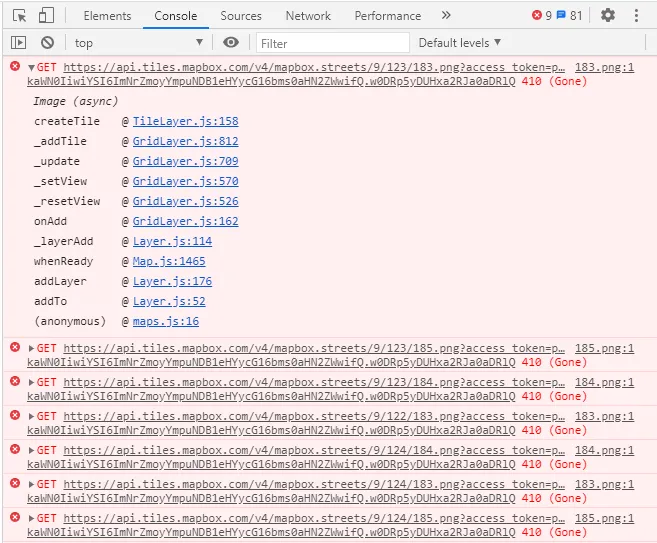
GET https://api.tiles.mapbox.com/v4/mapbox.streets/9/123/183.png?access_token=pk.eyJ1IjoibXl2ZXJkaWN0IiwiYSI6ImNrZmoyYmpuNDB1eHYycG16bms0aHN2ZWwifQ.w0DRp5yDUHxa2RJa0aDRlQ 410 (Gone)
Image (async)
createTile @ TileLayer.js:158
_addTile @ GridLayer.js:812
_update @ GridLayer.js:709
_setView @ GridLayer.js:570
_resetView @ GridLayer.js:526
onAdd @ GridLayer.js:162
_layerAdd @ Layer.js:114
whenReady @ Map.js:1465
addLayer @ Layer.js:176
addTo @ Layer.js:52
(anonymous) @ maps.js:16
maps.js:16引用了下面代码段中的最后一行.addTo(map):
let coordinates = [ 44.96, -93.2 ]
let zoomLevel = 9
let map = L.map("college-map").setView(coordinates, zoomLevel)
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox.streets',
accessToken: 'your-access-token'
}).addTo(map)
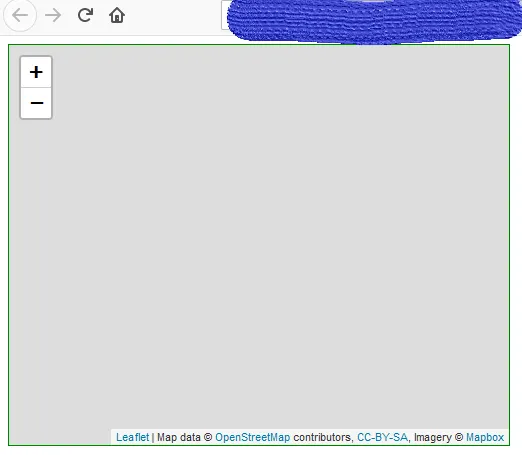
我该如何修复这个错误并成功显示地图?