你好
我想在kivy中创建自己的单选按钮。为此,我正在使用一个模板:
<myCheckBox@ToggleButton>:
background_normal: 'gfx/cbActive.png'
background_down: 'gfx/cbInactive.png'
background_disabled_down: 'gfx/cbActive.png'
background_disabled_normal: 'gfx/cbInactive.png'

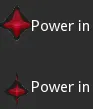
当在应用程序中使用模板时,它可以被缩小,但缩小过程不对称。 它看起来像这样:

有什么想法,为什么缩小不对称?