我在使用Twitter Bootstrap时遇到了问题:
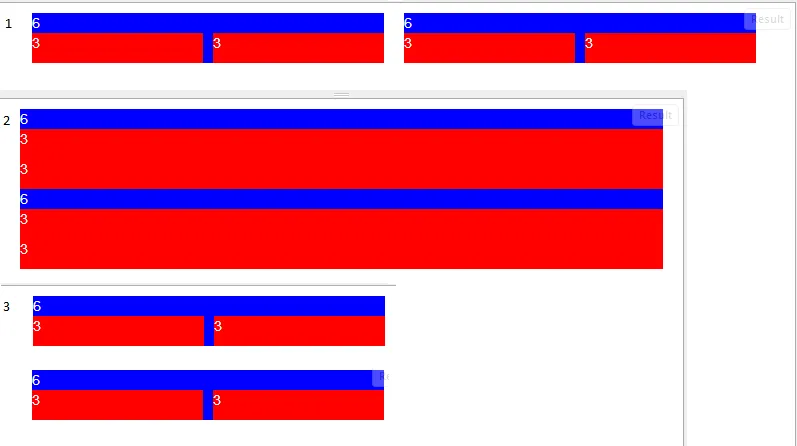
我正在尝试创建一个响应式布局,我有一个由两个流式列组成的行,每个列中都有两个嵌套的列(第一个例子见图片)。
当我尝试调整浏览器大小以模拟较小屏幕设备时,某些分辨率下嵌套列会垂直堆叠(第二个例子在图片中),即使有足够的空间让这些嵌套列水平放置(第三个例子在图片中)。
我该怎么做才能防止嵌套列在有足够空间水平放置时被垂直堆叠?
这里是jsfiddle链接。
图片如下
<div class="container">
<div class="row-fluid">
<div class="span6">
6
<ul class="row-fluid">
<li class="span6">
3
</li>
<li class="span6">
3
</li>
</ul>
</div>
<div class="span6">
6
<ul class="row-fluid">
<li class="span6">
3
</li>
<li class="span6">
3
</li>
</ul>
</div>
</div>
我没有找到这个问题的解决方案,所以非常感谢任何帮助!
<ul>/<li>的原因是什么(如果是我,我会选择<div>)?还有一件事情吸引了我的注意,那就是最后一个</diV>(你应该把它改成小写的“v”)。这里有一个快速版本编辑链接,不过,我不确定它是否修复了任何问题。 - mhulse