我开始学习 React Native。
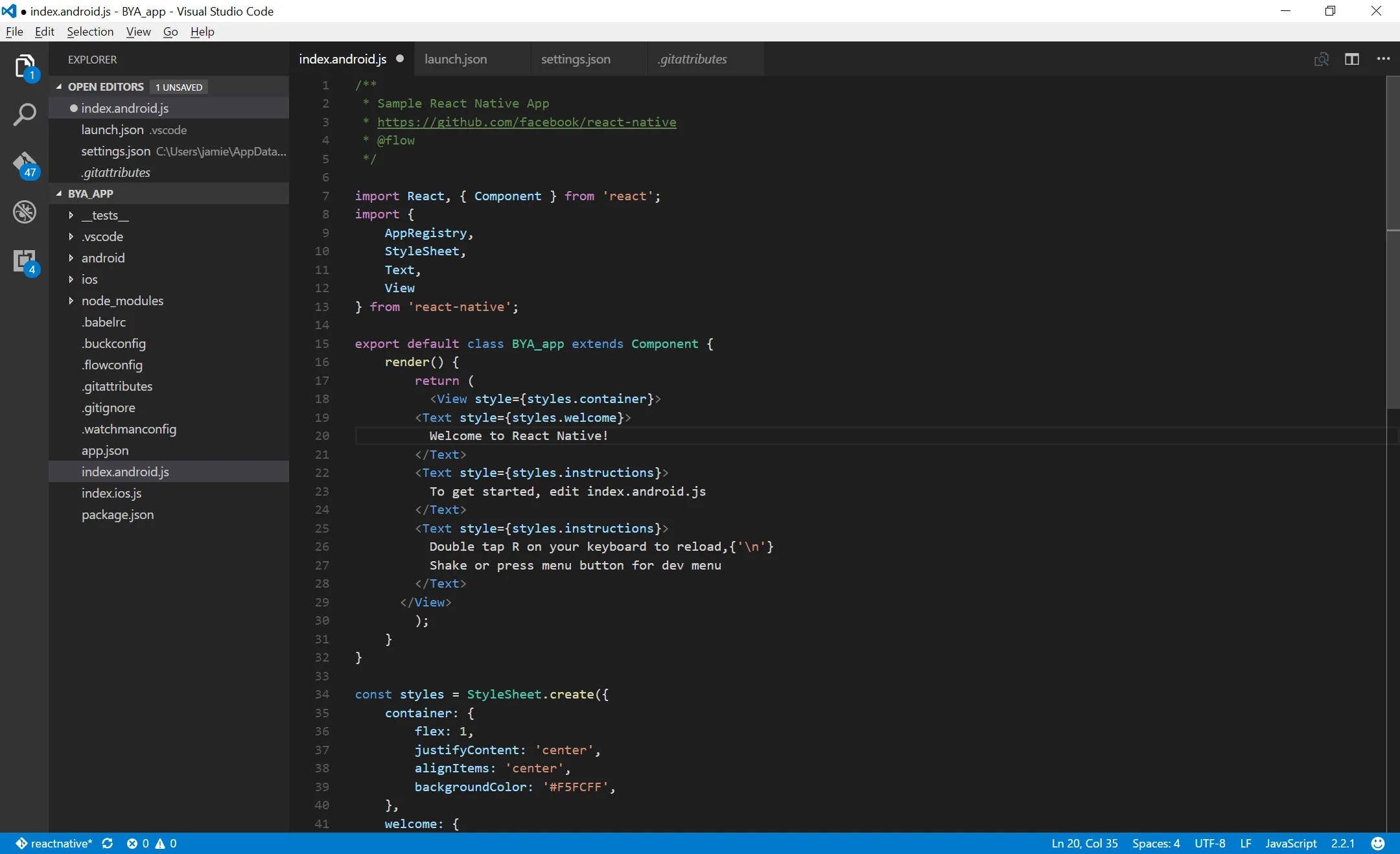
我使用 Visual Studio Code 作为我的编辑器。
