我一直在使用create-react-app开发React项目,在启动项目时有两种方式:
第一种方式:
在package.json中定义,运行npm run start,如下所示:
"start": "react-scripts start",
第二种方式:
运行npm start
这两个命令有什么区别?react-scripts start的作用是什么?
我试图找到定义,但只找到了一个名为react-scripts的包,仍然不知道这个命令的用途。
我一直在使用create-react-app开发React项目,在启动项目时有两种方式:
第一种方式:
在package.json中定义,运行npm run start,如下所示:
"start": "react-scripts start",
第二种方式:
运行npm start
这两个命令有什么区别?react-scripts start的作用是什么?
我试图找到定义,但只找到了一个名为react-scripts的包,仍然不知道这个命令的用途。
react-scripts是来自create-react-app初始模板的一组脚本。create-react-app帮助您在不进行配置的情况下启动项目,因此您无需自己设置项目。
react-scripts start设置开发环境并启动服务器,以及热模块重载。您可以在这里了解它为您做了什么。
使用create-react-app,您可以从头开始拥有以下功能:
- React、JSX、ES6和Flow语法支持。
- 超出ES6的语言扩展,如对象扩展运算符。
- 自动添加前缀的CSS,因此您不需要-webkit-或其他前缀。
- 具有内置覆盖率报告支持的快速交互式单元测试运行器。
- 一个实时开发服务器,会警告您常见的错误。
- 用于生产的JS、CSS和图像打包的构建脚本,带有哈希和源映射。
- 符合渐进式Web应用程序标准的离线优先服务工作者和Web应用程序清单。
- 使用单个依赖项轻松更新上述工具。
npm start 是 npm run start 的缩写。
npm run 用于运行在 package.json 文件中的 scripts 对象中定义的脚本。
如果在 scripts 对象中没有 start 键,则默认为 node server.js。
有时候你需要更多的自定义 react 脚本,这个时候你可以使用 react-scripts eject。此操作将把你的项目从“托管”状态转换为非“托管”状态,在这种情况下,你将完全控制依赖项、构建脚本和其他配置。
npm run build。这将创建一个名为 "build" 的文件夹。然后您可以启动此文件夹。例如,输入 npm install -g serve,再输入 serve -s build。详见 https://facebook.github.io/create-react-app/docs/deployment。 - Lukereact-scripts 应该作为项目的 devDependency 包含进来,是这样吗?还是应该放在 package.json 的常规 dependency 部分? - Brady Dowlingnpm start命令是npm run start的快捷方式。我想添加一个现实生活中的例子来更清楚地解释它。create-react-app Github存储库。package.json定义了一堆脚本,这些脚本定义了实际流程。"scripts": {
"start": "npm-run-all -p watch-css start-js",
"build": "npm run build-css && react-scripts build",
"watch-css": "npm run build-css && node-sass-chokidar --include-path ./src --include-path ./node_modules src/ -o src/ --watch --recursive",
"build-css": "node-sass-chokidar --include-path ./src --include-path ./node_modules src/ -o src/",
"start-js": "react-scripts start"
},
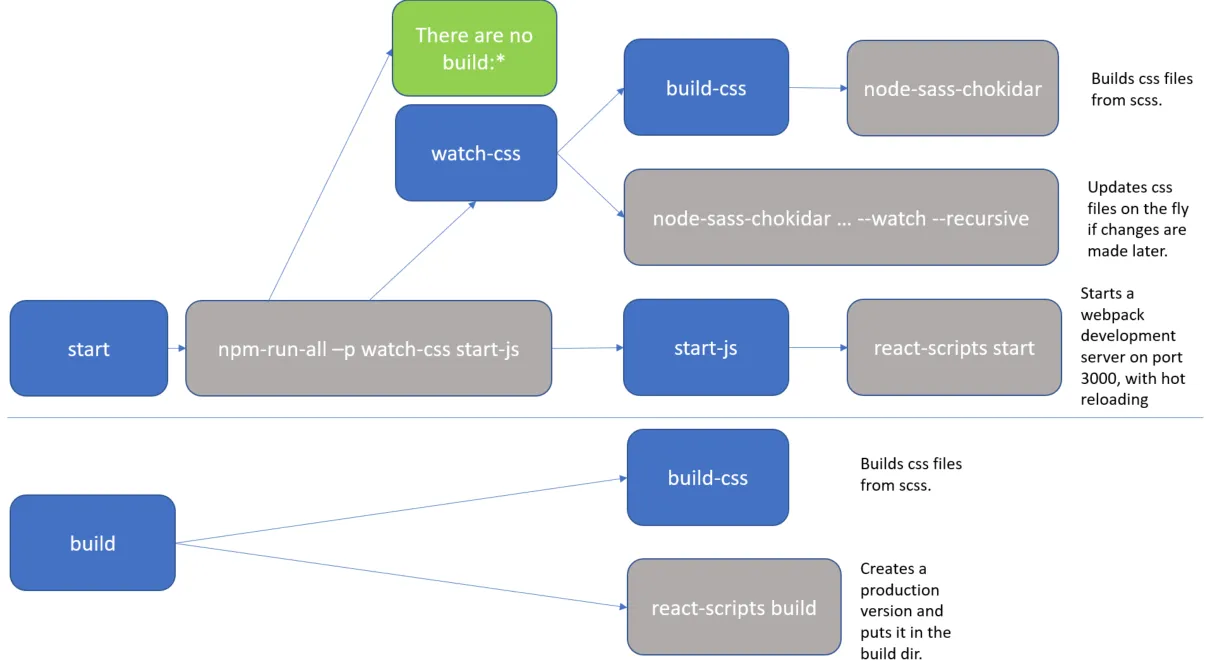
 蓝色框是对脚本的引用,所有这些脚本都可以通过直接使用
蓝色框是对脚本的引用,所有这些脚本都可以通过直接使用npm run <script-name>命令来执行。但是,实际上只有两个可行的流程:npm run start
- npm run build
灰色框是可以从命令行执行的命令。npm start(或npm run start),那实际上相当于在命令行中执行npm-run-all -p watch-css start-js命令。npm-run-all命令,它是一个流行的插件,搜索以“build:”开头的脚本,并执行所有这些脚本。我实际上没有任何与该模式匹配的脚本。但它也可以用于并行运行多个命令,在这里使用-p <command1> <command2>开关。因此,它执行了2个脚本,即watch-css和start-js。(这些脚本是监视器,监视文件更改,只有在被终止时才会完成。)
watch-css 确保将 *.scss 文件翻译成 *.css 文件,并查找未来的更新。
start-js 指向 react-scripts start,以开发模式托管网站。
总之,npm start 命令是可配置的。如果想知道它具体做了什么,那么必须检查 package.json 文件。(当事情变得复杂时,您可能需要制作一个小图表)。
create-react-app 创建新项目,在 package.json 文件中有不同的 scripts。例如 "start": "react-scripts start"。 - Mára Tonerpackage.json 可以配置为运行任何 CLI 工具或脚本。因此,这个回答的核心仍然有效。 - bvdb简洁地说 - 它运行此操作。
node node_modules/react-scripts/bin/react-scripts.js start
"start"是一个脚本的名称,在npm中您可以像这样运行脚本:npm run scriptName,npm start 也可以简写为 npm run start
至于"react-scripts",它是一个与create-react-app相关的脚本。
npm start 是 npm run start 的简写
你可以在这里查看相关信息:npm start和npm run start之间的区别
react-scripts start
react-scripts是一组脚本,用于支持创建、开发和测试React应用程序。它被create-react-app使用。
create-react-app 是创建单页 React 应用程序的官方支持方式。create react app 使用 webpack 来解析和打包应用程序。
webpack 从其在 webpack 配置文件中指定的入口点解析应用程序并创建依赖关系图。在解析过程中,webpack 使用 babel 将应用程序转译为 JavaScript,这在浏览器中具有更好的支持。
Webpack 使用生成的依赖关系图创建一个由应用程序源代码和应用程序使用的模块组成的单个 JavaScript 文件,通过脚本标记将该文件注入到 public/index.html 中,并在 http://localhost:3000 上启动开发服务器。在浏览器中导航到此 URL 将显示您的应用程序的实时交互实例。对源代码进行的任何更改都将自动反映在运行的应用程序实例中。
您可以在 这里 阅读更多关于此主题的内容。
npm中,您可以通过这样的方式运行脚本:npm run scriptName。而npm start也是npm run start的简写。 - Sagiv b.greact-scripts start。该命令存储在package.json中,因此您不必记忆它,可以简单地键入通常的npm run start。npm start是后者的快捷方式。 - user5734311