问题:
我正在寻找一种简化继承类调试器代理构建的方法。因此,在调试继承自另一个类的类时,我应该可以并排看到两个类的属性:基类的基本属性以及父类的新属性。
这是我迄今为止尝试过的:
NewA的类型代理继承自A。属性不会并排显示;基本属性被归入Base. *****- 在
NewA中包括一个A属性,它只是将当前的NewA转换为A,带有[DebuggerBrowsable(RootHidden)]:Visual Studio 就卡死了 :(
我知道我可以将基类的属性添加到 NewA 的代理中,但我正在尝试避免这样做。对于具有许多属性的类来说,这需要太多的工作。
解释:
我在一些类上使用 DebuggerTypeProxy 属性,以便在浏览调试时控制类的外观。例如:
public class A {
private String _someField;
public String SomeField {
get {return _someField;}
}
}
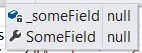
默认情况下,工具提示调试信息显示为:

...因此我使用DebuggerTypeProxy来隐藏后备字段:
[DebuggerTypeProxy(typeof(AProxy))]
public class A {
// ...
internal class AProxy {
A _a;
AProxy (A a){
_a = a;
}
public String SomeField {
get {return _a.SomeField;}
}
}
}
现在,我创建了一个从A继承的类。

接下来,我将为您介绍如何使用HTML编写电子邮件模板:
public class NewA : A {
private String _anotherField;
public String AnotherField {
get {return _anotherField;}
}
}
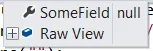
很遗憾,在调试这个类时,Visual Studio使用了基类型代理(来自A)。这意味着我们可以看到基本的SomeField属性,但是我们新的AnotherField属性被隐藏了(除非你展开Raw View):

从基类A中删除类型代理会导致AnotherField显示出来,但不包括SomeField。
* 尝试失败 #1
/// <summary>
/// The base class
/// </summary>
[DebuggerTypeProxy(typeof(AProxy))]
public class A {
private String _someField;
public String SomeField {
get { return _someField; }
}
protected class AProxy {
A _a;
protected AProxy(A a) {
_a = a;
}
String SomeField {
get { return _a.SomeField; }
}
}
}
/// <summary>
/// Parent class
/// </summary>
[DebuggerTypeProxy(typeof(NewAProxy))]
public class NewA : A {
private String _anotherField;
public String AnotherField {
get { return _anotherField; }
}
// Inherit base type proxy, in an effort to display base properties
// side-by-side with AnotherField: Doesn't work.
protected class NewAProxy : A.AProxy {
NewA _newA;
protected NewAProxy(NewA newA)
: base(newA) {
_newA = newA;
}
public String AnotherField {
get { return _newA.AnotherField; }
}
}
}
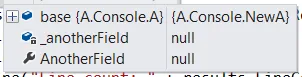
结果:

仍然无法正常工作。基本属性未与新属性并排放置。