I have this html:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Test</title>
<style type="text/css">
table {
page-break-inside: auto;
margin-top: 50mm;
margin-bottom: 50mm;
}
tr { page-break-inside: auto; page-break-after: auto }
thead { display: table-header-group;}
tfoot { display: table-footer-group;}
#header {
position: fixed;
width: 100%;
top: 0;
left: 0;
right: 0;
}
#footer {
position: fixed;
width: 100%;
bottom: 0;
left: 0;
right: 0;
}
</style>
</head>
<body>
<div id="header">
<p>Personalised header</p>
</div>
<div id="footer">
<p>Personalised footer</p>
</div>
<table>
<thead>
<tr><th>heading</th></tr>
</thead>
<tfoot>
<tr><td>notes</td></tr>
</tfoot>
<tbody>
<tr>
<td>x</td>
</tr>
<tr>
<td>x</td>
</tr>
<tr>
<td>x</td>
</tr>
<tr>
<td>x</td>
</tr>
<!-- Mor than 500 similar tr-->
<tr>
<td>x</td>
</tr>
</tbody>
</table>
</body>
</html>
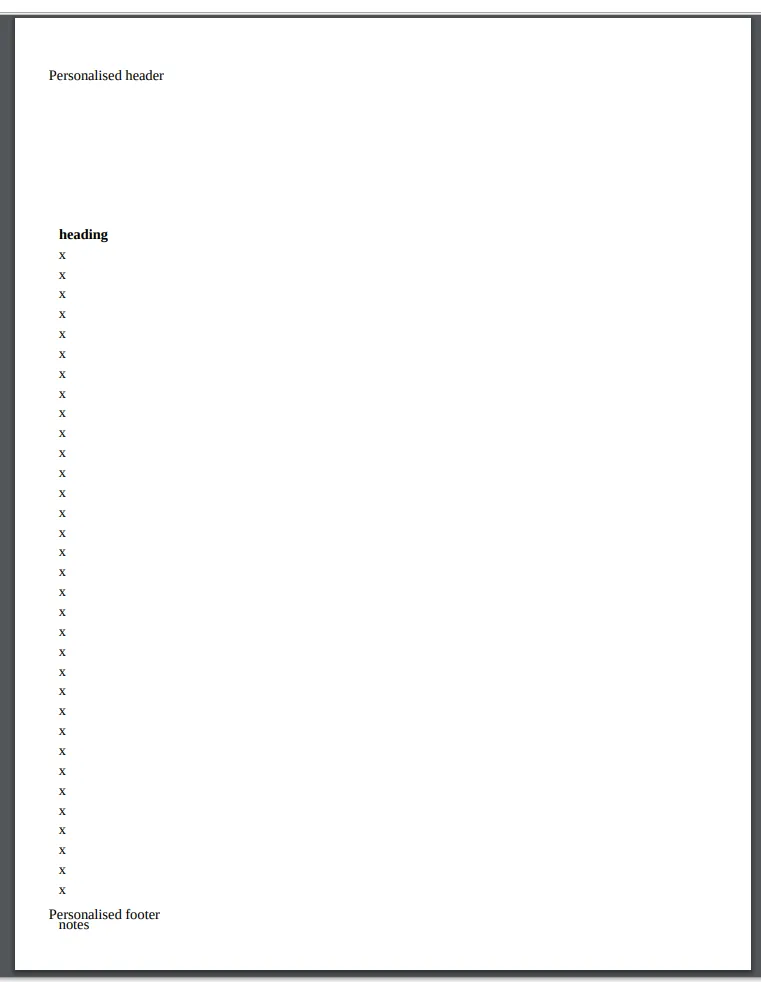
这是一个大表格,表格有上下边距,在第一页只应用margin-top,在最后一页只应用margin-bottom:如何解决这个问题?我想要页面头部和页脚的固定位置,但表格希望在所有打印页中都应用边距。