有哪些适合可视化时间演变/动态图表/网络的JavaScript库?
我的数据是以以下形式的源 -> 目标在时间上的联系三元组给出:
A -> B at 100
B -> C at 101
A -> D at 104
C -> D at 105
...
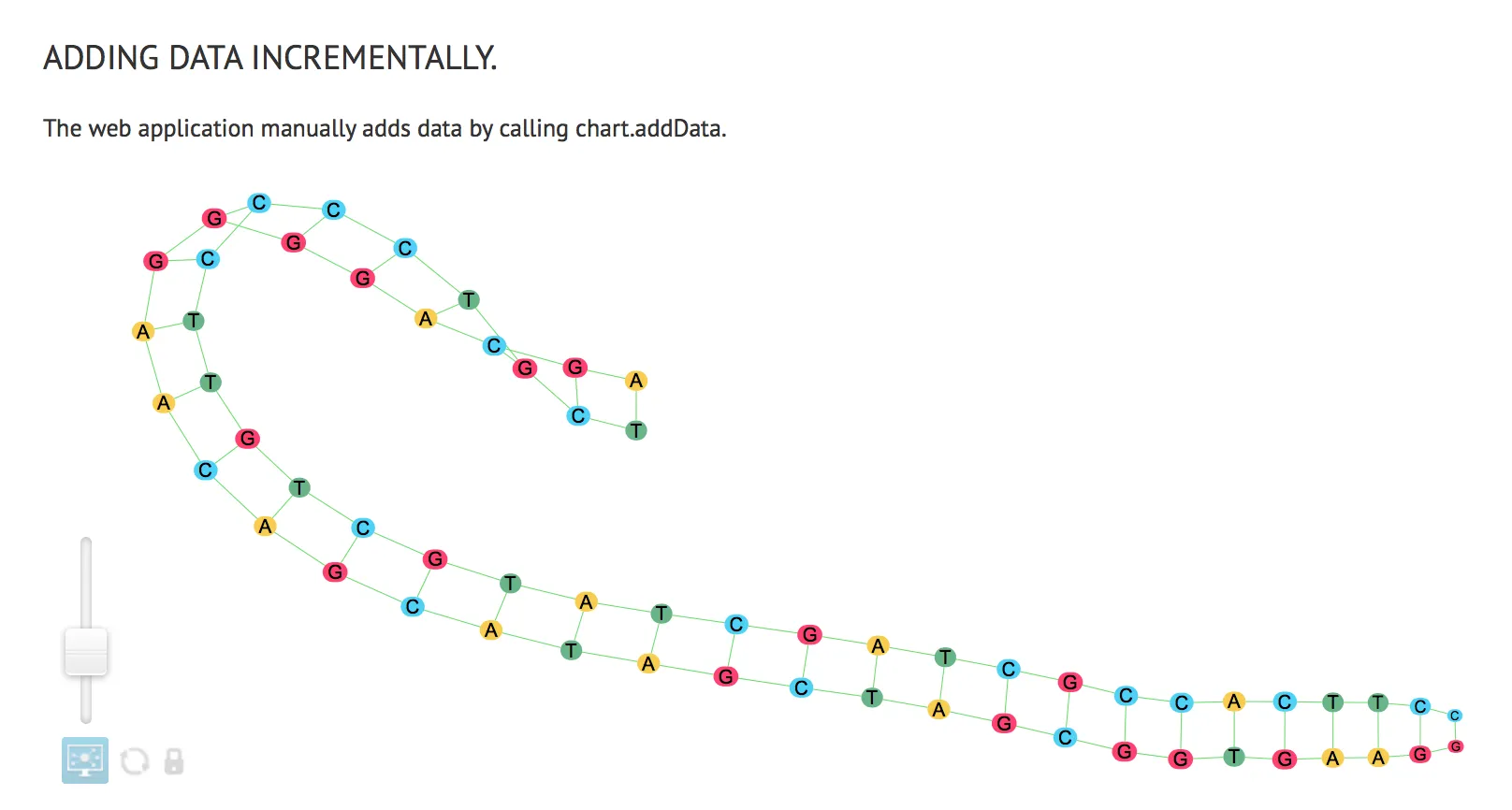
我希望屏幕上能够看到一个由边连接的点的动画,随着时间的推移,边会闪烁出现和消失。
我也很乐意为一个几乎完成的开源库做出贡献。
澄清:
- 通过图形,我指的是一组由一组边连接的节点,并不是绘图
- 这个问题与以下问题有关,但又不同: JavaScript中的图形可视化库