我正在尝试将
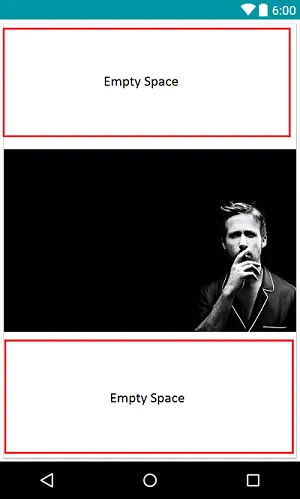
ImageView添加到我的CardView中,但我不知道如何设置ImageView内部的图像,使其具有全宽度(match_parent)和自适应高度(wrap_content)!默认情况下,会在图像视图中留下一些空白(底部和顶部部分,取决于图像的宽度和高度),如下所示:
有没有办法在不裁剪图像的情况下删除这些空白区域?
以下是我的布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cardview2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:clickable="true"
android:focusable="true"
android:foreground="?android:attr/selectableItemBackground"
app:cardElevation="3dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@+id/cardviewLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ryan_gosling"
/>
</LinearLayout>
</RelativeLayout>
</android.support.v7.widget.CardView>

scaletype会裁剪图片,我自己找到了解决方法:你可以使用android:adjustViewBounds="true",这样图片将会像 Instagram 图片一样精确缩放。 - Mehdi Karimi