2个回答
23
map.getBounds().contains(myMarker.getLatLng())
myMarker 的地理位置 getLatLng()。
map.getBounds(): 返回当前地图视图的 LatLngBounds 。latLngBounds.contains(): 如果矩形包含给定点则返回true。myMarker.getLatLng(): 返回标记点myMarker的当前地理位置。
参考链接: 使用 Leaflet 在地图视图中估算区域面积
- ghybs
7
1我已经尝试了下面的代码:
this.map.getBounds().contains(e.layer.getLatLng());
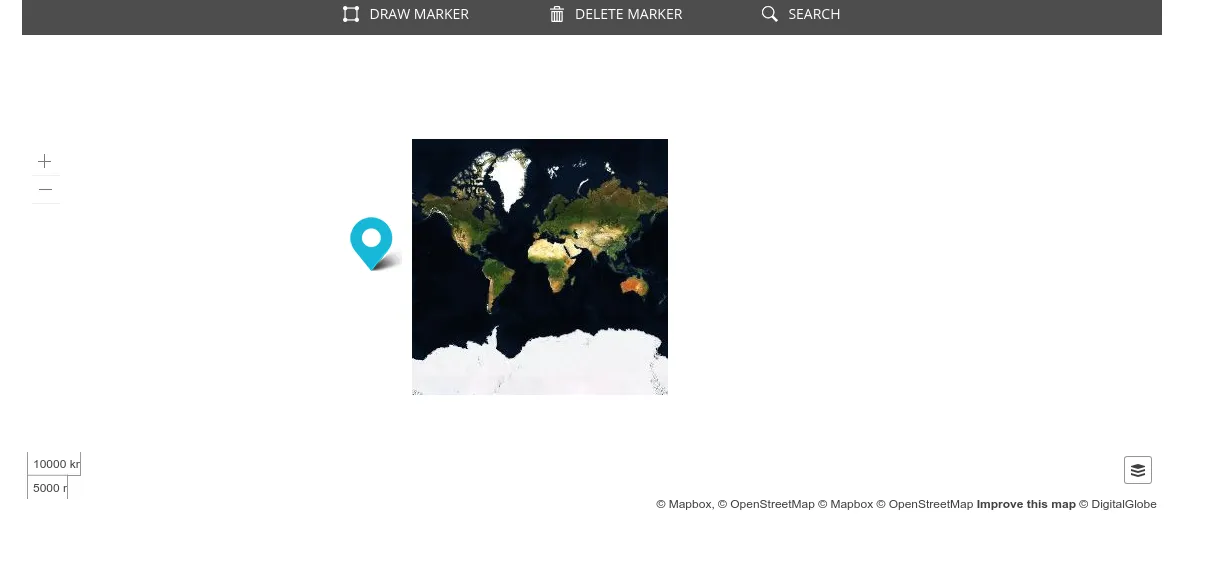
它返回true,但标记超出了地图范围。
请查看我添加的图片。 - Kalashir
1你的图片显示你的标记“在地图上”(即在地图视口内),尽管它不在瓦片上。如果你也想检查这个条件,你应该定义/检索你的瓦片层的边界。 - ghybs
6这个答案能否进行编辑,以更清楚地表明它是针对Leaflet的?问题说的是Mapbox,我通过Google找到了这个问题,结果发现mapbox没有一个#contains方法。希望能帮助未来来到这个问题的开发人员。 - Kyle Shevlin
@KyleShevlin,您有没有发布代码要点的机会?我需要做同样的事情。 - Bubba Raskin
2@BubbaRaskin 在这之后的几个小时内,规格被更改了,功能也被删除了。很有趣。该函数的要点是获取您的框的东北和西南角的点。将所有纬度加90,将所有经度加180(使所有内容都为正数,使比较更容易)。然后,检查您的新点值是否落在新框值的范围内。非常简单。 - Kyle Shevlin
显示剩余2条评论
8
我使用自定义函数:
function inBounds(point, bounds) {
var lng = (point.lng - bounds._ne.lng) * (point.lng - bounds._sw.lng) < 0;
var lat = (point.lat - bounds._ne.lat) * (point.lat - bounds._sw.lat) < 0;
return lng && lat;
}
- Denis
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接