我正在使用谷歌图表工具显示一个简单的折线图,但无论我如何设置“legend”参数,标签都会重叠。在下面的截图中,您可以看到
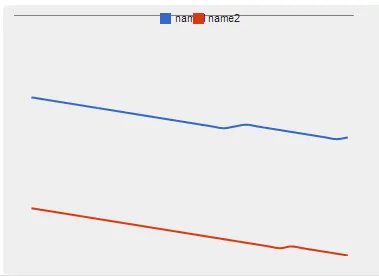
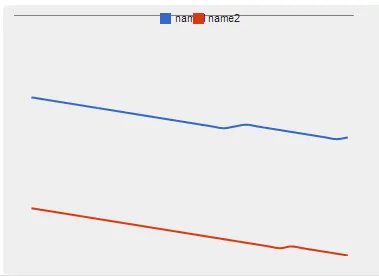
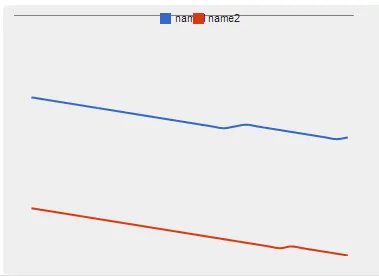
legend: {position: 'in', alignment:'center'}的结果。该怎么解决?
legend: {position: 'in', alignment:'center'}的结果。该怎么解决?
$(document).ready(function(){
makeChart(data);
})
而父div的css设置了固定的高度和宽度。我在弹出窗口上渲染图表时,标签重叠了。我尝试在$(document).ready()和$(window).load()中执行渲染,但都没有成功。
在点击事件中,弹出窗口将会出现。
$(document).ready(function()
{
$('.view_graphs').click(function(){
setTimeout(function(){
renderGraph();
},500)
})
})
function renderGraph() {
google.charts.setOnLoadCallback(column_chart);
function column_chart() {
var data = new google.visualization.arrayToDataTable(<?php echo $visitlang_json_data ?>);
var chart = new google.visualization.ColumnChart(document.getElementById('visit_lang_chart'));
var options = {'title':'Report based on language',
'width':600,
'height':500
};
chart.draw(data,options);
}
}
对我来说,在点击事件上使用setTimeout函数进行渲染是有效的。