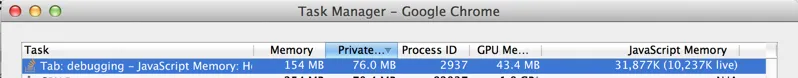
有没有可能在 Chrome 中查看 JavaScript 的所有内存来源?据我所知,上述三个是可用的。
堆是基本的可GC JS对象。 “Native Memory” 不是堆的一部分..像DOM,TypedArrays,2D上下文ImageData等等。 WebGL也是一种内存来源。
我想知道我的代码使用了多少内存。 Chrome最近放弃了他们的原生分析器。堆分析对于大型内存Web应用程序根本不足够。
有没有办法获取关于我的代码使用这些内存来源的百分比的有用信息?
堆是基本的可GC JS对象。 “Native Memory” 不是堆的一部分..像DOM,TypedArrays,2D上下文ImageData等等。 WebGL也是一种内存来源。
我想知道我的代码使用了多少内存。 Chrome最近放弃了他们的原生分析器。堆分析对于大型内存Web应用程序根本不足够。
有没有办法获取关于我的代码使用这些内存来源的百分比的有用信息?