我是在编写一个TextInputLayout视图的程序。
我的style.xml文件内容如下:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="MyTextInputLayoutStyle" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense">
<item name="boxStrokeColor">@color/colorPrimary</item>
<item name="hintTextColor">@color/colorPrimary</item>
<item name="boxBackgroundColor">@android:color/white</item>
<item name="boxStrokeWidth">2dp</item>
</style>
</resources>
我的color.xml中的颜色覆盖如下:
<color name="mtrl_textinput_default_box_stroke_color" tools:override="true">#c2261a</color>
我的TextInput布局是:
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/weightInput"
style="@style/MyTextInputLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginBottom="15dp"
android:hint="@string/hint_weight"
app:errorEnabled="true"
app:helperTextEnabled="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textViewTitle">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:imeOptions="actionDone"
android:importantForAutofill="no"
android:inputType="numberDecimal"
android:maxLength="5"
android:maxLines="1"
android:singleLine="true"
android:textAlignment="center"
android:textColor="@color/colorPrimary" />
</com.google.android.material.textfield.TextInputLayout>
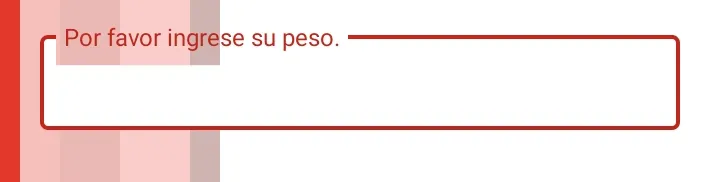
最终结果如下:
我们可以看到提示文本的背景颜色是透明的。我该如何找到那个视图。
我尝试了以下样式但没有成功:
我的style.xml如下:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="HintText" parent="TextAppearance.Design.Hint">
<item name="android:textColor">@color/colorPrimary</item>
<item name="android:background">@android:color/white</item>
</style>
<style name="MyTextInputLayoutStyle" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense">
<item name="boxStrokeColor">@color/colorPrimary</item>
<item name="hintTextColor">@color/colorPrimary</item>
<item name="hintTextAppearance">@style/HintText</item>
<item name="boxBackgroundColor">@android:color/white</item>
<item name="boxStrokeWidth">2dp</item>
</style>
</resources>