我想使用画布(canvas)绘制一个弧形,并使用渐变填充。如何实现这个目标?
3个回答
13
嘿,我从这里偷了一些东西:在Android中使用SweepGradient绘制弧形
但是它很好用,我使用了LinearGradient。
Shader gradient = new SweepGradient (0,getMeasuredHeight()/2, Color.RED, Color.WHITE);
lightRed.setShader(gradient);
canvas.drawArc(rectf, -90, 360, false, lightRed);
- Quintin Balsdon
1
应该是 lightRed 而不是 lighted。 - Carson Holzheimer
10
在我的项目中,我需要画出像这样的人物:
也许你也需要了解。那么,让我们来思考一下! Sweep Gradient 是如何工作的呢? 如果你通过以下方式绘制矩形:
private val colors = intArrayOf(ContextCompat.getColor(context, R.color.progress_from_color),
ContextCompat.getColor(context, R.color.progress_to_color))
private var positions = floatArrayOf(0.0f, 1.0f)
private var sweepGradient : SweepGradient? = null
sweepGradient = SweepGradient(w / 2F,h / 2F,colors, positions)
将会是:
所以,这个想法就是要旋转它! sweepGradient.apply {
val rotate = 270f
val gradientMatrix = Matrix()
gradientMatrix.preRotate(rotate, mWidth / 2F, mHeight / 2F)
setLocalMatrix(gradientMatrix)
}
最后我们可以绘制我们的弧线:
mPaint.shader = gradient
canvas.drawArc(rectF, startAngle, finishedSweepAngle, false, mPaint)
请在我的github repository 上查看完整的自定义视图源代码。
- Serg Burlaka
4
您还可以使用颜色数组和变量位置。
例如,定义10种颜色,每个进度为10%:
将所有这些颜色放入一个intArray数组中,像这样:
最后,我们可以使用着色器画笔绘制弧形:
<color name="color_0">#3C3C3F41</color>
<color name="color_10">#1AFF2323</color>
<color name="color_20">#33FF2323</color>
<color name="color_30">#4DFF2323</color>
<color name="color_40">#66FF2323</color>
<color name="color_50">#80FF2323</color>
<color name="color_60">#99FF2323</color>
<color name="color_70">#B3FF2323</color>
<color name="color_80">#CCFF2323</color>
<color name="color_90">#E6FF2323</color>
<color name="color_100">#FFFF2323</color>
将所有这些颜色放入一个intArray数组中,像这样:
colors intArray 中包含了所有这些颜色:
var colors = intArrayOf(
ContextCompat.getColor(context, R.color.color_0),
ContextCompat.getColor(context, R.color.color_10),
ContextCompat.getColor(context, R.color.color_20),
ContextCompat.getColor(context, R.color.color_30),
ContextCompat.getColor(context, R.color.color_40),
ContextCompat.getColor(context, R.color.color_50),
ContextCompat.getColor(context, R.color.color_60),
ContextCompat.getColor(context, R.color.color_70),
ContextCompat.getColor(context, R.color.color_80),
ContextCompat.getColor(context, R.color.color_90),
ContextCompat.getColor(context, R.color.color_100)
)
接下来,定义位置。位置从0.0到1.0扫描(位置0.1对应于颜色_10,位置0.2对应于颜色_20等)。
var positions = floatArrayOf(0.0f, 0.1f, 0.2f, 0.3f, 0.4f, 0.5f, 0.6f, 0.7f, 0.8f, 0.9f, 1.0f)
一旦我们定义了位置,就可以将SweepGradient设置为我们的绘画对象
Shader gradient = new SweepGradient (0,getMeasuredHeight()/2, colors, positions);
lightRed.setShader(gradient);
最后,我们可以使用着色器画笔绘制弧形:
canvas.drawArc(rectf, -90, 360, false, lightRed);
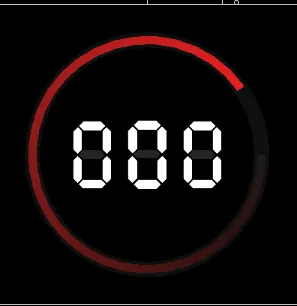
我的自定义视图的最终效果:
- Nicola Gallazzi
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接