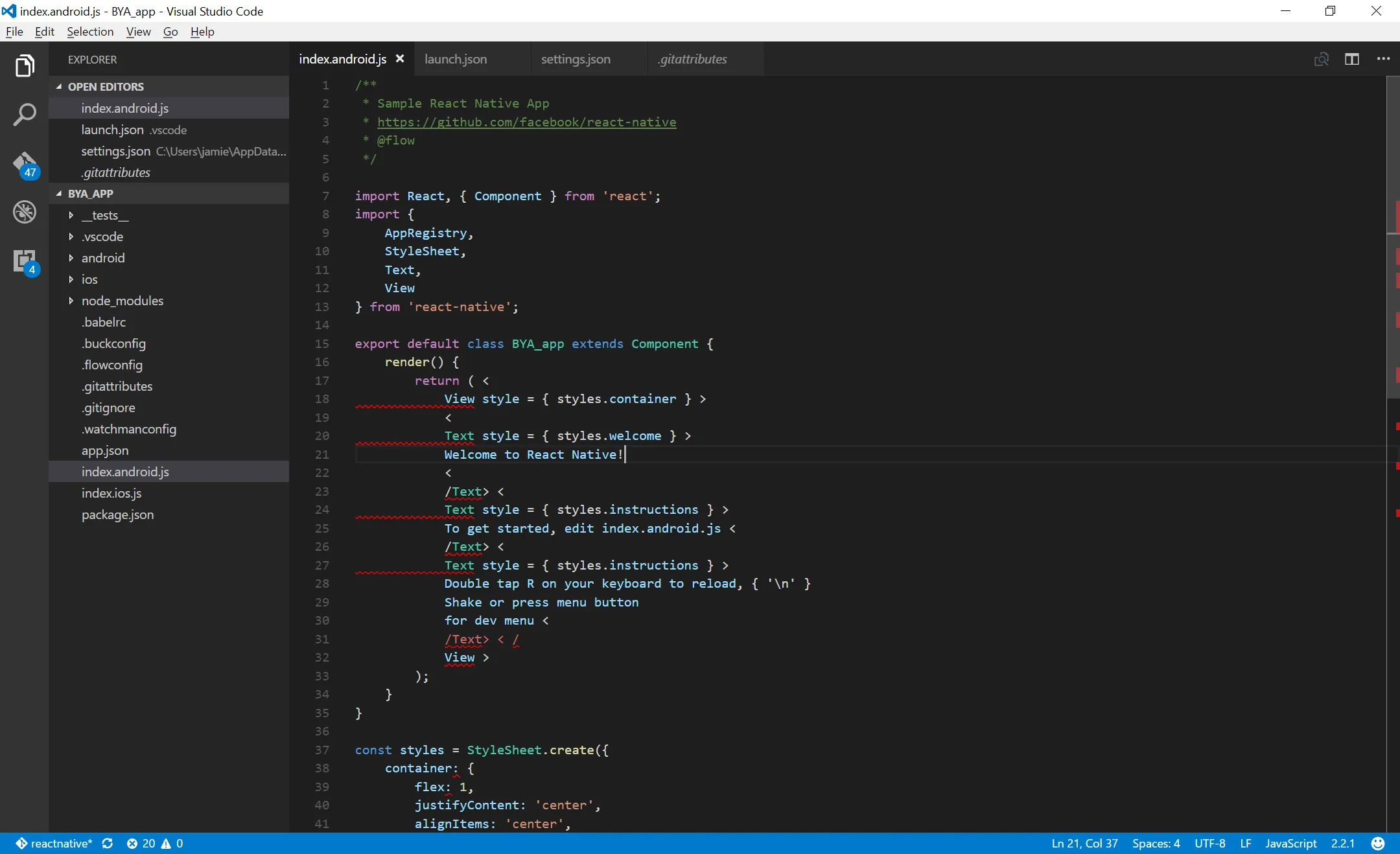
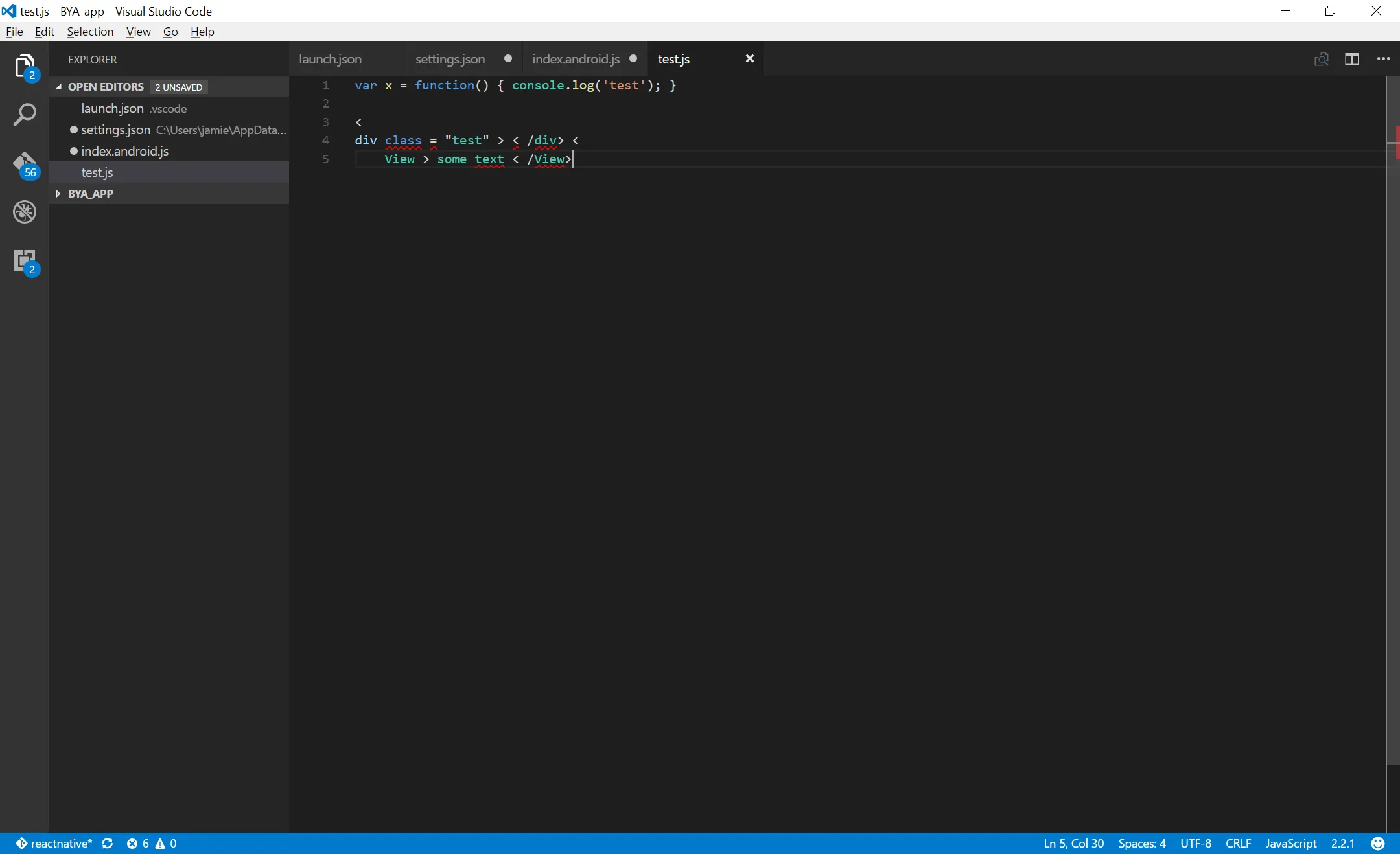
