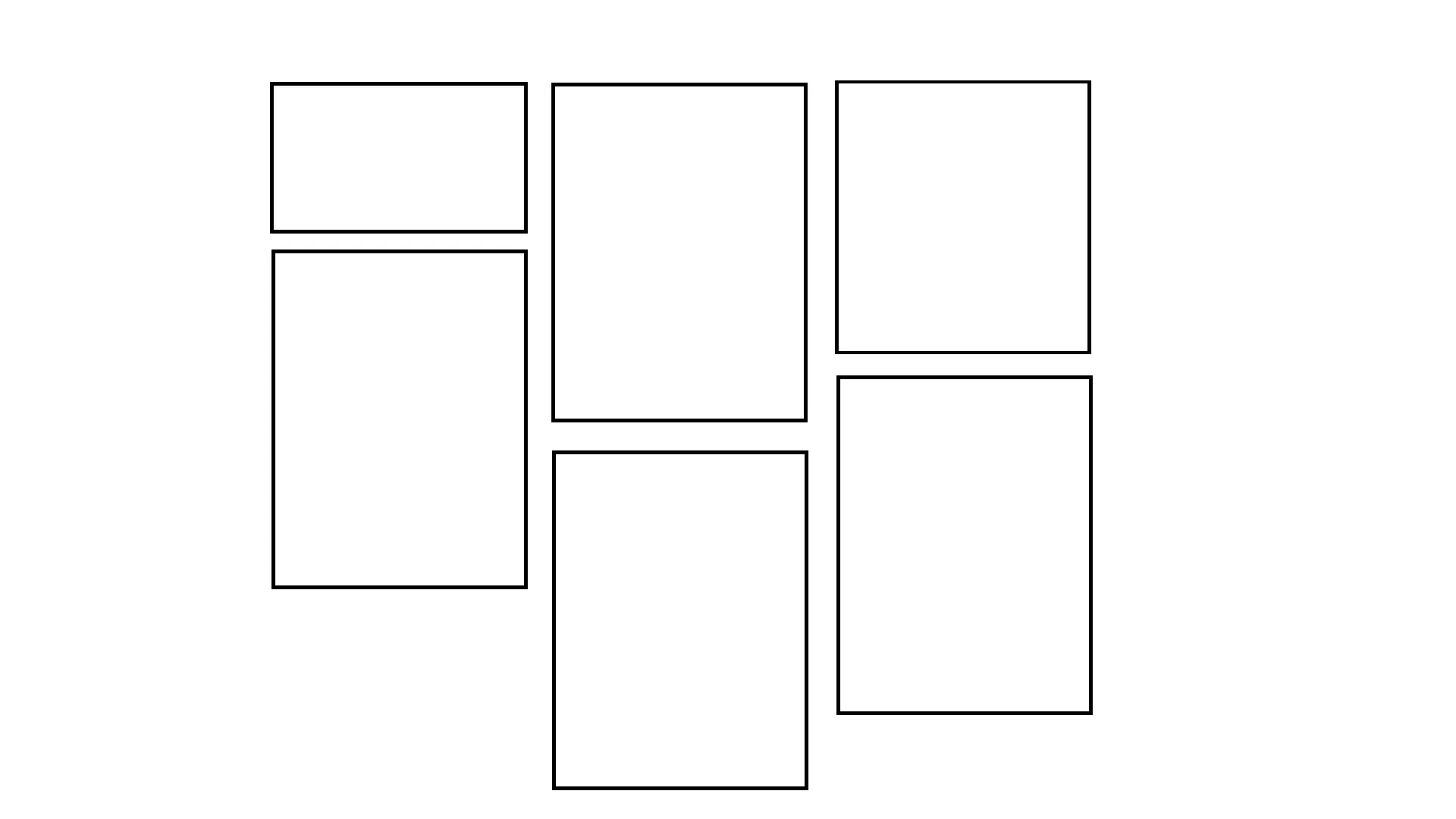
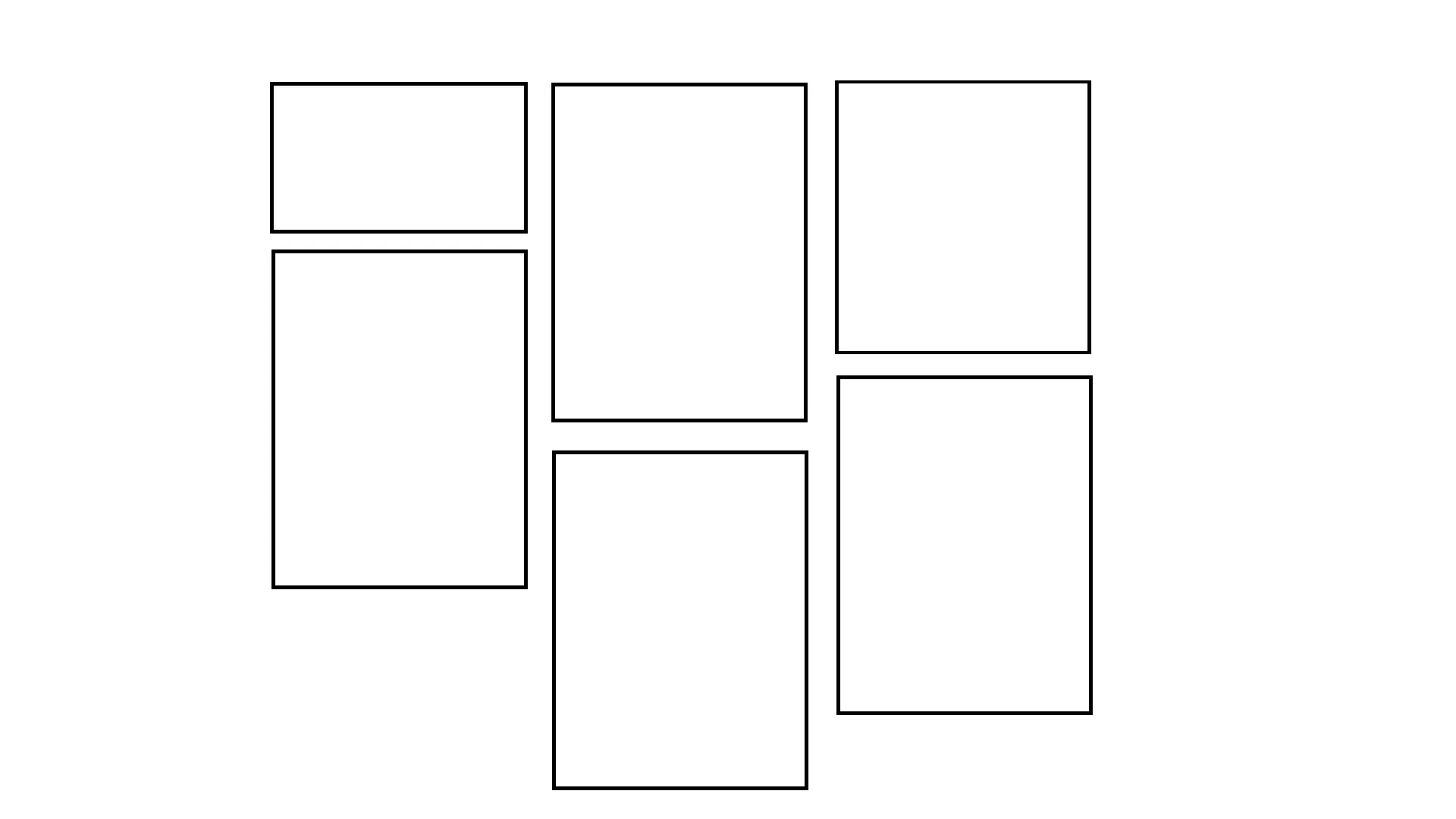
我希望能够实现类似于这样的布局:
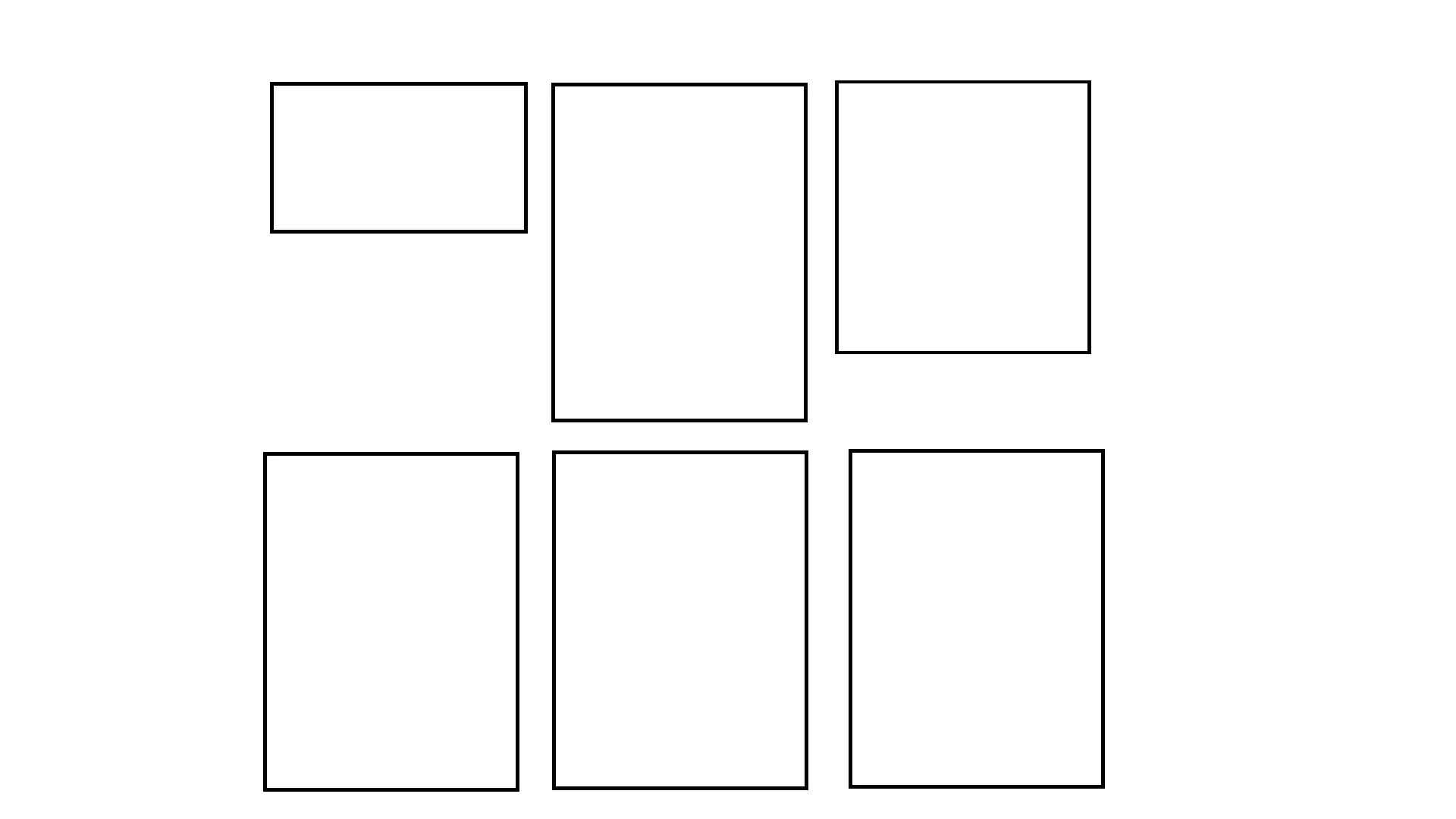
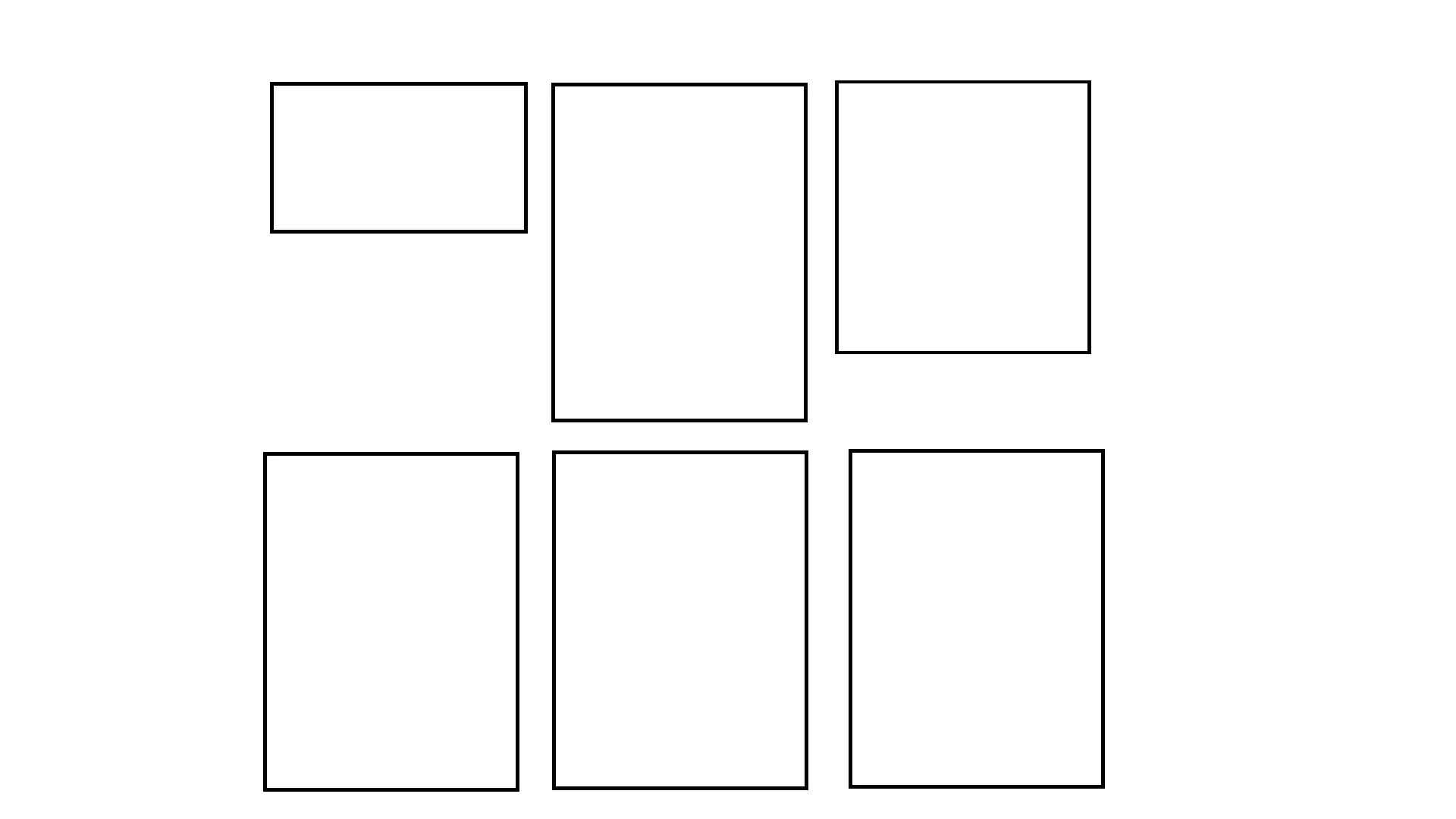
