我正在尝试将Stripe与我的Laravel网站集成
为了实现这一目标,我正在遵循他们网站上的文档
https://stripe.com/docs/stripe-js/elements/quickstart
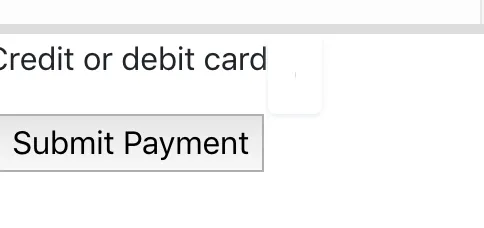
我可以正常工作,但是Bootstrap 4中的某些内容会影响样式。如果我将依赖项降级到Bootstrap 4之前的版本,则可以正常工作。
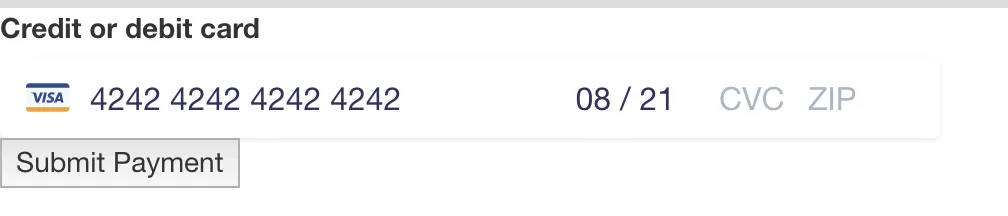
而这是应该的样子,使用Bootstrap 3运行:
我可以帮你进行翻译。这段文本的意思是:“我已经创建了两个Bootply示例来演示这个问题。”“Broken Example”意思是“错误的示例”。
https://www.bootply.com/Tqz93y47Qe
工作示例
有没有办法让Stripe忽略Bootstrap样式?