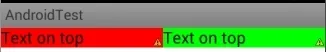
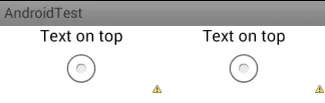
我是 Android 的新手,需要在我的活动中添加单选按钮,但是我需要将文本放置在圆点按钮的顶部。
请帮忙。我找到了以下内容,但我不理解 @drawable/main_selector 和 @style/TabStyle 是什么意思。
有人能给我一个 101 指南吗。
更新
根据一些建议,我使用了以下内容,但没有起作用:
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<RadioButton
android:text="something that is on top"
android:id="@+id/toggle_tab_left"
android:button="?android:attr/listChoiceIndicatorSingle"
style="@null"/>
<RadioButton
android:button="?android:attr/listChoiceIndicatorSingle"
android:text="something that is on top"
android:id="@+id/toggle_tab_right"
style="@null"/>
</RadioGroup>
更新2
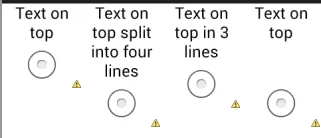
我从Warpzit那里得到了我的解决方案,但在我把问题标记为已回答之前,有人可以帮我解决下面的对齐问题吗?我将有5个单选按钮排成一行,其中一些单选按钮的文本会分成2行。当文本适合屏幕时,因为横向或平板电脑,所有文本都应该在同一行中:

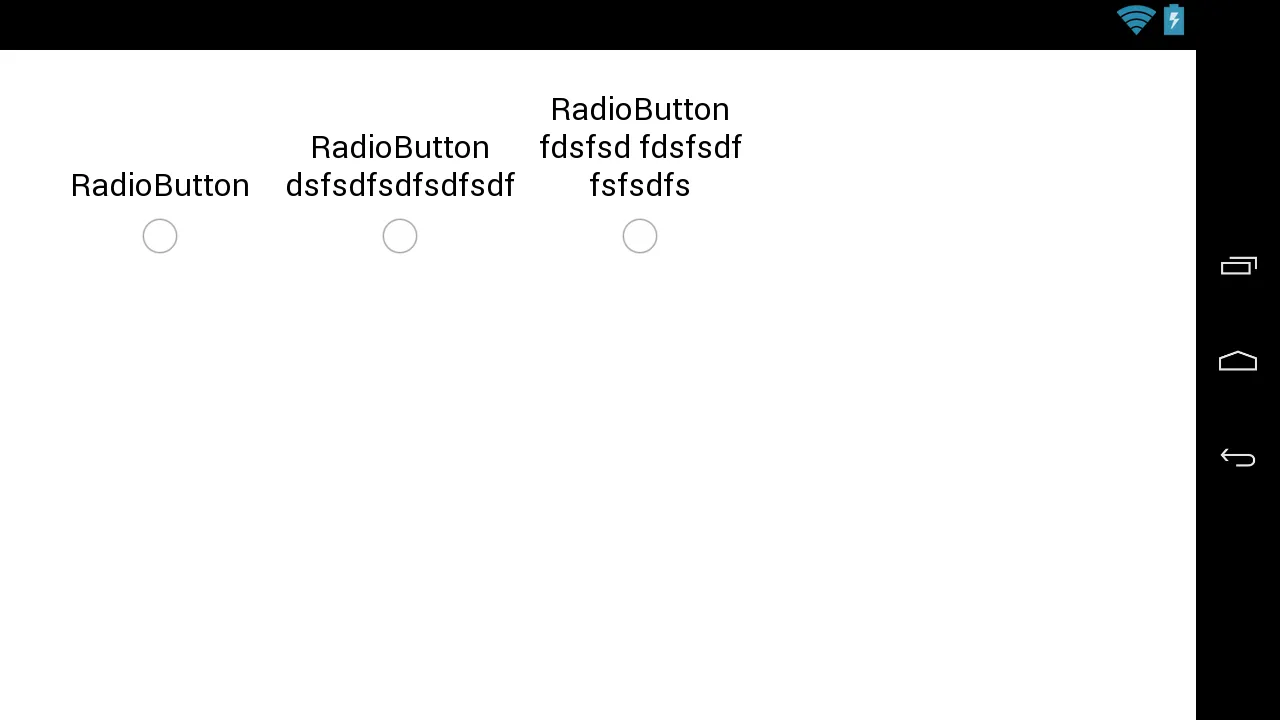
更新3
...根据屏幕大小,文本可能会分成不同行数。它不总是标准的。