我想知道默认的HTML字体大小是多少,但是我找不到答案。
我的意思是:
这个对应的像素字体大小是多少:
html {
font-size: 100%;
}
如果你需要计算rem字体大小,了解这一点可能会很有用。
默认值为16像素。
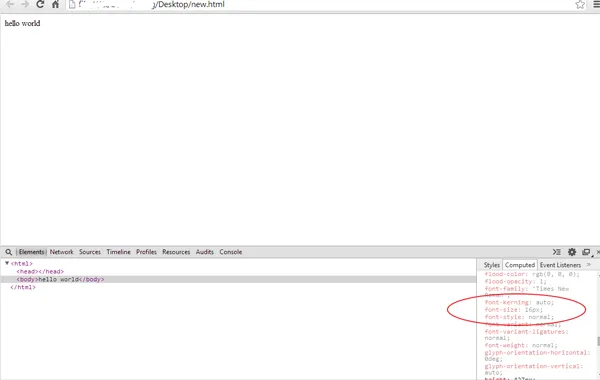
如果您创建了一个带有任何文本的HTML文件,并在Chrome中打开它,您可以检查计算样式。

在 W3 CSS规范 中,除了相对值 medium,没有具体的默认font-size。
尽管如此,针对IE、Firefox和Chrome的开发版进行的快速测试都表明,事实上的标准是16px。我很想看到有人在移动版本上进行测试。
编辑:截至2017年3月20日,桌面端的Chrome、Firefox、Edge和IE以及移动端的Chrome、Firefox和Opera都将font-size默认为实际标准的16px。
这里有一种简单的方法来检查它:
HTML:
<p>Hello world</p>
<span></span>
JQuery:
$('span').text("Font-size is: "+($('p').css('font-size')));
在屏幕上输出:
Hello world
Font-size is: 16px
默认情况下,字体大小取决于浏览器。这正是使用rem单位的原因。如果我们知道默认大小比如说是16px,那么使用rem就没有太大意义。
正如其他答案所述,浏览器中通用的出厂设置默认值为16px。用户可以在浏览器设置中更改此值。在某些浏览器中,您可以将大小设置为任意像素数,而一些浏览器仅提供几种口头描述选项。此外,默认字体大小也可以在用户样式表中设置。