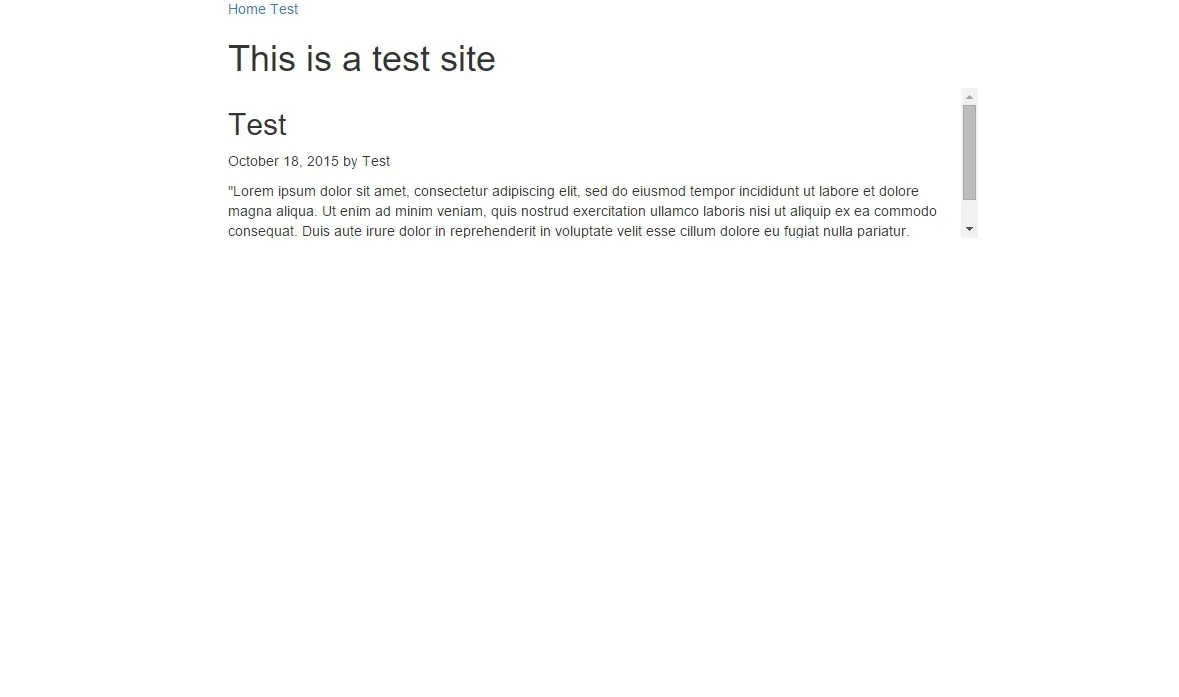
我在使用Javascript将一个HTML页面作为对象加载到一个div中时遇到了问题。HTML页面加载到了正确的div中,但是由于某种原因,div旁边出现了滚动条。我猜测问题可能与父元素的高度和宽度值有关,但我一直没有找到解决方法。我希望文本能够延伸到整个页面长度,虽然宽度很好,但我不想要滚动条。
这是我正在尝试加载的test.html文件。
有人可以帮助我解决这个问题吗?我希望尽可能地使我的页面动态化,所以不想使用任何固定的高度或宽度值。
以下是一些图片,希望可以解释问题。
这是主要的html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
<body>
<div class="blog-masthead">
<div class="container">
<nav class="blog-nav">
<a id="navHome" class="blog-nav-item active">Home</a>
<a id="navTest" class="blog-nav-item" onclick="showTest()">Test</a>
</nav>
</div>
</div>
<div class="container">
<div class="blog-header">
<h1 class="blog-title">This is a test site</h1>
</div>
<div class="row" style="overflow:hidden;">
<div id="mainPost" class="col-sm-8 blog-main">
<!--Loaded content goes here-->
</div>
</div>
</div>
<script>
function showTest() {
document.getElementById("mainPost").innerHTML = '<object type="text/html" data="test.html" style="min-width:100%; min-height: 101%; style="overflow:hidden;" ></object>';
}
</script>
</body>
</html>
这是我正在尝试加载的test.html文件。
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
<div class="blog-post">
<h2 class="blog-post-title">Test</h2>
<p class="blog-post-meta">October 18, 2015 by Test</p>
<p>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</p>
</div>