将地图片段放入此布局中:
package com.example.yourpackage;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.widget.RelativeLayout;
public class RoundedLayout extends RelativeLayout {
private Path mPathCorners = new Path();
private Path mPathCircle = new Path();
private float mCornerRadius;
private Path mPathCornersBorder = new Path();
private Path mPathCircleBorder = new Path();
private int mBorderWidth = 0;
private int mBorderHalf;
private boolean mShowBorder = false;
private int mBorderColor = 0xFFFF7700;
private float mDensity = 1.0f;
private boolean mIsCircleShape = false;
private Paint mPaint = new Paint();
private float dpFromPx(final float px) {
return px / mDensity;
}
private float pxFromDp(final float dp) {
return dp * mDensity;
}
public RoundedLayout(Context context) {
this(context, null);
}
public RoundedLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundedLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mDensity = getResources().getDisplayMetrics().density;
mCornerRadius = pxFromDp(25f);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setColor(mBorderColor);
setBorderWidth(Math.round(pxFromDp(2f)));
}
public void setShapeCircle(boolean useCircle) {
mIsCircleShape = useCircle;
invalidate();
}
public void setCornerRadius(int radius) {
mCornerRadius = radius;
invalidate();
}
public void showBorder(boolean show) {
mShowBorder = show;
invalidate();
}
public void setBorderWidth(int width) {
mBorderWidth = width;
mBorderHalf = Math.round(mBorderWidth / 2);
if (mBorderHalf == 0) {
mBorderHalf = 1;
}
mPaint.setStrokeWidth(mBorderWidth);
updateCircleBorder();
updateRectangleBorder();
invalidate();
}
public void setBorderColor(int color) {
mBorderColor = color;
mPaint.setColor(color);
invalidate();
}
private float halfWidth, halfHeight, centerX, centerY;
private RectF rect = new RectF(0, 0, 0, 0);
private RectF rectBorder = new RectF(0, 0, 0, 0);
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
rect.left = 0;
rect.top = 0;
rect.right = w;
rect.bottom = h;
mPathCorners.reset();
mPathCorners.addRoundRect(rect, mCornerRadius, mCornerRadius, Path.Direction.CW);
mPathCorners.close();
halfWidth = w / 2f;
halfHeight = h / 2f;
centerX = halfWidth;
centerY = halfHeight;
mPathCircle.reset();
mPathCircle.addCircle(centerX, centerY, Math.min(halfWidth, halfHeight), Path.Direction.CW);
mPathCircle.close();
updateRectangleBorder();
updateCircleBorder();
}
private int save;
@Override
