我有一个使用flexbox布局的三个元素,如下所示:
.flex-container {
display: flex;
justify-content: space-between;
align-items: center;
}
<div class="flex-container">
<div class="flex-item"> computed width of 50px </div>
<div class="flex-item plz-center"> computed width of 25px </div>
<div class="flex-item"> computed width of 150px </div>
</div>
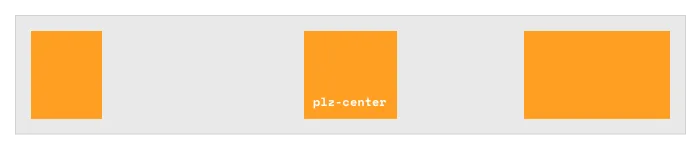
我希望将中间的项目
plz-center居中,而其他项目保持在两侧,就像这张图片一样:
它们在flex行中工作正常,但如果端点的宽度不同,则中间的项目不会保持居中。我最好让plz-center固定吗?