代码
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<div class="alert alert-danger" role="alert">
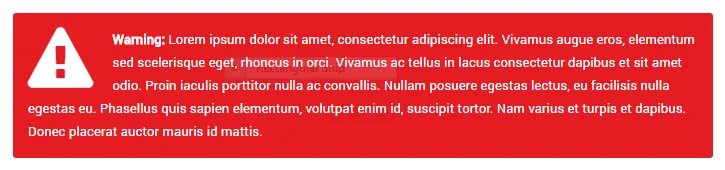
<i class="fa fa-exclamation-triangle fa-5x pull-left"></i> <strong>Warning:</strong> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus augue eros, elementum sed scelerisque eget, rhoncus in orci. Vivamus ac tellus in lacus consectetur dapibus et sit amet odio. Proin iaculis porttitor nulla ac convallis. Nullam posuere egestas lectus, eu facilisis nulla egestas eu. Phasellus quis sapien elementum, volutpat enim id, suscipit tortor. Nam varius et turpis et dapibus. Donec placerat auctor mauris id mattis.
</div>
屏幕

问题
我正在使用 Font Awesome 和 Bootstrap 提醒框,如上所示的代码和屏幕。我希望 Font Awesome 图标在垂直方向上居中,并且所有文本都在右边,即屏幕上显示的最后两行与上面的行一样在右边。
在 Font Awesome 中是否有这样做的方法,或者我应该使用 Bootstrap 的列方法来完成它?