我已经设置好模板并启动了应用程序。但是,每当我更改 .js 文件并保存时,VSCode 就会破坏所有格式。
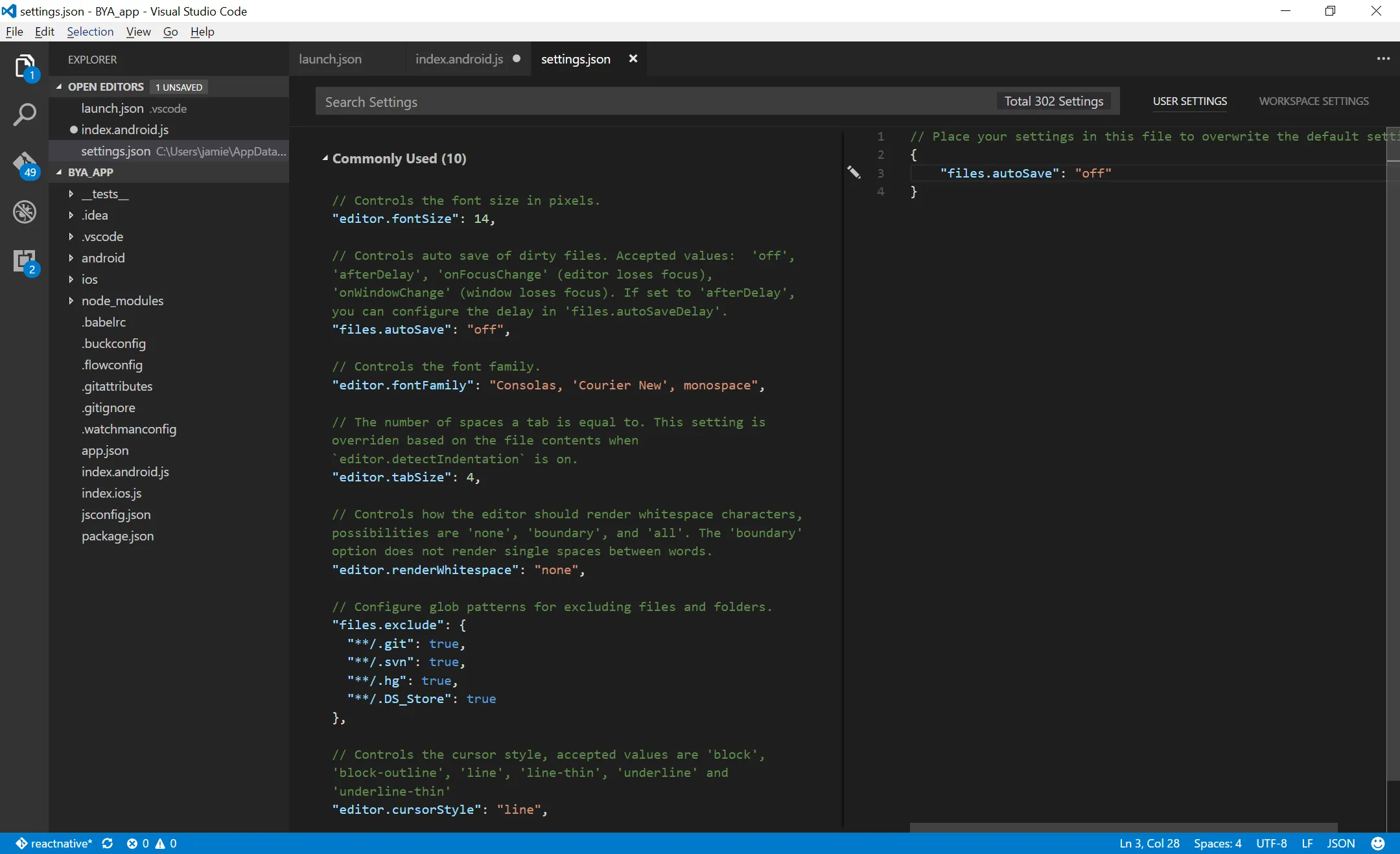
我认为我可以在 settings.json 文件中解决这个问题,但是经过一段时间的谷歌搜索和尝试,我找不到正确的设置。
这是一个错误还是我做错了什么?