protected void dispatchDraw(Canvas canvas) {
save = canvas.save();
canvas.clipPath(mIsCircleShape ? mPathCircle : mPathCorners);
super.dispatchDraw(canvas);
canvas.restoreToCount(save);
if (mShowBorder) {
canvas.drawPath(mIsCircleShape ? mPathCircleBorder : mPathCornersBorder, mPaint);
}
}
private void updateCircleBorder() {
mPathCircleBorder.reset();
mPathCircleBorder.addCircle(centerX, centerY, Math.min(halfWidth - mBorderHalf,
halfHeight - mBorderHalf), Path.Direction.CW);
mPathCircleBorder.close();
}
private void updateRectangleBorder() {
rectBorder.left = rect.left + mBorderHalf;
rectBorder.top = rect.top + mBorderHalf;
rectBorder.right = rect.right - mBorderHalf;
rectBorder.bottom = rect.bottom - mBorderHalf;
mPathCornersBorder.reset();
mPathCornersBorder.addRoundRect(rectBorder, mCornerRadius - mBorderHalf, mCornerRadius -
mBorderHalf, Path.Direction.CW);
mPathCornersBorder.close();
}
}
布局将会是这样的:
<com.example.yourpackage.RoundedLayout
android:id="@+id/maplayout"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="20dp">
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="200dp"
tools:context="com.example.yourpackage.MapsMarkerActivity"/>
</com.example.yourpackage.RoundedLayout>
