我是WPF的新手,正在将一个应用程序从VC++ 6.0/MFC移植到c#/WPF(VS2013)。我的大部分Windows开发都是在VC++/MFC中进行的。我试图坚持MVVM模式,并编写了一些概念证明应用程序来熟悉它。到目前为止,我遇到了一个问题。
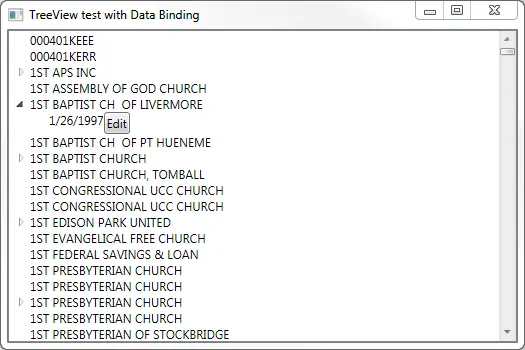
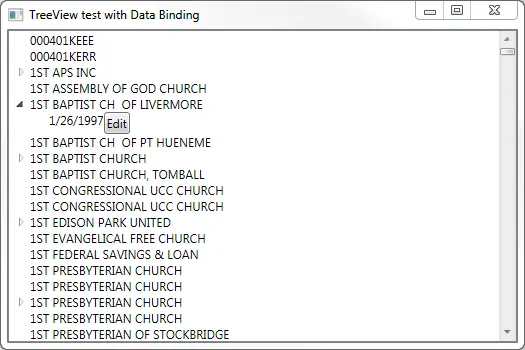
当我的应用程序启动时,它会呈现一个客户和账单的树形视图。我使用了一个简单的分层数据模板,每个级别都绑定到我的本地数据类型(视图模型)。我想要实现的是当选择一个账单时(现在我有一个在账单模板上按的按钮),我希望树形视图被替换为账单的详细视图(我不想弹出对话框)。 此处的Xaml为:
此处的Xaml为:
当我的应用程序启动时,它会呈现一个客户和账单的树形视图。我使用了一个简单的分层数据模板,每个级别都绑定到我的本地数据类型(视图模型)。我想要实现的是当选择一个账单时(现在我有一个在账单模板上按的按钮),我希望树形视图被替换为账单的详细视图(我不想弹出对话框)。
 此处的Xaml为:
此处的Xaml为: <DockPanel>
<TreeView x:Name="trvGroups" ItemsSource="{Binding LBGroups}" VirtualizingPanel.IsVirtualizing="True" VirtualizingPanel.VirtualizationMode="Recycling">
<TreeView.ItemContainerStyle>
<!--
This Style binds a TreeViewItem to a LBtreeViewItemViewModel
-->
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="{Binding IsExpanded, Mode=TwoWay}" />
<Setter Property="IsSelected" Value="{Binding IsSelected, Mode=TwoWay}" />
<Setter Property="FontWeight" Value="Normal" />
</Style>
</TreeView.ItemContainerStyle>
<TreeView.Resources>
<HierarchicalDataTemplate
DataType="{x:Type local:GroupViewModel}"
ItemsSource="{Binding Children}"
>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding GroupName}" />
</StackPanel>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate
DataType="{x:Type local:BillViewModel}"
ItemsSource="{Binding Children}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding BillName}" />
<Button Command="{Binding Path=BillEditCommand}">Edit</Button>
</StackPanel>
</HierarchicalDataTemplate>
</TreeView.Resources>
</TreeView>
</DockPanel>
目前我有更多的问题。我应该将每个视图定义为用户控件并将它们放在window.resources中吗?我使用数据模板吗?我假设我会更改数据上下文以指向详细账单视图模型。最好的方法是什么?
我的目标是遵循我理解的MVVM,即尽可能不在代码后面(或尽可能少)。
我更多地是在寻找指针,以使我开始沿着正确的道路进行研究。我现在有点困惑了。
提前致谢。
UserControl(或Window),并且将有自己的 XAML 文件和相应的(大多为空的)代码后备文件。您不应该在Windows.Resources中定义视图。但是,您可以在任何可以插入标准控件的地方插入UserControl,并且可以显示Window。 - Martin Liversage