使用URL调用代理http://192.168.xx.xx:8080/3hyw7hwoajn21/HLSPlaylist.m3u8、http://192.168.xx.xx:8080/3hyw7hwoajn21/HLS_540_v4.m3u8、http://192.168.xx.xx:8080/3hyw7hwoajn21/HLS_AUDIO_160_K_v4.m3u8和http://192.168.xx.xx:8080/3hyw7hwoajn21/HLS_224_v4.m3u8
这是一个Reddit视频的例子:https://www.reddit.com/r/me_irl/comments/b3vrs4/me_irl
在JSON中查看后,它有几个视频源选项:
"reddit_video": {
"dash_url": "https://v.redd.it/3hyw7hwoajn21/DASHPlaylist.mpd",
"duration": 76,
"fallback_url": "https://v.redd.it/3hyw7hwoajn21/DASH_720?source=fallback",
"height": 720,
"hls_url": "https://v.redd.it/3hyw7hwoajn21/HLSPlaylist.m3u8",
"is_gif": false,
"scrubber_media_url": "https://v.redd.it/3hyw7hwoajn21/DASH_240",
"transcoding_status": "completed",
"width": 1280
}
我似乎可以使用Chromecast SDK播放其他HLS/m3u8视频(例如 谷歌自己的示例HLS视频),但我无法让这些源中的任何一个起作用。
我尝试过将流类型设置为“live”或“buffered”,并尝试了内容类型为“application/x-mpegURL”的https://v.redd.it/3hyw7hwoajn21/HLSPlaylist.m3u8,也尝试了同样的dash URL https://v.redd.it/3hyw7hwoajn21/DASHPlaylist.mpd 以及“application/dash+xml”内容类型,但没有成功。我发现这个问题似乎表明有一些可能性?
我还注意到,在DASH文件中有单独的视频和音频流(https://v.redd.it/3hyw7hwoajn21/DASH_720和https://v.redd.it/3hyw7hwoajn21/audio)。最坏的情况下,在Chromecast上是否有办法播放视频流并同时播放单独的音频流?
Chromecast无法播放这些视频类型吗?
更新:
Jesse和aergistal表示,这与缺少CORS标头有关。我构建了一个自定义接收器应用程序,以获得更好的调试日志,这确实是(第一个)问题;Chromecast抱怨CORS。
使用nginx在我构建了一个本地反向代理,添加了所有CORS标头,然后我将该代理URL提供给Chromecast,此CORS错误消失了。
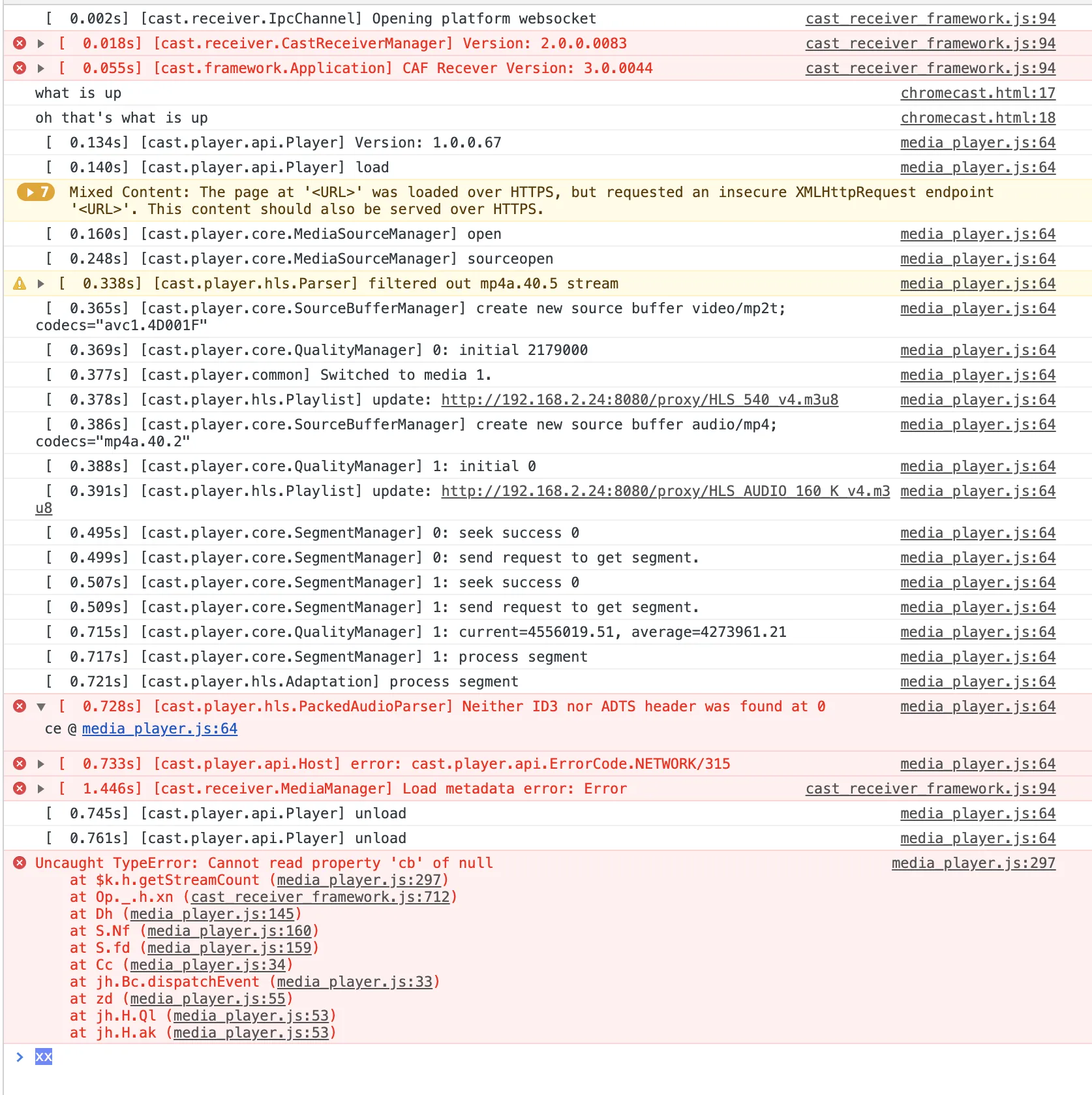
但是,使用HLS/m3u8链接仍无法流式传输。现在它抱怨以下内容:
[cast.player.hls.PackedAudioParser] 没有在0处找到ID3或ADTS标头
以及
[cast.player.api.Host] 错误:cast.player.api.ErrorCode.NETWORK/315
和
[cast.receiver.MediaManager] 加载元数据错误:错误
完整日志:
造成无法播放的原因是什么?有什么想法吗?
添加CORS问题可以使DASHPlaylist.mpd变体加载(之前无法加载),这很好,但同时也不太好,因为反向代理需要你先下载整个响应,而DASH URL只是一个完整的MP4(而HLS是字节范围),这意味着反向代理必须先下载整个DASH视频才能显示它,这比HLS要慢得多。
因此,由于速度原因,让HLS工作仍然是最优的选择,但是它是否注定无法在Chromecast上播放?