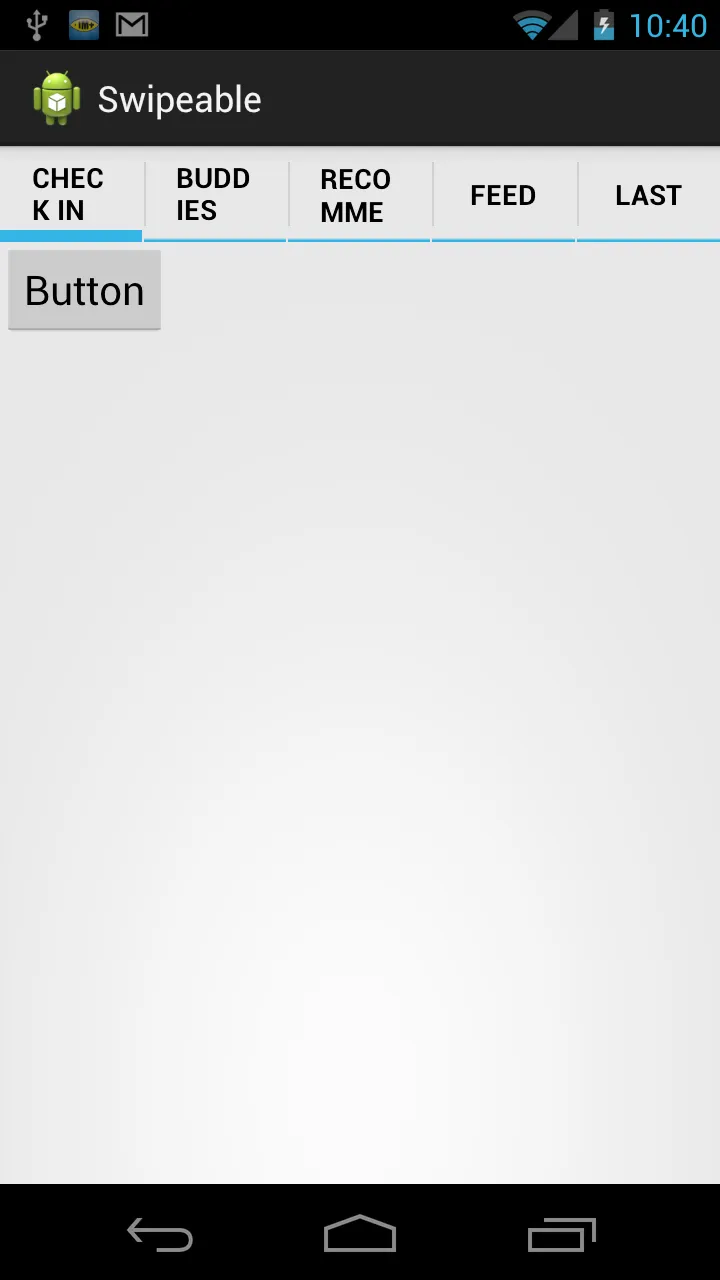
我一直面临着选项卡中文本大小的问题。下面是图片:

这是我的代码:
MainActivity.java
public class MainActivity extends Activity implements OnTabChangeListener, OnPageChangeListener{
private TabHost tabHost;
private ViewPager pager;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabHost = (TabHost)findViewById(android.R.id.tabhost);
pager = (ViewPager) findViewById(R.id.pager);
tabHost.setup();
TabWidget tabwidget=tabHost.getTabWidget();
TabSpec spec = tabHost.newTabSpec("tab1");
spec.setContent(R.id.tab1);
spec.setIndicator("Check In");
tabHost.addTab(spec);
spec = tabHost.newTabSpec("tab2");
spec.setContent(R.id.tab2);
spec.setIndicator("Buddies");
tabHost.addTab(spec);
spec = tabHost.newTabSpec("tab3");
spec.setContent(R.id.tab3);
spec.setIndicator("Recommendation");
tabHost.addTab(spec);
spec = tabHost.newTabSpec("tab4");
spec.setContent(R.id.tab4);
spec.setIndicator("Feed");
tabHost.addTab(spec);
spec = tabHost.newTabSpec("tab5");
spec.setContent(R.id.tab5);
spec.setIndicator("Last");
tabHost.addTab(spec);
pager.setAdapter(new MyPagerAdapter(this));
pager.setOnPageChangeListener(this);
tabHost.setOnTabChangedListener(this);
}
@Override
public void onTabChanged(String tabId){
int pageNumber = 0;
if(tabId.equals("tab1"))
{
pageNumber = 0;
}
else if(tabId.equals("tab2"))
{
pageNumber = 1;
}
else if(tabId.equals("tab3"))
{
pageNumber = 2;
}
else if(tabId.equals("tab4"))
{
pageNumber = 3;
}
else if(tabId.equals("tab5"))
{
pageNumber = 4;
}
else
{
pageNumber = 0;
}
pager.setCurrentItem(pageNumber);
}
@Override
public void onPageSelected(int pageNumber) {
tabHost.setCurrentTab(pageNumber);
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
<FrameLayout
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
<FrameLayout
android:id="@+id/tab3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
<FrameLayout
android:id="@+id/tab4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
<FrameLayout
android:id="@+id/tab5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
</FrameLayout>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</TabHost>
我希望整段文本可以设置在每个选项卡中,该怎么做?
我一直在尝试使用以下代码更改文本大小,并得到了以下结果:
代码
TextView x = (TextView) tabHost.getTabWidget().getChildAt(0).findViewById(android.R.id.title);
x.setTextSize(10);
tabHost.getTabWidget().getChildAt(0).getLayoutParams().width = 100;
TextView x1 = (TextView) tabHost.getTabWidget().getChildAt(1).findViewById(android.R.id.title);
x1.setTextSize(10);
tabHost.getTabWidget().getChildAt(1).getLayoutParams().width = 90;
TextView x2 = (TextView) tabHost.getTabWidget().getChildAt(2).findViewById(android.R.id.title);
x2.setTextSize(10);
tabHost.getTabWidget().getChildAt(2).getLayoutParams().width = 100;
TextView x3 = (TextView) tabHost.getTabWidget().getChildAt(3).findViewById(android.R.id.title);
x3.setTextSize(10);
tabHost.getTabWidget().getChildAt(3).getLayoutParams().width = 40;
TextView x4 = (TextView) tabHost.getTabWidget().getChildAt(4).findViewById(android.R.id.title);
x4.setTextSize(10);
tabHost.getTabWidget().getChildAt(4).getLayoutParams().width = 40;
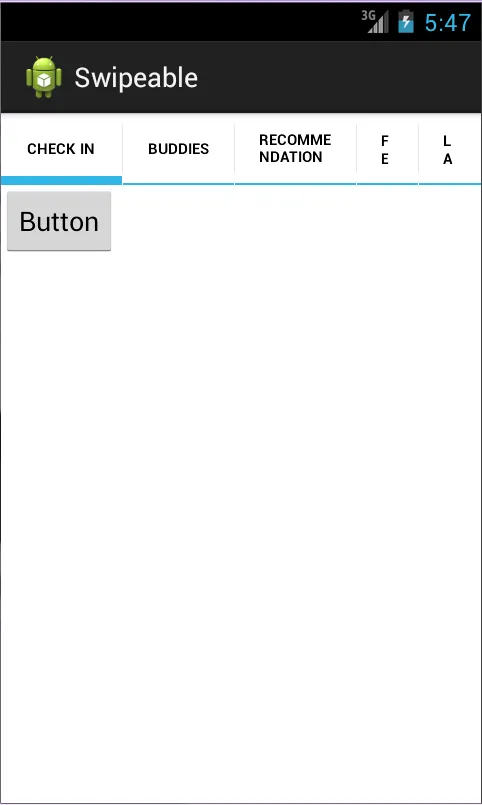
结果的图片

