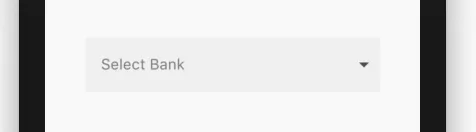
我们如何更改Flutter Dropdown中DropdownMenuItem的宽度/填充?
Row(
children: <Widget>[
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
LightText(
text: "Agent",
),
Padding(
padding: EdgeInsets.only(top: 3),
),
Container(
height: 27,
child: Row(
children: <Widget>[
DropdownButtonHideUnderline(
child: DropdownButton<Agent>(
// isExpanded: true,
hint: Text(
agentName == null ? "" : agentName,
style: TextStyle(
fontSize: MediaQuery.of(context).size.width * 0.035,
),
),
value: selectedAgent,
onChanged: (Agent value) async {
selectedAgent = value;
agentName = selectedAgent.getAgentName();
agentId = selectedAgent.getAgentId();
},
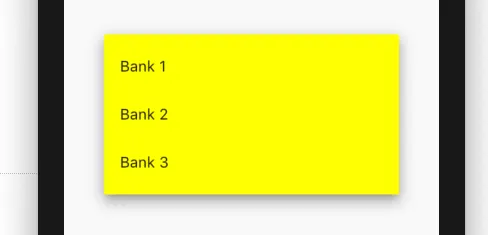
items: agentList.map((Agent agent) {
return DropdownMenuItem<Agent>(
value: agent,
child: SizedBox(
width: 25.0,
child: LightText(
text: agent.name,
textColor: Colors.black,
),
),
);
}).toList(),
),
),
],
),
decoration: ShapeDecoration(
shape: RoundedRectangleBorder(
side: BorderSide(width: 1.0, color: lightGrey),
borderRadius: BorderRadius.all(Radius.circular(3.0)),
),
),
),
],
),
),
SizedBox(
width: 30,
),
TextBoxData(
labelText: "% Commission",
controllerText: percentageCommision,
enableVal: true,
borderColor: lightGrey,
)
],
)