更具体地说,这里是我要寻找的行为:
- 网格控件应占用其给定的空间(即其父控件中可用的任何空间)。 在这里,我仅指控件,而不是列。 - 创建的列(无论是自动还是手动)可能会占用所有这些空间,也可能不会占用所有这些空间。 - 如果在创建列之后有额外的空间剩余,则最后一列不应扩展以填充此空间 - 如果在创建列之后有额外的空间剩余,则不应创建一个空的列来填充这个额外的空间
据我所知,在WPF中,最后两个要点似乎是互相排斥的,您必须选择其中之一。 有人发现了同时做到这两点的方法吗? 我已经搜索了很多,但没有找到完全符合我的要求,但我发现的所有帖子都倾向于几年前,因此我希望现在有人已经解决了这个问题。
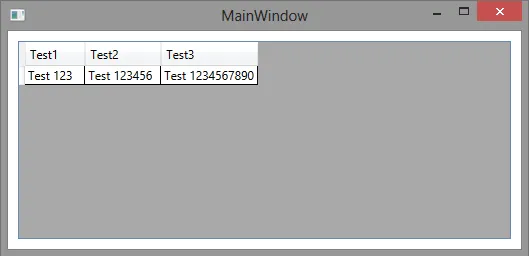
编辑:sa_ddam213,这是我编写的一个快速xaml项目,用于测试您的建议。
<Window x:Class="DataGridFix.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DataGridFix"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<ObjectDataProvider x:Key="data"
ObjectType="{x:Type local:TestObject}"
MethodName="GetTestData" />
</Window.Resources>
<StackPanel>
<DataGrid HorizontalAlignment="Left" ColumnWidth="Auto" Height="150" VerticalAlignment="Top" ItemsSource="{Binding Source={StaticResource data}}" />
</StackPanel>
</Window>
以下是代码:
namespace DataGridFix { public class TestObject { // 定义属性 public int Id { get; set; } public string Name { get; set; }
public static List<TestObject> GetTestData()
{
var items = new List<TestObject>();
items.Add(new TestObject() { Id = 1, Name = "Joe" });
items.Add(new TestObject() { Id = 2, Name = "Matt" });
items.Add(new TestObject() { Id = 3, Name = "Hal" });
return items;
}
}
我在你的建议中唯一值得注意的是将HorizontalAlignment设置为Left。我这样做了,并尝试将ColumnWidth设置为各种设置,但每个设置都有相同的问题(当然除了*…技术上我也可以弄糟它,但我不会深入讨论)。如果您使用鼠标扩展任何列,然后减小列大小,则空填充列将出现。我从您的帖子中注意到的另一个区别是,您将DataGrids放在StackPanel中,因为您有多个DataGrids。我只是为了好玩而尝试了一下,但结果相同。如果您发现我正在做的事情与您建议的事情之间存在任何其他区别,请告诉我。