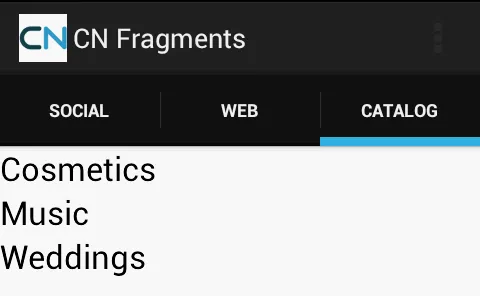
我有一个带有3个选项卡的操作栏,每个选项卡都打开一个片段。第三个选项卡“目录”中有一个列表:

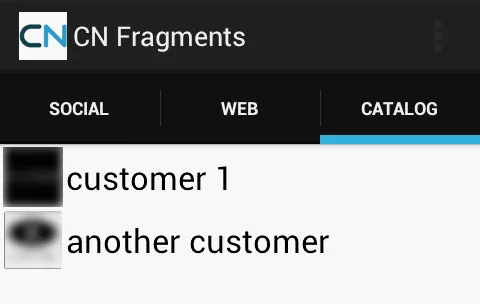
当我点击一个项目时,它会打开另一个片段,该片段不是操作栏的一部分:
public void onClick(View v) {
switch (v.getId())
{
case R.id.category1:
Fragment cosmeticsFragment = new ActivityCosmetics();
FragmentTransaction transaction = getFragmentManager().beginTransaction();
transaction.replace(android.R.id.content, cosmeticsFragment);
transaction.addToBackStack(null);
transaction.setTransition(1);
transaction.commit();
break;
...
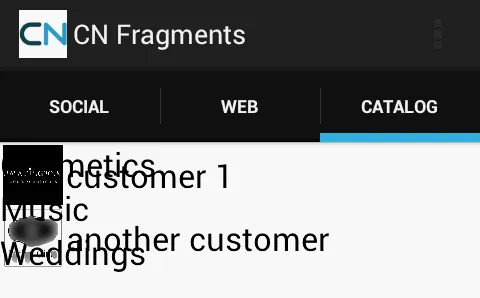
 从这一点开始,如果我切换到其他选项卡然后返回到目录选项卡,我会看到前面的2个片段重叠在一起:
从这一点开始,如果我切换到其他选项卡然后返回到目录选项卡,我会看到前面的2个片段重叠在一起:
 我该如何防止它发生?
我该如何防止它发生?
transaction.addToBackStack("CategoryFragment");,然后尝试在onResume和onTabReselected方法中使用其余的代码。但我仍然看到这些片段重叠... - Igal