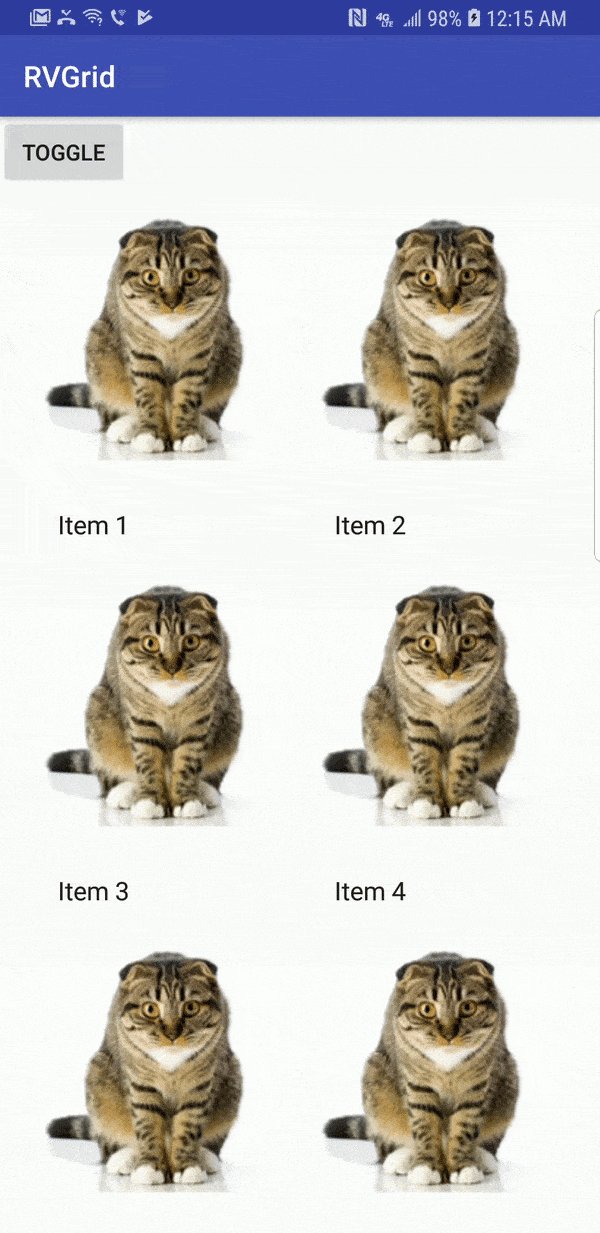
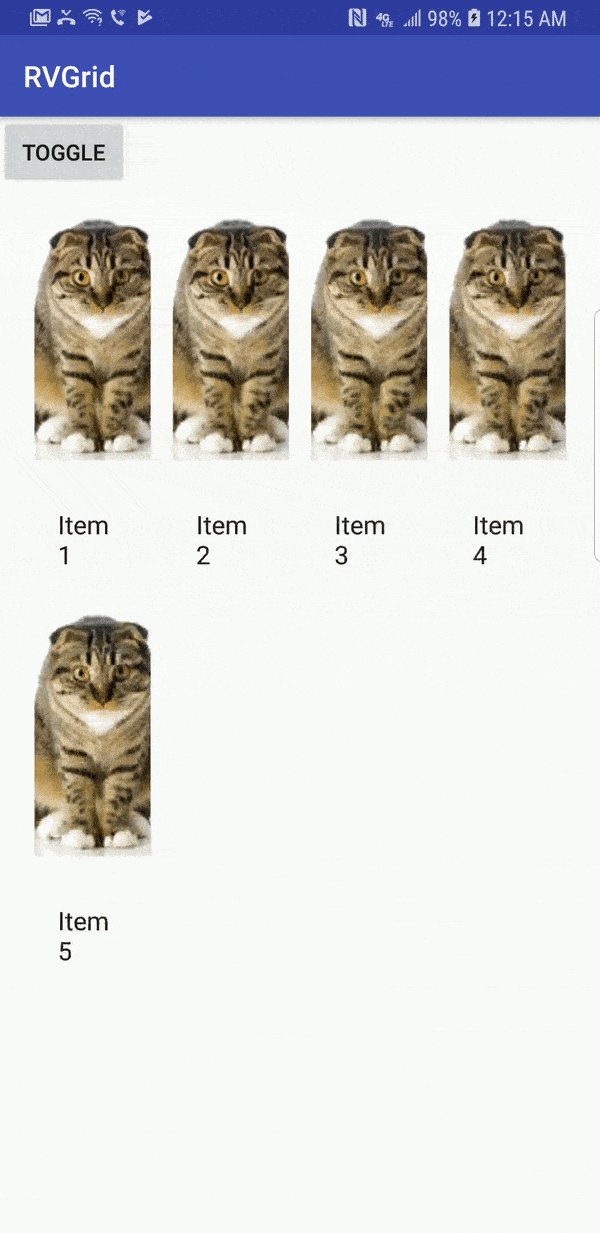
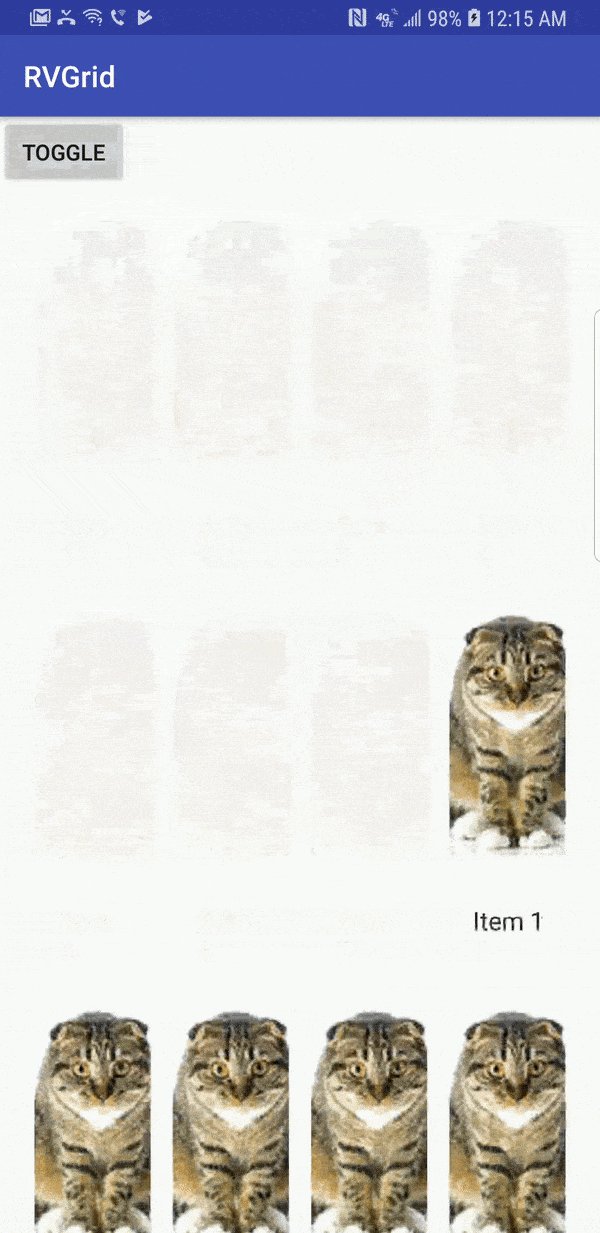
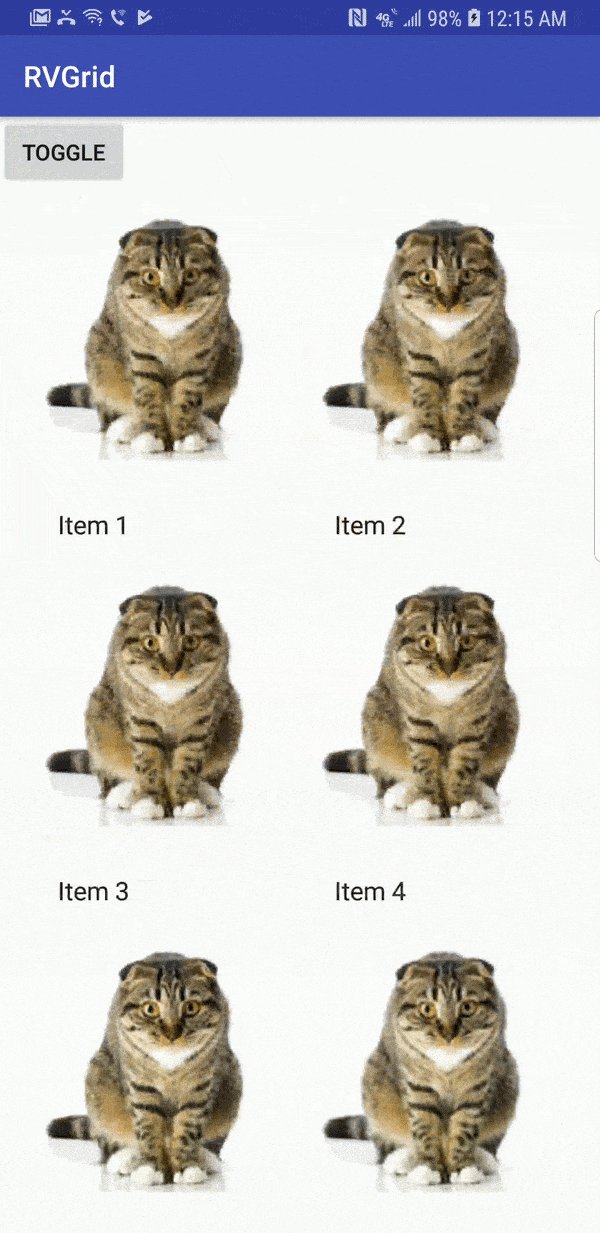
我正在使用RecyclerView和GridLayoutManager。用户可以在2和4之间切换跨度,这会导致动画运行每个单元格到其新位置的内置翻译动画。迄今为止,我一直在使用以下代码:
TransitionManager.beginDelayedTransition(moviesGridRecycler);
gridLayoutManager.setSpanCount(NEW_SPAN_COUNT);
adapter.notifyDataSetChanged();
这个对我来说一直很好用,但现在我需要为每个span count设置不同的布局。为了支持这一点,在RecyclerView中我有2种视图类型, 因为当移动到新的 span count 时,视图类型会更改,RecyclerView无法看到它是“相同”的内容,因此默认的翻译动画没有运行。
如果启用布局转换,则只能获得视图入口动画而不是视图位置变化动画。两个span count 的单元格视图的宽度和高度都为 match_parent 和wrap_content。
作为替代方案,我尝试放弃全新的视图类型,只使用一个视图类型。我有一个FrameLayout,它保存了两个span count 的视图。在onBindViewHolder()中,我只需切换子视图的可见性。这也导致没有任何动画。
完整代码:
class ItemFragment : Fragment() {
private var spanCount = 2
lateinit var recyclerView: RecyclerView
lateinit var button: Button