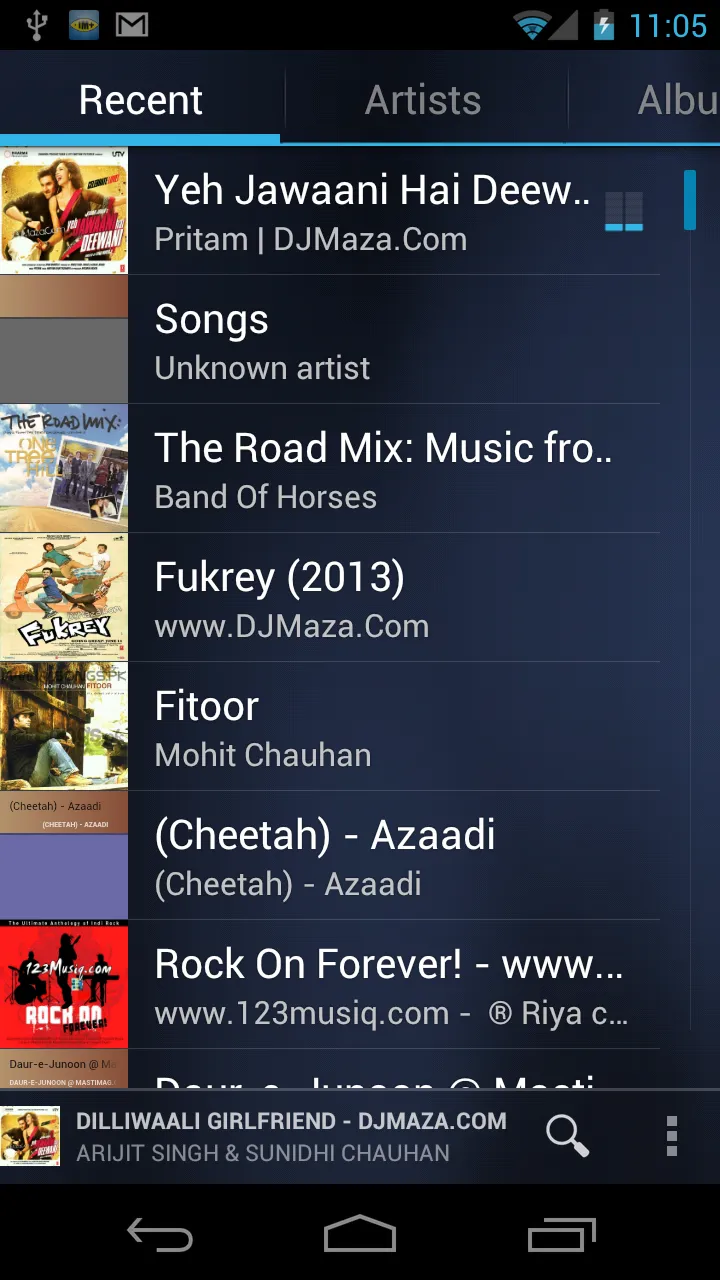
但是我希望输出的结果如下图所示

根据上面的图片,我的标签小部件应该是可移动的,我该怎么做?