2个回答
4
如果您所说的“catch”只是指检测它,那么 Lighthouse 过程包括一个自定义用户代理。搜索用户代理中的字符串
我不相信在与进程交互的调试意义下,可以“捕获”它。
Chrome-Lighthouse。
e.g.
if (navigator.userAgent.indexOf("Chrome-Lighthouse") > -1) {
console.log("Lighthouse!");
} else {
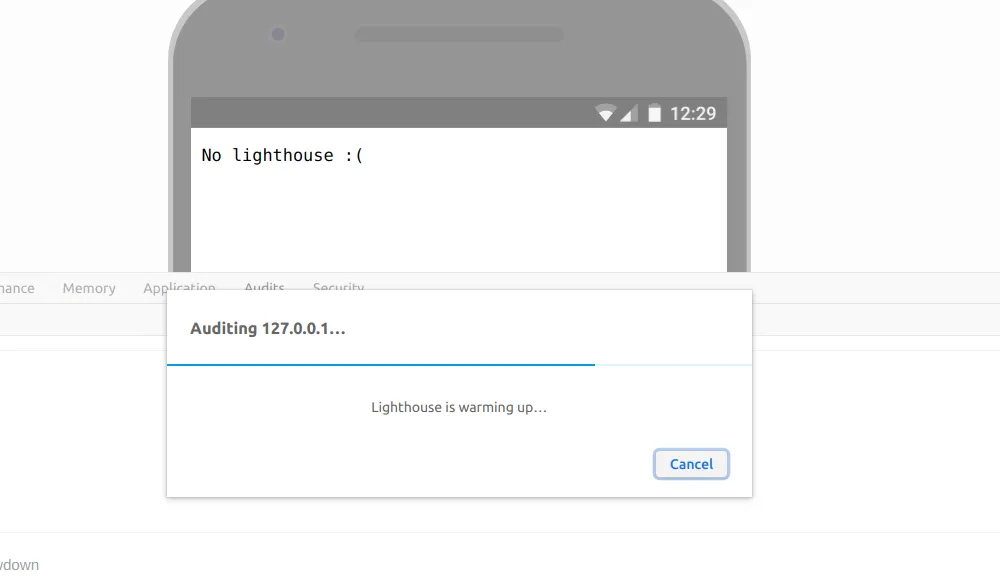
console.log("No lighthouse :(")
}- DBS
1
是的,我想象中的确如此,如果这是可能的话那就太好了。正如您在编辑中所看到的那样。 - callmemath
1
您可能可以从用户代理中获取它。
Mozilla/5.0(Linux;Android 6.0.1;Nexus 5 Build/MRA58N)AppleWebKit/537.36(KHTML,像Gecko一样)Chrome/74.0.3694.0 Mobile Safari/537.36 Chrome-Lighthouse
来自源代码
- SGalea
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接