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.fragment_item_list, container, false)
recyclerView = view.findViewById(R.id.listView)
recyclerView.apply {
adapter = MyItemRecyclerViewAdapter(DummyContent.ITEMS, spanCount)
layoutManager = GridLayoutManager(context, spanCount)
addItemDecoration(RecyclerGridDecoration(context))
}
button = view.findViewById(R.id.toggle)
button.setOnClickListener { onToggle() }
return view
}
fun onToggle() {
spanCount = if (spanCount == 2) 4 else 2
TransitionManager.beginDelayedTransition(recyclerView)
(recyclerView.layoutManager as GridLayoutManager).spanCount = spanCount
(recyclerView.adapter!! as MyItemRecyclerViewAdapter).apply {
span = spanCount
notifyDataSetChanged()
}
}
}
class MyItemRecyclerViewAdapter(
private val mValues: List<DummyItem>,
var span: Int)
: RecyclerView.Adapter<MyItemRecyclerViewAdapter.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
if (viewType == 2) {
val view = LayoutInflater.from(parent.context)
.inflate(R.layout.items_two, parent, false)
return TwoViewHolder(view)
} else {
val view = LayoutInflater.from(parent.context)
.inflate(R.layout.items_four, parent, false)
return FourViewHolder(view)
}
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val item = mValues[position]
if (holder is TwoViewHolder) {
holder.textTwo.text = item.content
} else if (holder is FourViewHolder) {
holder.textFour.text = item.content
}
}
override fun getItemCount(): Int = mValues.size
abstract inner class ViewHolder(mView: View) : RecyclerView.ViewHolder(mView)
inner class TwoViewHolder(mView: View) : ViewHolder(mView) {
val image: ImageView = mView.imageTwo
val textTwo: TextView = mView.textTwo
}
inner class FourViewHolder(mView: View) : ViewHolder(mView) {
val textFour: TextView = mView.textFour
}
override fun getItemViewType(position: Int): Int {
return span
}
}