我尝试着配置我的jest运行器,使其能够正确地处理我React应用程序中css模块中的scss  我的jest.config.js:
我的jest.config.js:
@import语句。但不幸的是,每次运行测试脚本时都会出现错误。我尝试了StackOverflow类似问题上的不同解决方案,但它们并没有帮助到我。
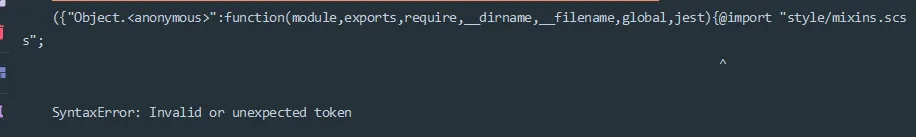
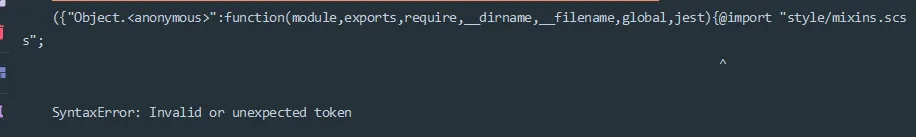
我的错误示例:
 我的jest.config.js:
我的jest.config.js:
module.exports = {
transform: {
"^.+\\.(jsx?|tsx?)$": "<rootDir>/.jest/transform.ts",
},
testURL: 'http://localhost:6006/',
testRegex: "((\\.|/)(test|spec))\\.(jsx?|tsx?)$",
preset: 'jest-puppeteer',
moduleFileExtensions: [
"scss",
"ts",
"tsx",
"js",
"jsx",
"json",
"node"
],
moduleDirectories: ["node_modules", "src"],
moduleNameMapper: {
'\\.(jpg | ico | jpeg | png | gif | eot | otf | webp | svg | ttf | woff | woff2 | mp4 | webm | wav | mp3 | m4a | aac | oga)$ ': '<rootDir>/__mocks__/fileMock.js',
'\\.(css | scss)$': 'identity-obj-proxy'
},
transformIgnorePatterns: ['<rootDir>/node_modules'],
setupFilesAfterEnv: [
"<rootDir>/.jest/register-context.ts",
"<rootDir>/.storybook/setupTests.ts"
]
};
transform.ts 文件:
module.exports = require('babel-jest').createTransformer({
presets: [
['@babel/preset-env', { targets: { node: 'current' }, modules: 'commonjs' }],
'@babel/preset-react',
'@babel/preset-typescript',
],
plugins: [
'require-context-hook',
'@babel/plugin-proposal-class-properties',
'@babel/plugin-transform-modules-commonjs'
],
});
identity-obj-proxy并不是一个“常见”的文件映射器。它使用es6的Proxy将对象上访问的属性键作为字符串返回。 - Shalom Sam