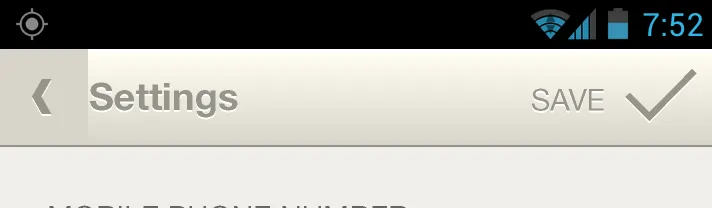
基本上我们使用带图标的工具栏菜单,有时我们也会同时使用图标/文字。 图标和文本一起水平显示,就像下面这张图片一样。
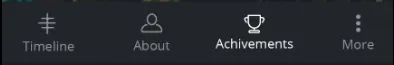
在正常情况下,它会发生,但我想像下面的图像那样垂直显示菜单图标/文本。
我的问题是如何实现工具栏/操作栏,当菜单项放置在每个图标下面的文本作为一个整体时。有没有什么方法可以做到这一点?
我已经使用这个xml完成了布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:orientation="horizontal"
android:padding="@dimen/default_margin">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/bg_timeline"
android:layout_weight="1"
android:gravity="center"
android:text="@string/label_timeline" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/default_margin"
android:drawableTop="@drawable/ic_about_large"
android:layout_weight="1"
android:gravity="center"
android:text="@string/label_about" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/ic_achivement_active"
android:layout_marginLeft="@dimen/default_margin"
android:layout_weight="1"
android:gravity="center"
android:text="@string/label_achievements" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/ic_more"
android:background="?selectableItemBackground"
android:gravity="center"
android:layout_marginLeft="@dimen/default_margin"
android:layout_weight="1"
android:text="@string/label_more" />
</LinearLayout>
我的问题是如何实现工具栏/操作栏,当菜单项放置在每个图标下面的文本作为一个整体时。有没有什么方法可以做到这一点?