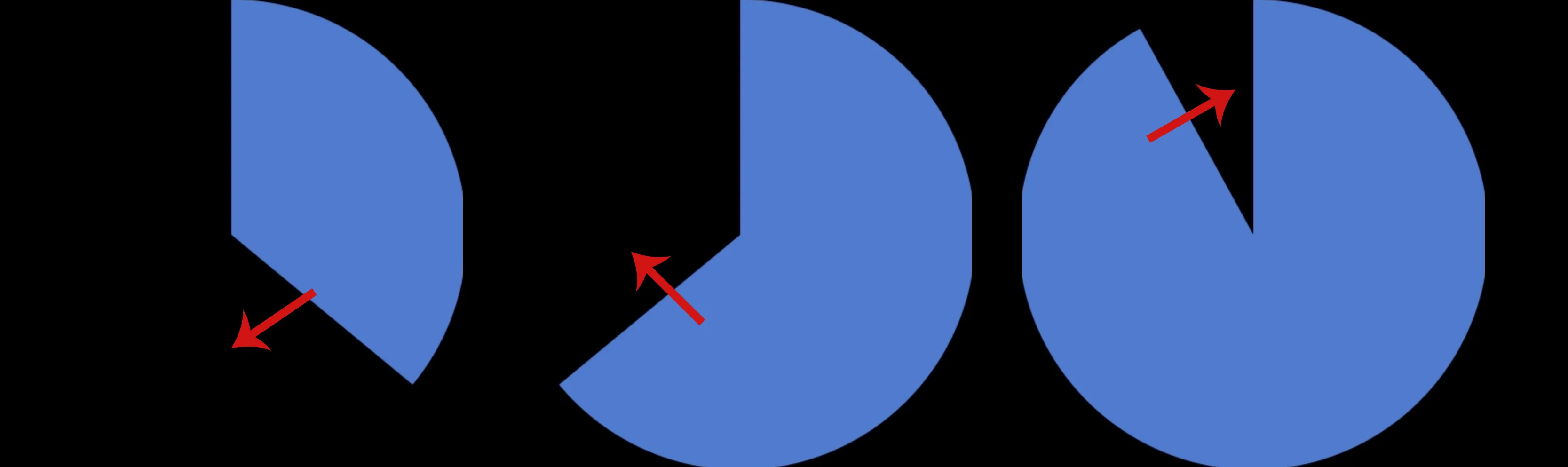
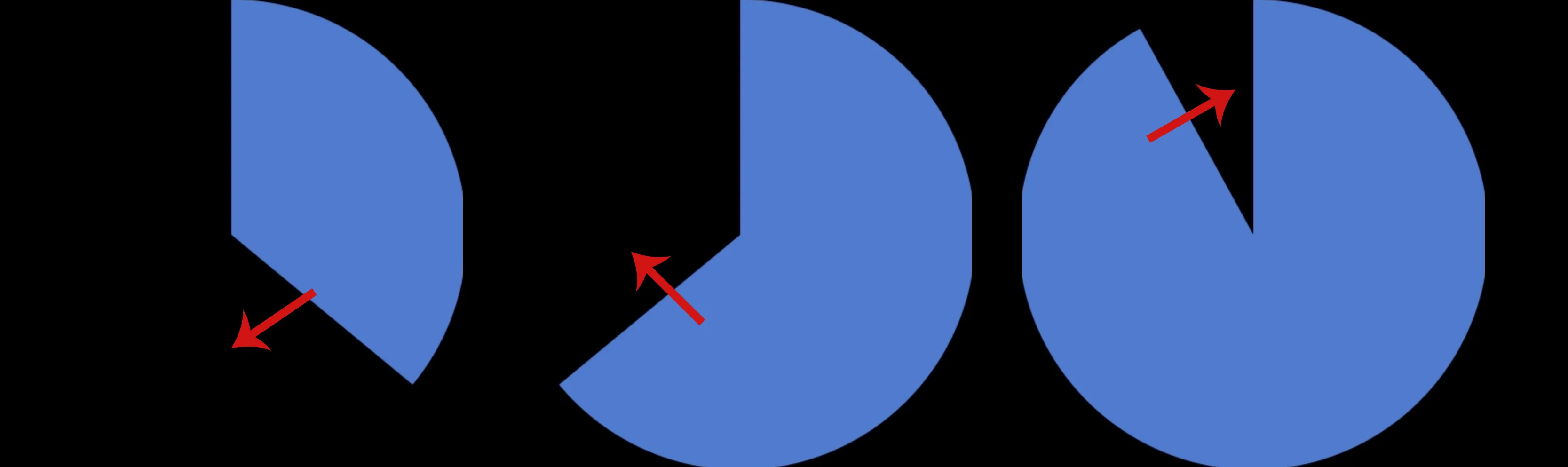
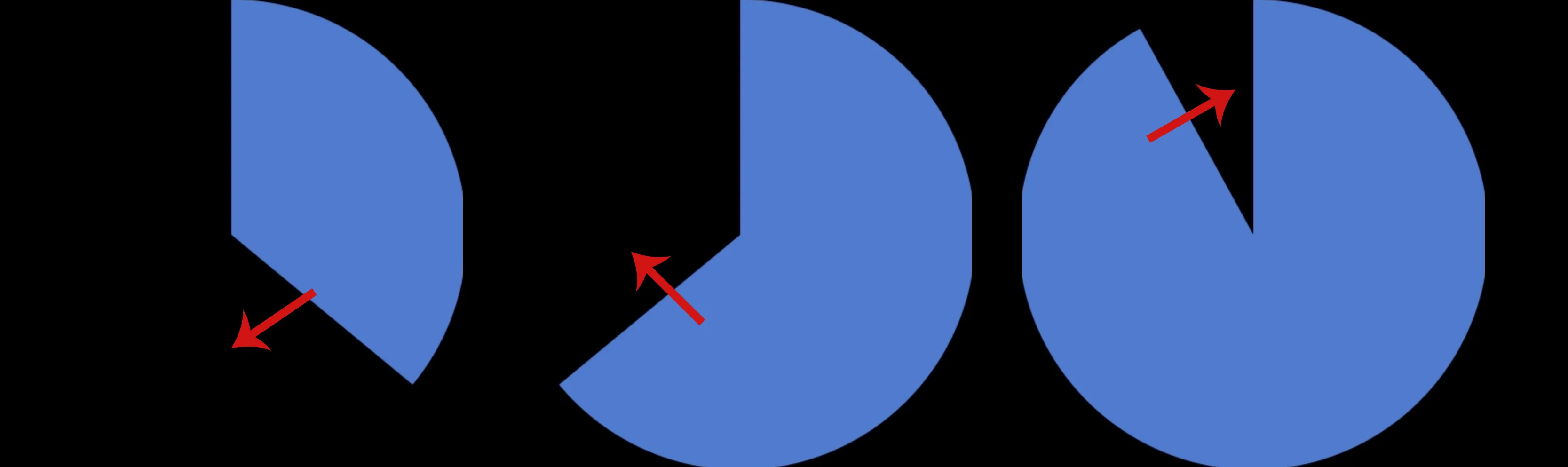
我该如何在CSS3或JS中实现径向擦除动画?这似乎很简单,但我想不出来。请参考以下示例代码:


以下是使用jQuery实现的基本方法。可能有可用的插件可以简化此过程。
HTML
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<!-- 0 degrees arc -->
<path d="M100,100 v-100 a100,100 0 0,1 0,0 z"
id="circle-wipe" fill="#999" stroke-width="0" />
</svg>
CSS
svg {
width: 200px;
height: 200px;
}
jQuery
// Utility function for drawing the circle arc
function drawCircleArc(elem, angle) {
var endAngleDeg = angle - 90;
var endAngleRad = (endAngleDeg * Math.PI) / 180;
var largeArcFlag = (angle < 180 ? '0' : '1');
var endX = Math.cos(endAngleRad) * 100;
var endY = 100 + (Math.sin(endAngleRad) * 100);
var data = 'M100,100 v-100 a100,100 0 ' + largeArcFlag + ',1 ' +
endX + ',' + endY + ' z';
$(elem).attr('d', data);
}
// Code for running the animation
var arcAngle = 0; // Starts at 0, ends at 360
var arcAngleBy = 10; // Degrees per frame
var arcAngleDelay = 50; // Duration of each frame in msec
function updateCircleWipe() {
arcAngle += arcAngleBy;
drawCircleArc('#circle-wipe', arcAngle);
if (arcAngle < 360) {
setTimeout(function(){ updateCircleWipe(); }, arcAngleDelay);
}
}
setTimeout(function(){ updateCircleWipe(); }, arcAngleDelay);
参见: