AngularJS下拉指令:点击外部隐藏
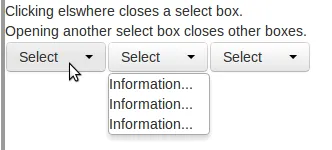
注意,你提供的代码(问题中提供的Plunker)在打开第二个弹出窗口时不会关闭其他框的弹出窗口(当页面上有多个选择框时)。
通过单击框以打开新的弹出窗口,单击事件将始终被阻止。该事件永远不会到达任何其他打开的弹出窗口(以关闭它们)。
我通过删除 event.stopPropagation(); 行并匹配弹出窗口的所有子元素来解决了这个问题。
仅当事件元素与弹出窗口的任何子元素都不匹配时,弹出窗口才会关闭。
我将指令代码更改为以下内容:
select.html(指令代码)
link: function(scope, element, attr){
scope.isPopupVisible = false;
scope.toggleSelect = function(){
scope.isPopupVisible = !scope.isPopupVisible;
}
$(document).bind('click', function(event){
var isClickedElementChildOfPopup = element
.find(event.target)
.length > 0;
if (isClickedElementChildOfPopup)
return;
scope.$apply(function(){
scope.isPopupVisible = false;
});
});
}
我 fork 了你的 Plunker 并应用了更改:
屏幕截图:

10
虽然这是一篇旧文章,但如果有人需要,这是一个可行的点击外部区域的示例,而且没有依赖任何东西,只使用了angular。
module('clickOutside', []).directive('clickOutside', function ($document) {
return {
restrict: 'A',
scope: {
clickOutside: '&'
},
link: function (scope, el, attr) {
$document.on('click', function (e) {
if (el !== e.target && !el[0].contains(e.target)) {
scope.$apply(function () {
scope.$eval(scope.clickOutside);
});
}
});
}
}
});
5
off 掉。 - Thịnh Phạmscope.$apply和scope.$eval更改为scope.applyAsync和scope.evalAsync,以获得更好的性能。 - wmarquardt好的,我必须调用 $apply() 函数,因为事件发生在 Angular 之外(根据文档)。
element.bind('click', function(event) {
event.stopPropagation();
});
$document.bind('click', function(){
scope.isVisible = false;
scope.$apply();
});
1
我通过监听全局点击事件来实现它,代码如下:
.directive('globalEvents', ['News', function(News) {
// Used for global events
return function(scope, element) {
// Listens for a mouse click
// Need to close drop down menus
element.bind('click', function(e) {
News.setClick(e.target);
});
}
}])
活动本身随后通过新闻服务进行广播。
angular.factory('News', ['$rootScope', function($rootScope) {
var news = {};
news.setClick = function( target ) {
this.clickTarget = target;
$rootScope.$broadcast('click');
};
}]);
你可以在任意需要的地方监听广播。以下是一个指令示例:
.directive('dropdown', ['News', function(News) {
// Drop down menu für the logo button
return {
restrict: 'E',
scope: {},
link: function(scope, element) {
var opened = true;
// Toggles the visibility of the drop down menu
scope.toggle = function() {
element.removeClass(opened ? 'closed' : 'opened');
element.addClass(opened ? 'opened' : 'closed');
};
// Listens for the global click event broad-casted by the News service
scope.$on('click', function() {
if (element.find(News.clickTarget.tagName)[0] !== News.clickTarget) {
scope.toggle(false);
}
});
// Init
scope.toggle();
}
}
}])
我希望你能帮到您!
