我正在尝试对一个视图进行360度旋转,但是倾斜角度为45度。
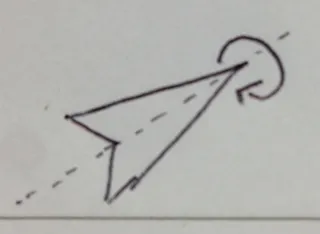
就像这样

我无法弄清如何做到这一点。
到目前为止,我已经完成了以下操作
CABasicAnimation* animation = [CABasicAnimation
animationWithKeyPath:@"transform.rotation.y"];
animation.fromValue = @(0);
animation.toValue = @(2 * M_PI);
animation.duration = 1;
[self.layer addAnimation:animation forKey:@"rotation"];
这个物体在自己的Y轴上旋转,但我想让它在旋转之前将Y轴倾斜45度。