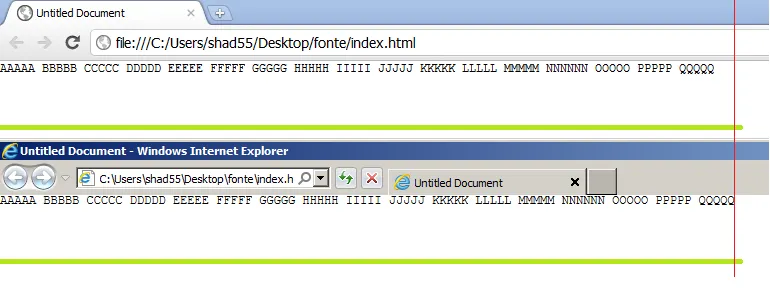
我正在编写网站的CSS样式,发现Internet Explorer 9(IE9)显示的字体大小与其他浏览器(Firefox、Chrome、Safari、IE7和IE8)不同。
我尝试使用一些RESETS,并在px中指定字体大小,但是IE9仍然显示字体大小差异。
我尝试使用font-size以pt、in、百分比等单位,但都没有成功。
我之前已更改过字体(Georgia、Times New Roman、Verdana),其中某些字体在IE9中显示更大,而其他字体则较小。
我检查了IE的缩放设置和文本大小设置,它们分别为100%和中等大小。
为了说明问题,我创建了一个简单的HTML和CSS示例,您可以在下面的代码中看到。如何解决这个问题?谢谢!
问题:

代码:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Untitled Document</title>
</head>
<body>
<p>
AAAAA BBBBB CCCCC DDDDD EEEEE FFFFF GGGGG HHHHH IIIII JJJJJ KKKKK LLLLL MMMMM NNNNNN OOOOO PPPPP QQQQQ
</p>
</body>
</html>
CSS
->CSS
/* RESET */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* END OF RESET */
body {
background-image:url(GreenLine.png);
background-repeat:no-repeat;
font-family:"Courier New", Courier, monospace;
font-size:12px;
}