我在 Visual Studio Code 中安装了 Django 支持,并将 */templates/*.html 与要求的扩展名 django-html 相关联。
如果我只是将 HTML 与自身相关联,则它无法智能感知 Django 模板 代码。
我该如何同时自动补全两者?
我在 Visual Studio Code 中安装了 Django 支持,并将 */templates/*.html 与要求的扩展名 django-html 相关联。
如果我只是将 HTML 与自身相关联,则它无法智能感知 Django 模板 代码。
我该如何同时自动补全两者?
我通过以下方式来实现:
安装Django扩展
将以下配置添加到我的工作区 settings.json 文件中:
"emmet.includeLanguages": {
"django-html": "html",
}
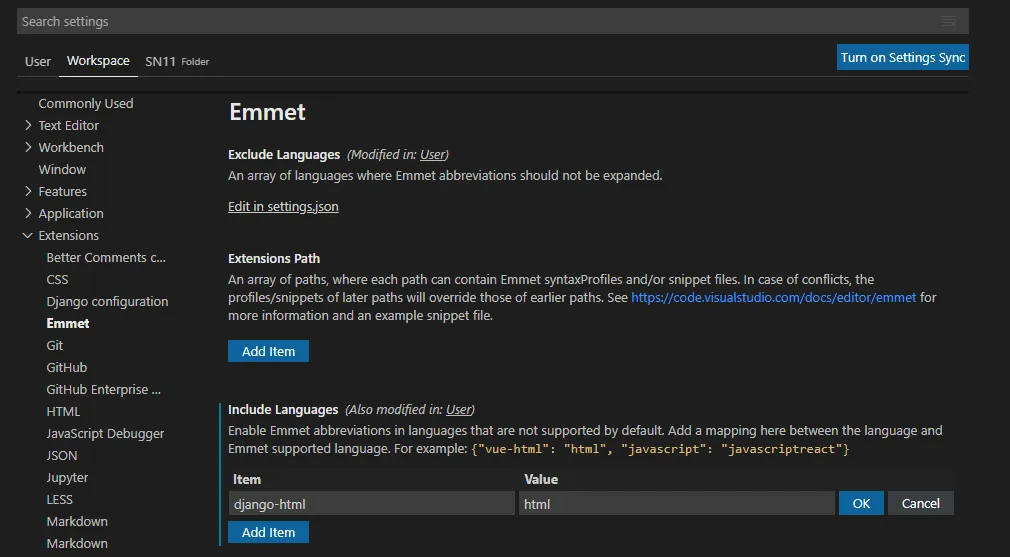
这里介绍的是同样的修复方式,但使用了VS Code UI界面,这可能会让一些人更容易理解 - 特别是如果您是新手,并且尚未生成settings.json文件。
在VS Code中,转到“文件” -> “首选项” ->“设置”
进入设置页面后,如果您只想针对此项目/工作区设置,请切换到“工作区”选项卡,或者如果您希望在所有项目/工作区都使用此设置,则保持“用户”选项卡。
在列表中打开“扩展”项,然后点击“Emmet”。
在“包括语言”下,单击“添加项目”按钮。填写如下信息:
项目:django-html
值:html
然后单击“确定”按钮。
这将为您添加设置到settings.json文件中,或者如果您没有该文件,则会生成一个新的settings.json文件。

注意:要使自动完成/生成正常工作,您可能需要键入标记而不带括号,例如li(而不是<li>),然后按Enter键以获取<li></li>。
正如namespace_Pt所说,我已经尝试过了并且它可以工作。我将列出我在Visual Studio Code安装中使用的扩展。
Django 1.2.0
Visual Studio IntelliCode (I tried, and it works without this one)
"emmet.includeLanguages": {
"django-html": "html",
}
我将其添加到settings.json文件的末尾。我是通过设置的搜索栏找到这个文件的。只需撤销Visual Studio Code自己添加的内容并添加上面的代码。不要忘记添加逗号。
我通过安装自动关闭标签扩展和将“django-html”语言支持添加到activationOnLanguage设置中,成功使其工作。
"auto-close-tag.activationOnLanguage": [
"django-html",
...,
]
Install this as your extension: Django
Write the lines of codes in settings.json of your Visual Studio Code:
"emmet.includeLanguages": {
"django-html": "html",
}
How can I get settings.json?
Answer: The menu command File → Preferences → *Settings (Code → Preferences → Settings on Mac) provides entry to configure user and workspace settings. You are provided with a list of Default Settings. Copy any setting that you want to change to the appropriate settings. JSON file.
适用于我(vs 1.62.3): 在文件 settings.json 中之前:
"emmet.includeLanguages": {
"django-html": "html",
}
包括:
{
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
"**/templates/**/*": "django-txt",
"**/requirements{/**,*}.{txt,in}": "pip-requirements"
},
整个文件看起来像这样:
{
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
"**/templates/**/*": "django-txt",
"**/requirements{/**,*}.{txt,in}": "pip-requirements"
},
"files.autoSave": "afterDelay",
"emmet.includeLanguages": {"django-html": "html"},
}
我尝试了上面列出的所有方法,但都没有起作用。 然后经过一番努力,我找到了解决方案。 在你的VS Code中,打开.. --> 文件 --> 首选项 --> 设置 --> 工作区(如果你只想将此设置应用于当前工作区)或者 "用户"(如果你想应用于所有工作区) --> 扩展 --> emmet --> 现在点击在 settings.json 中编辑 --> 现在在那个文件的大括号内写入或复制粘贴以下内容 ->
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*html":"html"},
按下ctrl + s保存。
这对我有效!希望对你也有效!
django扩展会自动将以下内容添加到您的设置中:"files.associations": { "*.txt": "plaintext", "**/*.html": "html", "**/templates/**/*.html": "django-html", "**/requirements{/**,*}.{txt,in}": "pip-requirements" }这将把templates/目录下的html文件与内置文件类django-html关联起来,这意味着它将智能感知if else等内容。 我的答案中的设置将把django-html的建议与html关联起来。因此,请先绑定django-html文件。 - namespace-Pt