Helvetica Neue存在一个轻微但持续的问题(在Arial上不存在)。
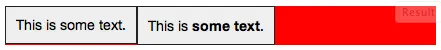
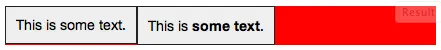
当文本完美地垂直对齐时,如果文本的任何部分加粗,则会向下略微移动。虽然这是一个小问题,但当混合粗体和非粗体文本元素并排使用时,它会破坏对齐。
请参见http://jsfiddle.net/ZZ3m6/7/以获取示例。
即使明确设置行高,也会发生偏移。我该如何解决这个问题?

Helvetica Neue存在一个轻微但持续的问题(在Arial上不存在)。
当文本完美地垂直对齐时,如果文本的任何部分加粗,则会向下略微移动。虽然这是一个小问题,但当混合粗体和非粗体文本元素并排使用时,它会破坏对齐。
请参见http://jsfiddle.net/ZZ3m6/7/以获取示例。
即使明确设置行高,也会发生偏移。我该如何解决这个问题?

我的经验是不要使用Helvetica Neue。Mac系统已预装了Helvetica字体,而且它没有Helvetica Neue在加粗文本方面的偏移问题。
编辑:这里有一个相关的问题,其中包含一些CSS技巧,可用于解决该问题:Helvetica Neue在Firefox/Mac上的基线渲染问题
这里的原始问题已在较新版本的Chrome中得到解决。当表格设置为vertical-align: top时,仍可能会出现问题:http://jsfiddle.net/nwXHG/
解决方案:更改为vertical-align: middle。