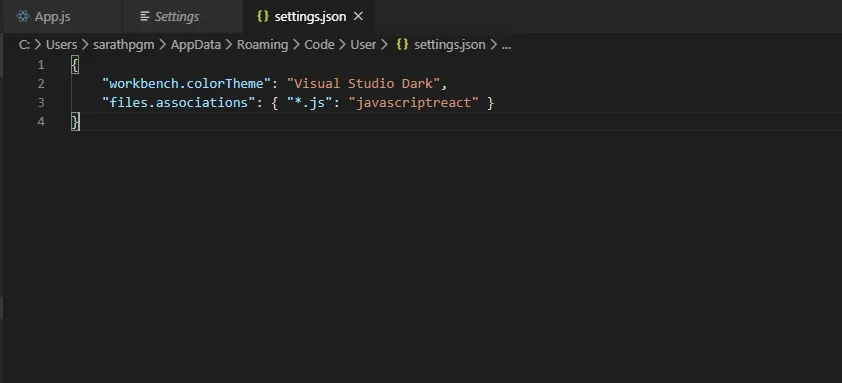
设置文件是默认的:
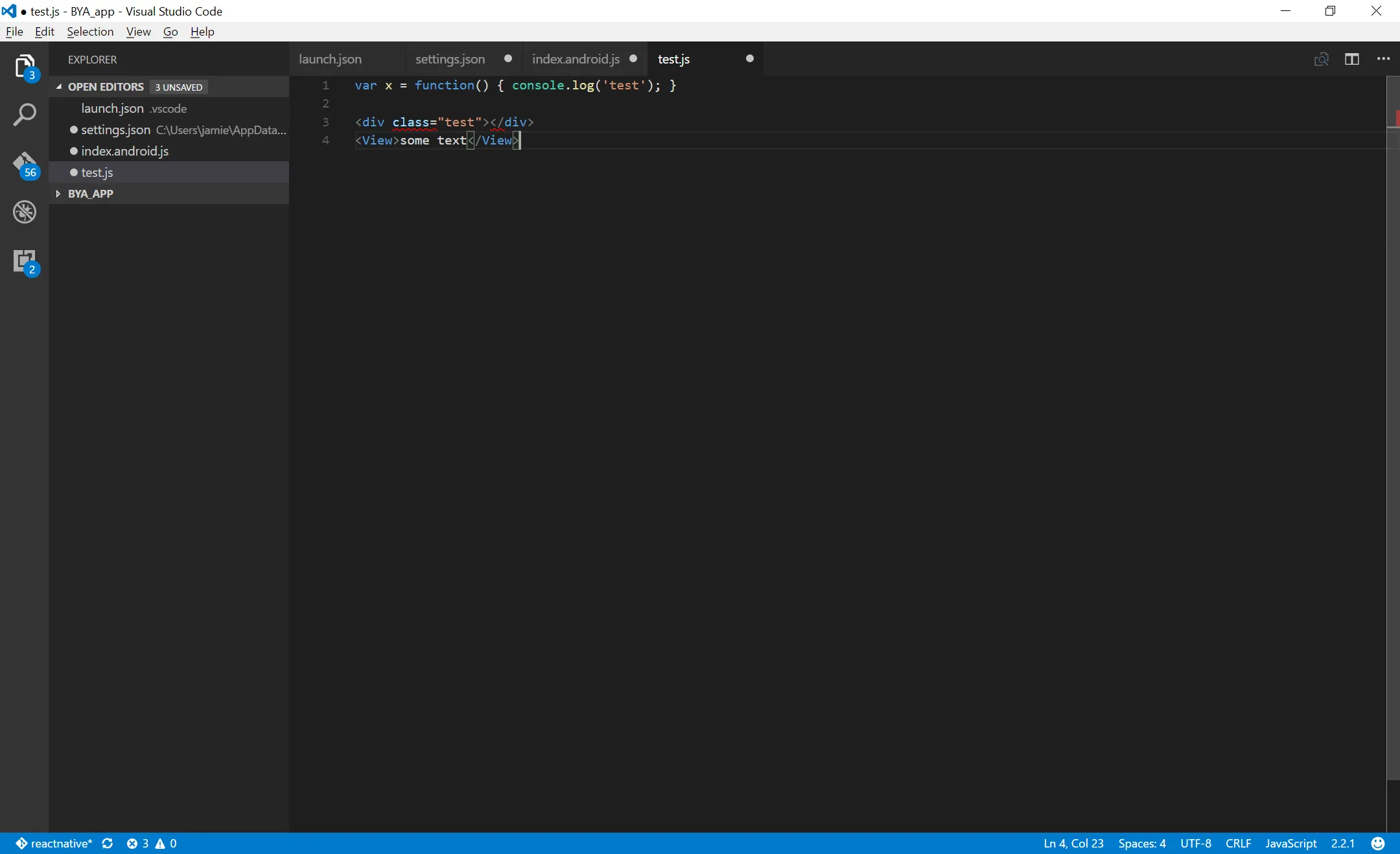
更新:我重新安装了 vscode。然后设置了一个基本的 js 文件,其中包含一个 React Native 标签和一个 HTML 标签。我添加了:
"editor.formatOnSave": false,
"javascript.format.enable": false
我已经将这个问题记录在我的settings.json文件中,但问题仍然存在:
问题是在js文件中有标签,我不知道如何告诉vscode忽略它们?






settings.json文件中添加信息。 - jose920405