在代码中,可以像这样创建带边框的圆形形状:
RoundedLayout rl = (RoundedLayout) findViewById(R.id.maplayout);
rl.setShapeCircle(true);
rl.showBorder(true);
rl.setBorderWidth(2);
这种布局可以用来调整任何视图。
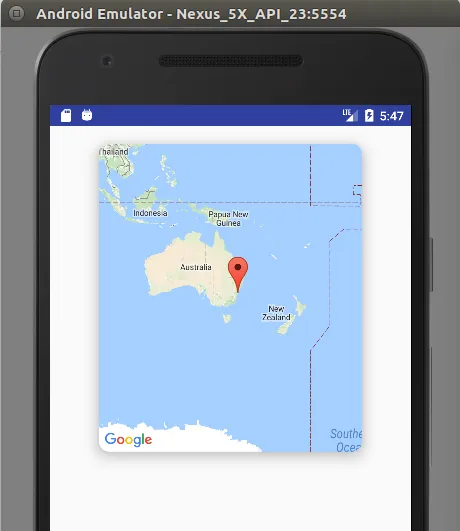
令人难以置信的是,谷歌无法为其Android API制作出称职(可用)的完整演示。
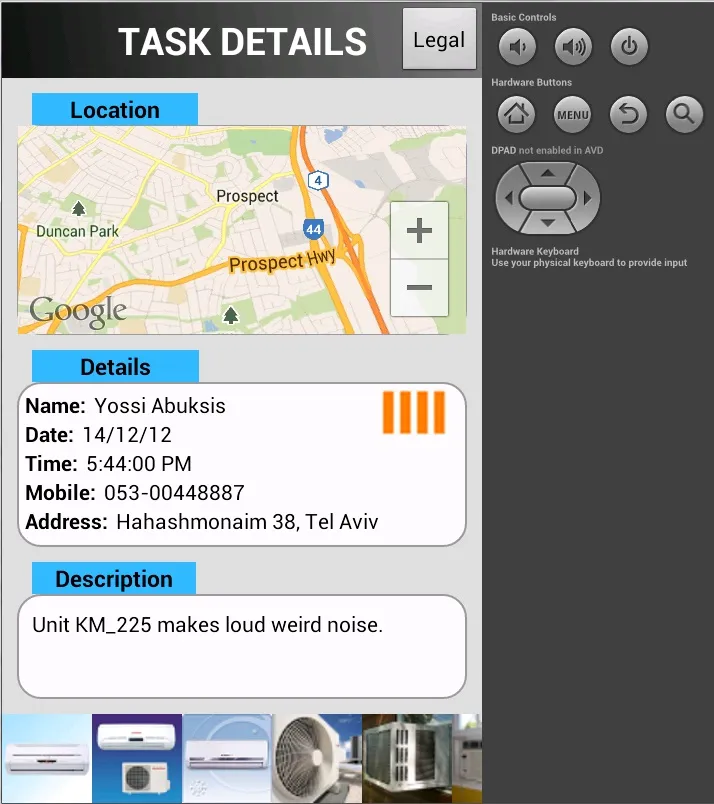
 虽然可以合并地图,但这会使它变小,而我想避免这种情况。
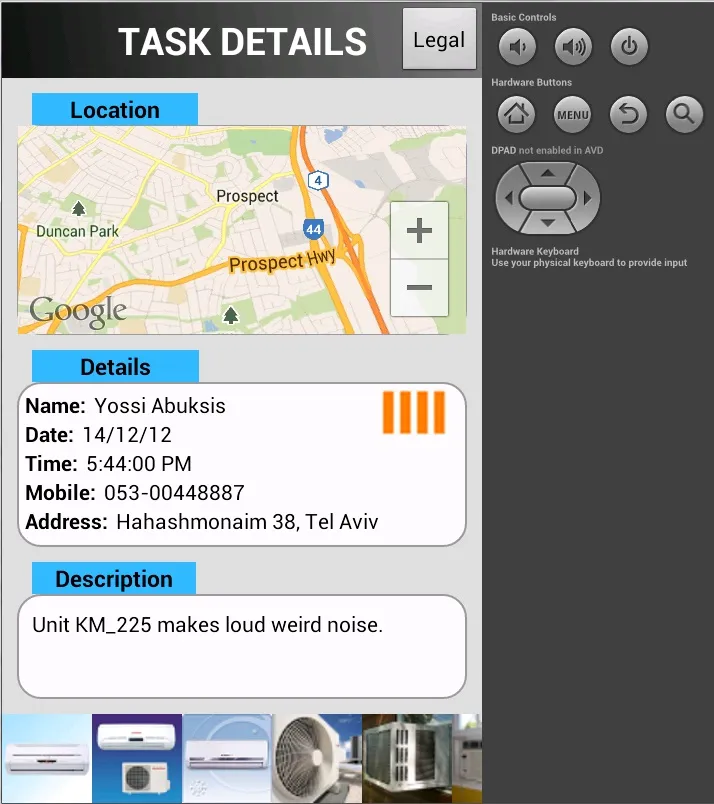
虽然可以合并地图,但这会使它变小,而我想避免这种情况。 我想这还不错,虽然与其他框的角还有差距,但再花点功夫,我可能会接近那里。但是我没有一个普通的图像编辑器,仍然有一件事让我困扰,那就是“位置”TextView和地图之间的分隔。我能用其他方法将它画出来吗,这样就没有距离了?我是这样做的:
我想这还不错,虽然与其他框的角还有差距,但再花点功夫,我可能会接近那里。但是我没有一个普通的图像编辑器,仍然有一件事让我困扰,那就是“位置”TextView和地图之间的分隔。我能用其他方法将它画出来吗,这样就没有距离了?我是这样做的:
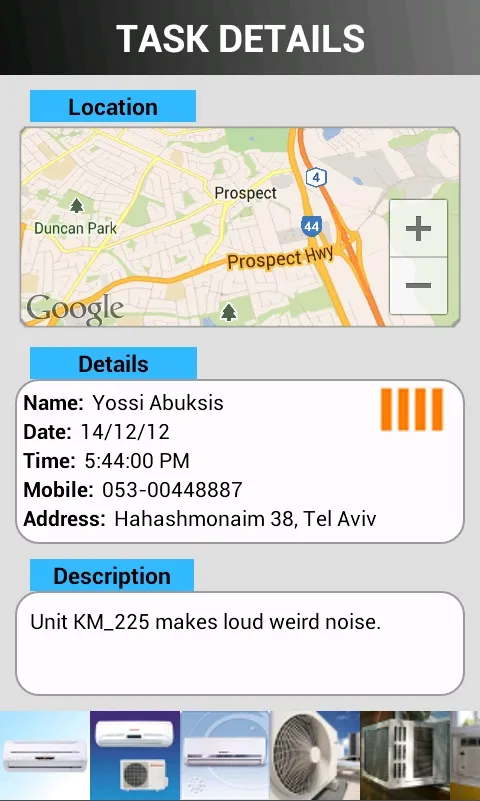
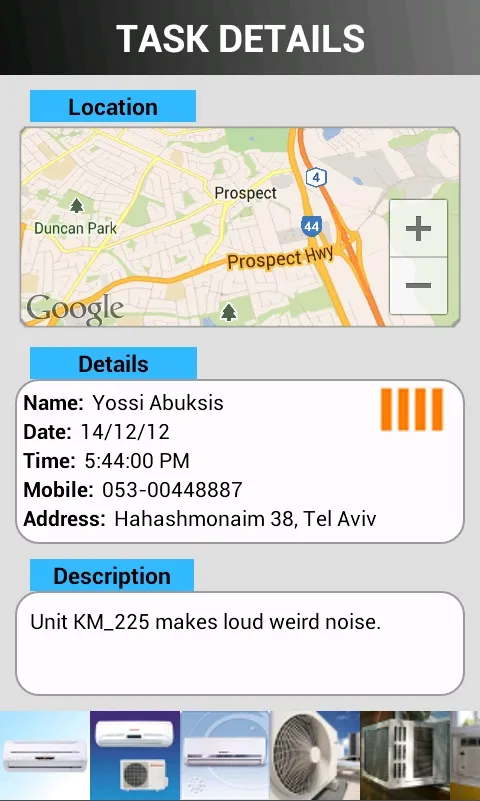
 好了,我终于搞明白了:
好了,我终于搞明白了:
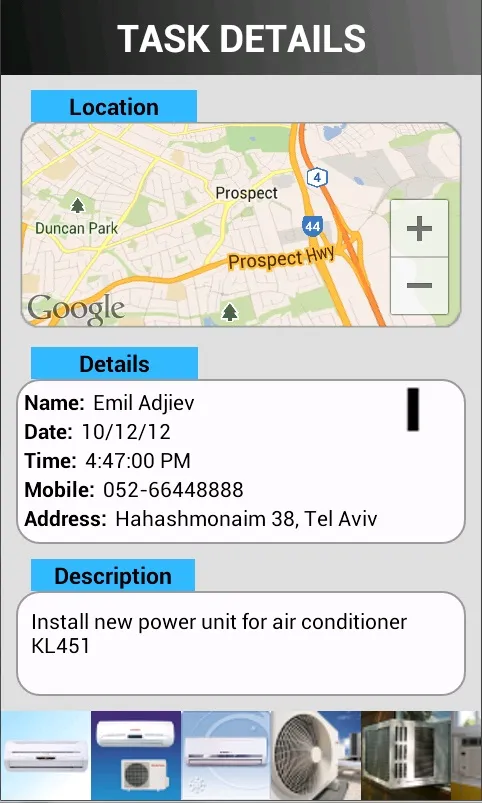
 这是我用来补丁的东西:
这是我用来补丁的东西:
 谢谢。
谢谢。 虽然可以合并地图,但这会使它变小,而我想避免这种情况。
虽然可以合并地图,但这会使它变小,而我想避免这种情况。 我想这还不错,虽然与其他框的角还有差距,但再花点功夫,我可能会接近那里。但是我没有一个普通的图像编辑器,仍然有一件事让我困扰,那就是“位置”TextView和地图之间的分隔。我能用其他方法将它画出来吗,这样就没有距离了?我是这样做的:
我想这还不错,虽然与其他框的角还有差距,但再花点功夫,我可能会接近那里。但是我没有一个普通的图像编辑器,仍然有一件事让我困扰,那就是“位置”TextView和地图之间的分隔。我能用其他方法将它画出来吗,这样就没有距离了?我是这样做的:
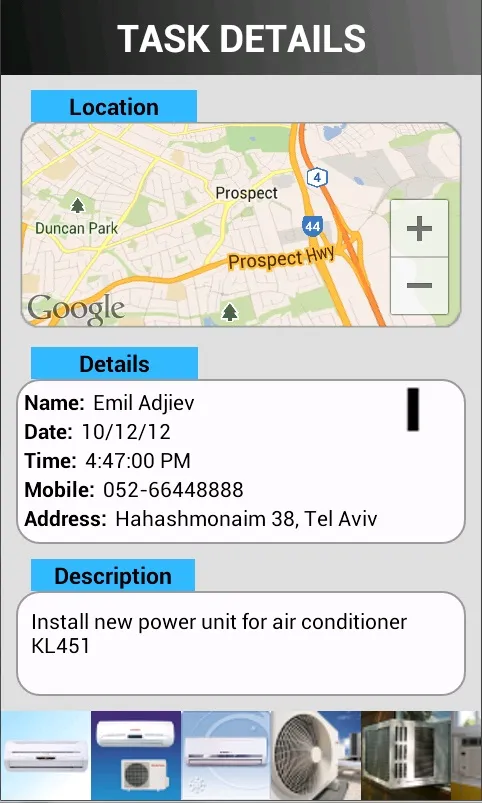
 好了,我终于搞明白了:
好了,我终于搞明白了:
 这是我用来补丁的东西:
这是我用来补丁的东西:
 谢谢。
谢谢。
 希望能帮到您,
希望能帮到您,