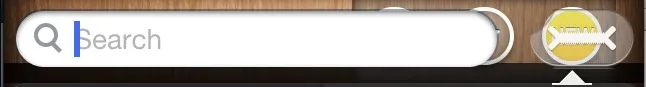
我一直在尝试使用动画实现导航栏某些子视图的透明度变化,但遇到了一些问题。以下是导航栏的初始状态:
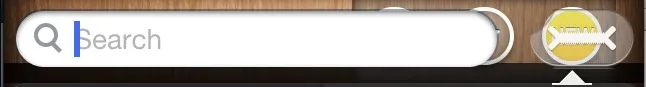
 目前为止,我的进展如下:
目前为止,我的进展如下:
 问题是当搜索被激活后我需要使所有的“星星”、“新建”和其他圆形按钮透明(即将它们的透明度降至零)。我正在尝试在代理的以下方法中实现透明度变化:
问题是当搜索被激活后我需要使所有的“星星”、“新建”和其他圆形按钮透明(即将它们的透明度降至零)。我正在尝试在代理的以下方法中实现透明度变化:
然而,以此方式我无法达到预期的结果,虽然在那个NSLog中得到了正确的alpha值,但按钮根本不会变淡。有什么建议可以指出我可能做错了什么吗?
编辑1:
我认为我应该添加一些关于视图层次结构的描述。嗯,我有一个UISegmentedConrol,它持有这些圆形按钮和两个UIImageViews,用作分段控件的背景和三角指针。所有这些视图都添加到导航栏作为其子视图。还有一个矩形视图,它持有搜索栏,并稍后作为导航栏的子视图添加,因此在层次结构中是顶部视图。此外,我通过简单地动画化其父视图的框架来动画化我的searchBar(在代理中发生上述事件时扩展或压缩它)。我希望我已经提供了所有必要的信息。
 目前为止,我的进展如下:
目前为止,我的进展如下:
 问题是当搜索被激活后我需要使所有的“星星”、“新建”和其他圆形按钮透明(即将它们的透明度降至零)。我正在尝试在代理的以下方法中实现透明度变化:
问题是当搜索被激活后我需要使所有的“星星”、“新建”和其他圆形按钮透明(即将它们的透明度降至零)。我正在尝试在代理的以下方法中实现透明度变化:- (void)searchBarCancelButtonClicked:(UISearchBar *)asearchBar
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar
- (void)searchBarTextDidEndEditing:(UISearchBar *)searchBar
- (void)searchBarSearchButtonClicked:(UISearchBar *)searchBar
在所有这些示例中,我编写的代码都是相同的:
//parent is just a pointer of a search delegate, which points to view controller
for (UIView * someViewToFade in parent.navigationController.navigationBar.subviews) {
if (someViewToFade.tag == 88 || someViewToFade.tag == 11) {
NSLog("someViewToFade.alpha before changes = %f", someViewToFade.alpha);
someViewToFade.alpha = 0.0; //or 1.0, depending on the method
}
}
然而,以此方式我无法达到预期的结果,虽然在那个NSLog中得到了正确的alpha值,但按钮根本不会变淡。有什么建议可以指出我可能做错了什么吗?
编辑1:
我认为我应该添加一些关于视图层次结构的描述。嗯,我有一个UISegmentedConrol,它持有这些圆形按钮和两个UIImageViews,用作分段控件的背景和三角指针。所有这些视图都添加到导航栏作为其子视图。还有一个矩形视图,它持有搜索栏,并稍后作为导航栏的子视图添加,因此在层次结构中是顶部视图。此外,我通过简单地动画化其父视图的框架来动画化我的searchBar(在代理中发生上述事件时扩展或压缩它)。我希望我已经提供了所有必要的信息。