我正在使用带有多个下拉菜单的Bootstrap模态框,由于一堆东西,我设置了overflow:auto CSS属性,在模态框中有一个滚动条。
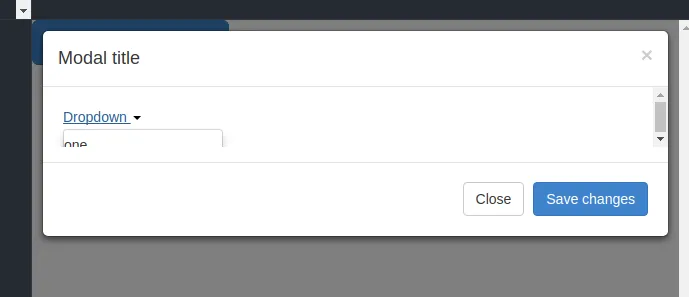
问题是,当我打开任何一个下拉菜单时,它不会出现在模态框之外(由于CSS属性overflow:auto),而是隐藏在模态框下方(请参见图像)。
我想让下拉菜单出现在模态框之外。我尝试了所有方法,例如z-index:999999;position:absolute等,但似乎都无效。
我谷歌了一下,所有的解决方法都是删除overflow:auto属性,并将overflow:visible放在里面,但是正如我所说,由于存在一堆下拉菜单(大约150个),我必须为溢出添加滚动条,否则模态框的高度会使页面混乱。
CSS(强制)
.modal-body {
max-height: 100px;
overflow: auto;
}
简单的解决方案是将
overflow:auto替换为visible即可解决问题,但我需要保留overflow:auto的解决方案;这里提供了一个在JSFiddle上工作的示例 提前致谢。