您好,我有一个使用mailto的Web应用程序
<a href="mailto:someone@example.com?subject=This%20is%20the%20subject&cc=someone_else@example.com&body=This%20is%20the%20body" class="">Send email</a>
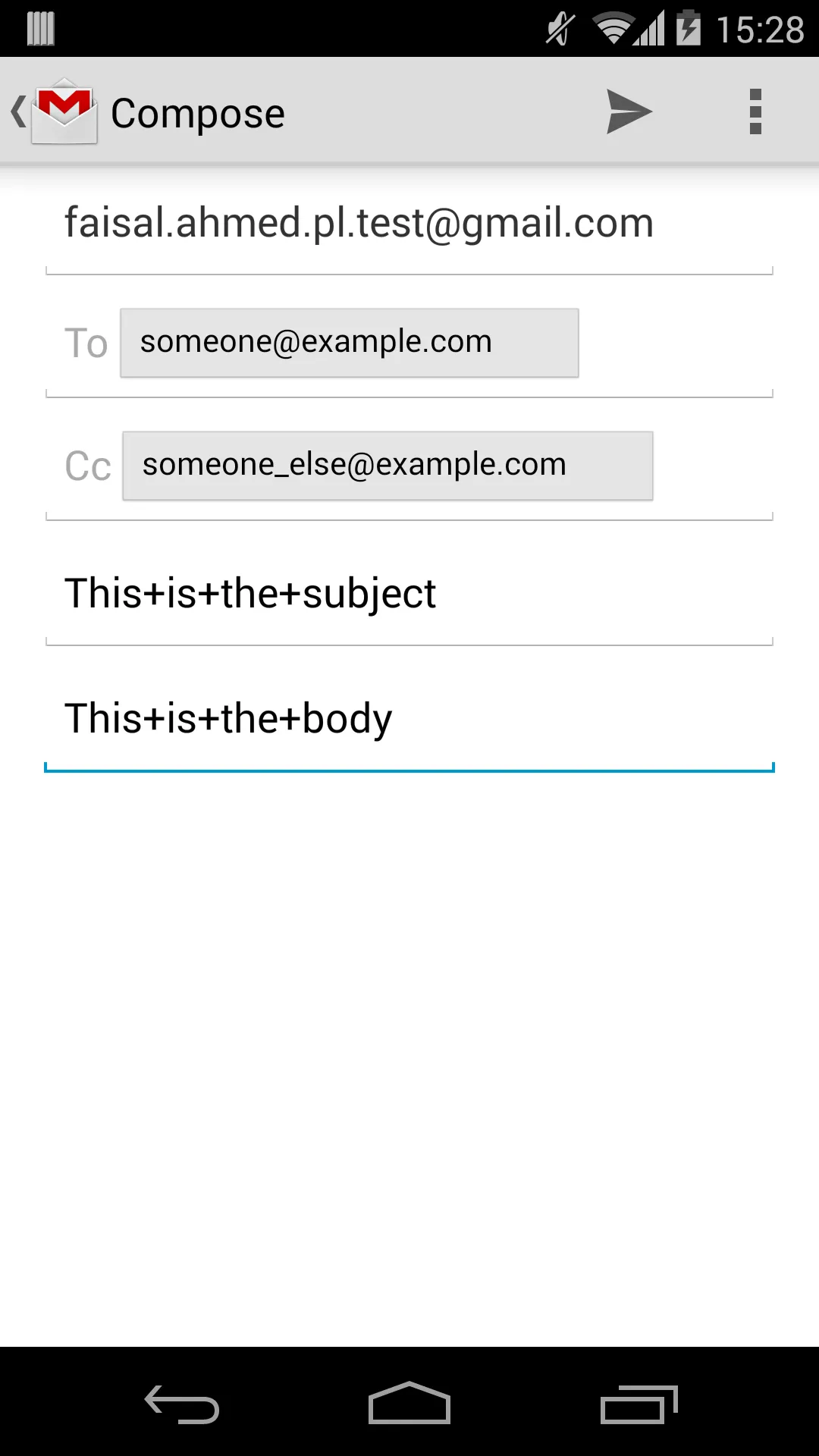
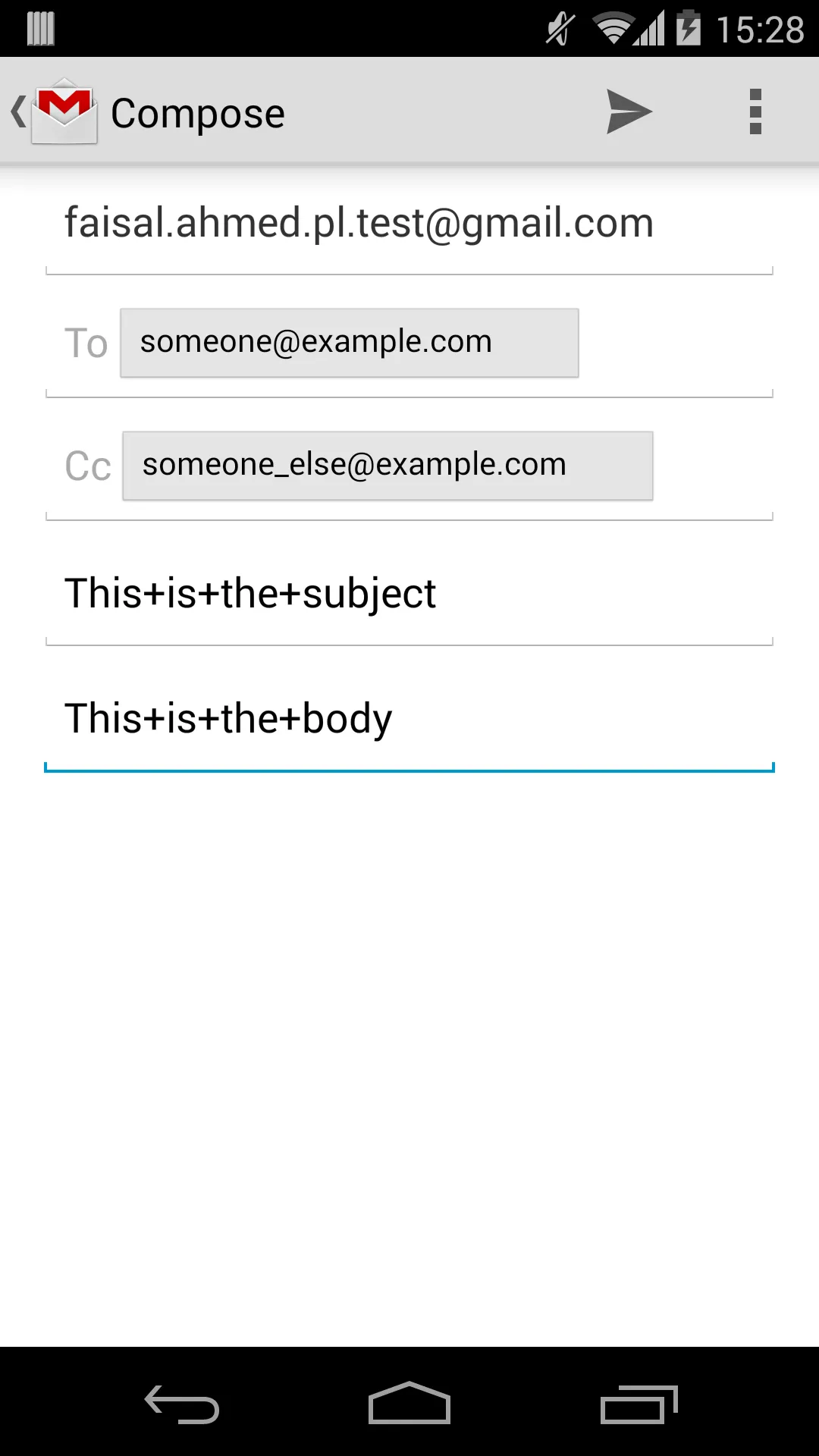
但无论我做什么,它总是用加号替换空格。

您好,我有一个使用mailto的Web应用程序
<a href="mailto:someone@example.com?subject=This%20is%20the%20subject&cc=someone_else@example.com&body=This%20is%20the%20body" class="">Send email</a>

尝试解码您的字符串
只需使用Uri.encode(String)。
subject = (EditText) findViewById(R.id.subject);
subject.setText(Uri.encode(WhatEverYourStringVarIs));
$encodeString = urlencode($encodeString);
echo $encodedString;
因此,字符串将显示正确。
请查看url encode。
好的,但是当我第三次阅读您的问题时:在这些HTML情况下,您可以使用空格。这是一个Android错误。只需使用以下内容:
<a href="mailto:someone@example.com?subject=This is the subject&cc=someone_else@example.com">Send Mail</a>
8年后重获新生...
据我测试,您可以简单地在字符串中保留空格。浏览器将处理URL转换(可能是空格被转换为加号的原因...浏览器会按照字面意思解释它们)。