我想检测页面是否通过沙盒iframe加载。这可行吗?
例如,我们提供自定义嵌入式小部件,有些人认为通过在其iframe中使用沙盒技术是一种聪明的做法,但这会破坏某些功能,比如window.top.location。
显然,他们可以启用我们需要的功能,但理想情况下,我应该能够像这样做:
"sandbox" in window.top
我也尝试过做这件事
try {
// do something that would not work if within sandbox
} catch(e) {
}
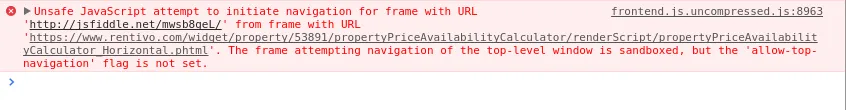
但是这并不起作用,因为它是浏览器安全错误,与javascript无关。JSFiddle实际上将它们的iframes隔离以防止window.top.location导航,所以这将是一个很好的例子来展示。如果您查看此处的示例:http://jsfiddle.net/mwsb8geL/show/,当您按下即时预订在线按钮时,您可以看到错误信息。请参考以下图片:
 。
。