我有以下代码,用于构建一个JQueryUI对话框弹出框。
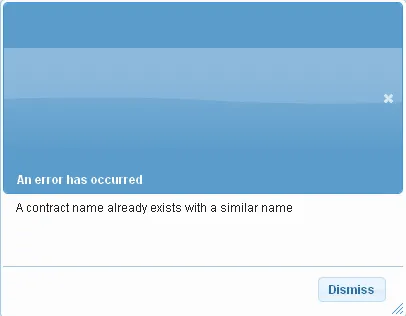
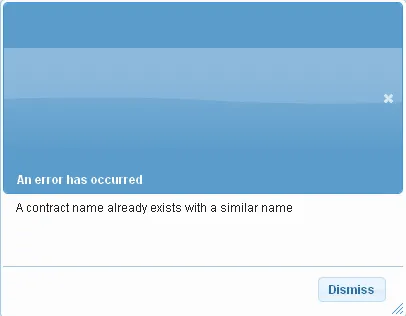
当弹出窗口第一次显示给用户时,它看起来像下面的图片,有一个巨大的标题头。我知道没有任何额外的css类被添加到弹出窗口。调整JQuery弹出窗口大小后,弹出窗口会正确显示。标题头会立即调整大小并正确显示。还有其他人遇到过这种情况吗?
$j('<div></div>')
.html(message)
.dialog({
autoOpen: true,
bgiframe: true,
buttons: { 'Dismiss': function() { $j(this).dialog('close') } },
closeOnEscape: true,
height: 'auto',
modal: true,
resizable: true,
width: 400,
title: 'An error has occurred'});
当弹出窗口第一次显示给用户时,它看起来像下面的图片,有一个巨大的标题头。我知道没有任何额外的css类被添加到弹出窗口。调整JQuery弹出窗口大小后,弹出窗口会正确显示。标题头会立即调整大小并正确显示。还有其他人遇到过这种情况吗?