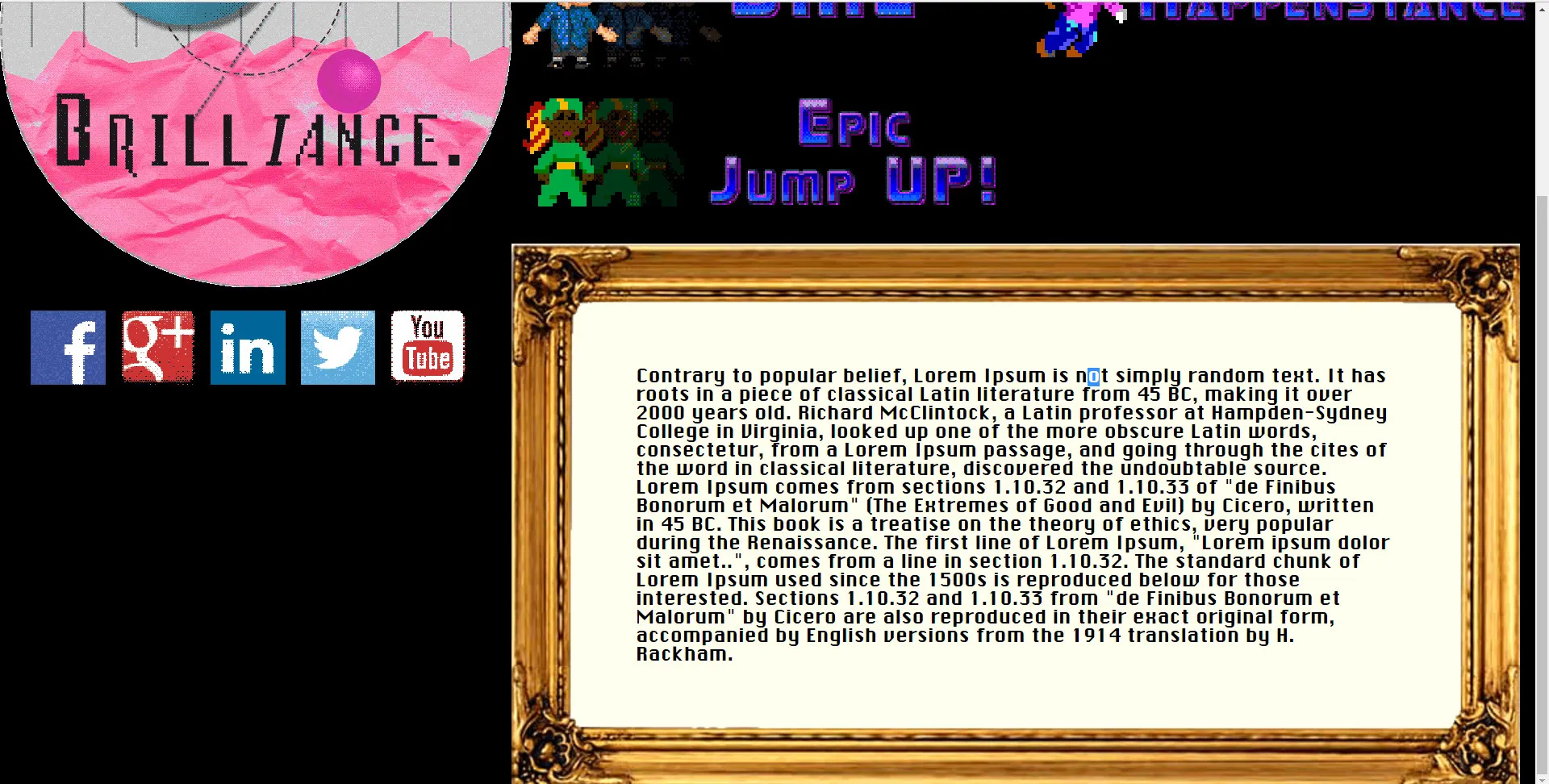
我希望CONTENT列能够环绕左侧的rowChild592列。
我有以下代码:
我有以下代码:
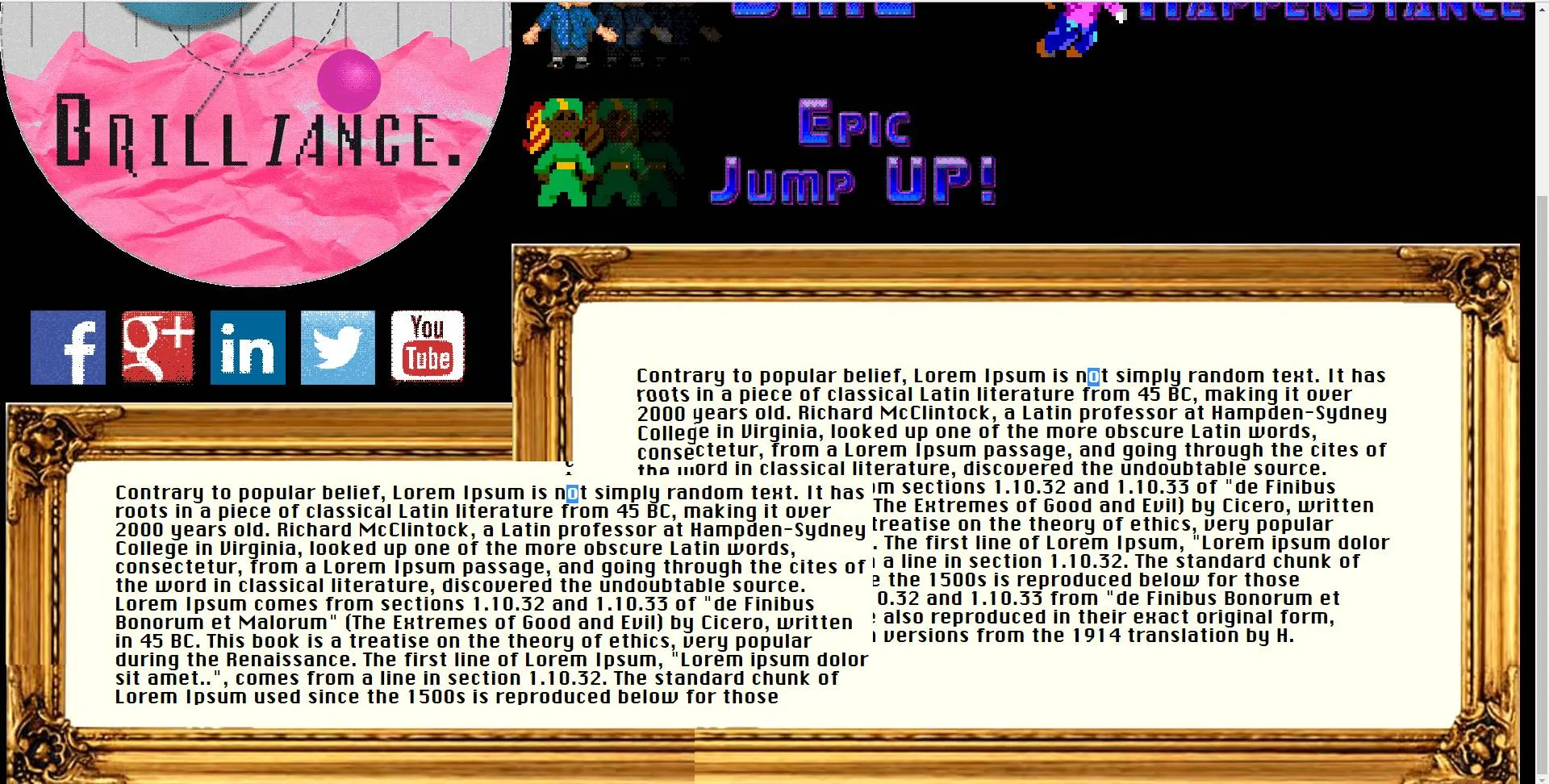
我希望它看起来像这样:
我在这里看到一个关于如何使 div 设置为表格单元格环绕的答案:
我是不是需要使用表格重新制作所有内容,还是可以将 flex 列包裹在另一个列中?
.rowParent,
.columnParent {
display: flex;
}
.columnParent {
flex-direction: column;
}
.flexChild {
flex: 1;
}
#flexymenu {
flex-grow: 2;
height: 100%;
}
.frame {
display: block;
margin: 0 auto;
}
.socialwrap {
display: flex;
}<div id="container" class="flexChild rowParent">
<div id="rowChild592" class="flexChild">
<h1></h1>
<div class="socialwrap"></div>
</div>
<div id="flexymenu" class="flexChild columnParent">
<div id="columnChild85412" class="flexChild rowParent">
<div id="rowChild97758" class="flexChild"></div>
<div id="rowChild52237" class="flexChild"></div>
</div>
<div id="columnChild59385" class="flexChild selected">
<div class="frame">CONTENT</div>
</div>
</div>
</div>