1
我对提供的答案并不完全满意,所以我自己做了一些改进:
- More defensive updating of the scope. Will check to see if a apply/digest is already in progress
- div will also close when the user presses the escape key
- window events are unbound when the div is closed (prevents leaks)
window events are unbound when the scope is destroyed (prevents leaks)
function link(scope, $element, attributes, $window) {
var el = $element[0], $$window = angular.element($window); function onClick(event) { console.log('window clicked'); // might need to polyfill node.contains if (el.contains(event.target)) { console.log('click inside element'); return; } scope.isActive = !scope.isActive; if (!scope.$$phase) { scope.$apply(); } } function onKeyUp(event) { if (event.keyCode !== 27) { return; } console.log('escape pressed'); scope.isActive = false; if (!scope.$$phase) { scope.$apply(); } } function bindCloseHandler() { console.log('binding window click event'); $$window.on('click', onClick); $$window.on('keyup', onKeyUp); } function unbindCloseHandler() { console.log('unbinding window click event'); $$window.off('click', onClick); $$window.off('keyup', onKeyUp); } scope.$watch('isActive', function(newValue, oldValue) { if (newValue) { bindCloseHandler(); } else { unbindCloseHandler(); } }); // prevent leaks - destroy handlers when scope is destroyed scope.$on('$destroy', function() { unbindCloseHandler(); });}
我直接在链接函数中获得了$window对象。然而,你不必像我这样做才能获得$window对象。
function directive($window) {
return {
restrict: 'AE',
link: function(scope, $element, attributes) {
link.call(null, scope, $element, attributes, $window);
}
};
}
有一个很酷的指令叫做angular-click-outside。 你可以在你的项目中使用它。 它非常简单易用:
Danny F的答案非常棒并且几乎完整,但是Thịnh的评论是正确的,所以这里是我修改过的指令,在指令的$destroy事件中移除监听器:
const ClickModule = angular
.module('clickOutside', [])
.directive('clickOutside', ['$document', function ($document) {
return {
restrict: 'A',
scope: {
clickOutside: '&'
},
link: function (scope, el, attr) {
const handler = function (e) {
if (el !== e.target && !el[0].contains(e.target)) {
scope.$apply(function () {
console.log("hiiii");
// whatever expression you assign to the click-outside attribute gets executed here
// good for closing dropdowns etc
scope.$eval(scope.clickOutside);
});
}
}
$document.on('click', handler);
scope.$on('$destroy', function() {
$document.off('click', handler);
});
}
}
}]);
如果您在处理程序中添加一个日志,当元素从DOM中删除时仍然会看到它被触发。添加我的小改动就足以将其删除。并非要抢夺任何人的光芒,但这是对优美解决方案的修复。
安装:
bower install angular-click-outside --save
npm install @iamadamjowett/angular-click-outside
yarn add @iamadamjowett/angular-click-outside
使用方法:
angular.module('myApp', ['angular-click-outside'])
//in your html
<div class="menu" click-outside="closeThis">
...
</div>
//And then in your controller
$scope.closeThis = function () {
console.log('closing');
}
1
我发现https://github.com/IamAdamJowett/angular-click-outside的实现存在一些问题。
例如,如果被点击的元素从DOM中移除,上述指令将触发逻辑。但这对我不起作用,因为我在一个模态框中有一些逻辑,在点击后使用ng-if删除了该元素。
我重写了他的实现。虽然没有经过大规模测试,但在我的场景中似乎工作得更好。
angular
.module('sbs.directives')
.directive('clickOutside', ['$document', '$parse', '$timeout', clickOutside]);
const MAX_RECURSIONS = 400;
function clickOutside($document, $parse, $timeout) {
return {
restrict: 'A',
link: function ($scope, elem, attr) {
// postpone linking to next digest to allow for unique id generation
$timeout(() => {
function runLogicIfClickedElementIsOutside(e) {
// check if our element already hidden and abort if so
if (angular.element(elem).hasClass('ng-hide')) {
return;
}
// if there is no click target, no point going on
if (!e || !e.target) {
return;
}
let clickedElementIsOutsideDirectiveRoot = false;
let hasParent = true;
let recursions = 0;
let compareNode = elem[0].parentNode;
while (
!clickedElementIsOutsideDirectiveRoot &&
hasParent &&
recursions < MAX_RECURSIONS
) {
if (e.target === compareNode) {
clickedElementIsOutsideDirectiveRoot = true;
}
compareNode = compareNode.parentNode;
hasParent = Boolean(compareNode);
recursions++; // just in case to avoid eternal loop
}
if (clickedElementIsOutsideDirectiveRoot) {
$timeout(function () {
const fn = $parse(attr['clickOutside']);
fn($scope, { event: e });
});
}
}
// if the devices has a touchscreen, listen for this event
if (_hasTouch()) {
$document.on('touchstart', function () {
setTimeout(runLogicIfClickedElementIsOutside);
});
}
// still listen for the click event even if there is touch to cater for touchscreen laptops
$document.on('click', runLogicIfClickedElementIsOutside);
// when the scope is destroyed, clean up the documents event handlers as we don't want it hanging around
$scope.$on('$destroy', function () {
if (_hasTouch()) {
$document.off('touchstart', runLogicIfClickedElementIsOutside);
}
$document.off('click', runLogicIfClickedElementIsOutside);
});
});
},
};
}
function _hasTouch() {
// works on most browsers, IE10/11 and Surface
return 'ontouchstart' in window || navigator.maxTouchPoints;
}
原文链接
click事件,并在弹出窗口“关闭”时立即解除click事件的绑定。 - cheneymelement.find(event.target).length > 0不也可以实现同样的效果吗? - dubillaelement[0].contains(event.target)。https://developer.mozilla.org/zh-CN/docs/Web/API/Node/contains - MathieuLescure