Axios暴露响应头:Content-Disposition
33
- pranay-91
2
1你好,我遇到了同样的问题。你找到解决方法了吗? - Johnson
1嗨,我遇到了同样的问题,有什么发现吗? - aswzen
1个回答
54
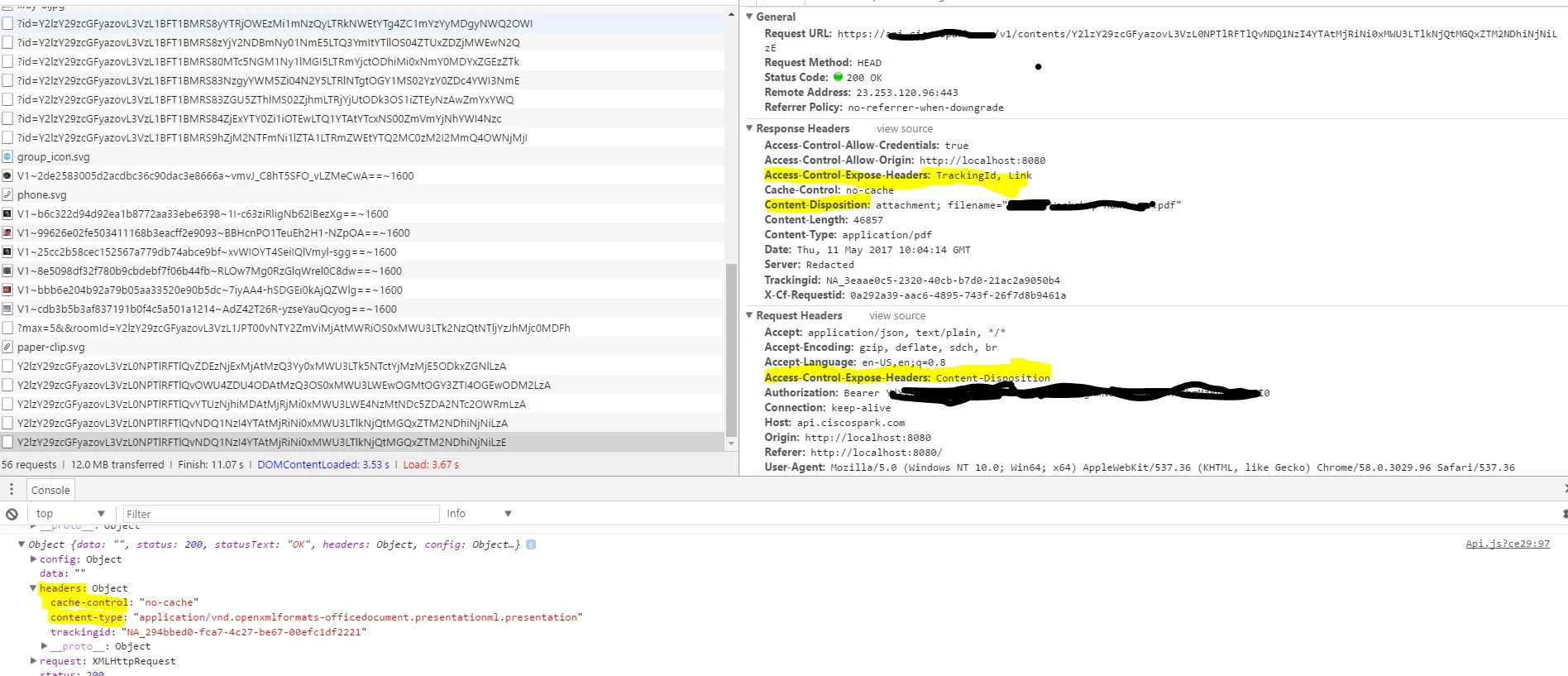
在我的情况下,我必须在服务器端启用与CORS相关的功能:
Access-Control-Expose-Headers: Content-Disposition
这使得浏览器端的JavaScript可以读取此标头。
在服务器端使用node.js + express + cors的情况下,它可能如下所示:
app.use(cors({
origin: 'http://localhost:8080',
credentials: true,
exposedHeaders: ['Content-Disposition']
}))
所以我可以在 Axios 返回的头文件中看到 "content-disposition"。
- E.Egiazarov
1
1我正在使用Django后端和Vue前端,将头部设置在Django端也为我解决了问题。 - rodurico
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接