 问题在于我需要仅使用一个UL标签来放置所有的框,并且横向排列。所以我做了以下尝试:我创建了一个UL,里面的列表项都向左浮动,但是并没有达到想要的效果,如下图所示:
问题在于我需要仅使用一个UL标签来放置所有的框,并且横向排列。所以我做了以下尝试:我创建了一个UL,里面的列表项都向左浮动,但是并没有达到想要的效果,如下图所示:
 我无法理解为什么第二行的列表项会这样排列,而不是嵌套在第一行中呢?
我无法理解为什么第二行的列表项会这样排列,而不是嵌套在第一行中呢?
 问题在于我需要仅使用一个UL标签来放置所有的框,并且横向排列。所以我做了以下尝试:我创建了一个UL,里面的列表项都向左浮动,但是并没有达到想要的效果,如下图所示:
问题在于我需要仅使用一个UL标签来放置所有的框,并且横向排列。所以我做了以下尝试:我创建了一个UL,里面的列表项都向左浮动,但是并没有达到想要的效果,如下图所示:
 我无法理解为什么第二行的列表项会这样排列,而不是嵌套在第一行中呢?
我无法理解为什么第二行的列表项会这样排列,而不是嵌套在第一行中呢?
float:left;获得的行为。想象一下盒子从一侧漂浮进入,由于第一行已经满了,所以其他盒子使用第二行。空白处属于第一行。 - kleinfreunddisplay:inline-block;来实现这一点。 - kleinfreund