我正在创建一个 Ngrx Angular 2 应用程序,并尝试在一段时间间隔后继续轮询我的 http 调用。我已经看到了使用 interval() 函数的方法,但是在 Ngrx 的情况下,当服务调用在 @Effect() 内部完成时会出现错误。请给予建议:
@Injectable()
export class TasksEffects {
constructor(
private actions$: Actions,
private TS: TaskService
){}
@Effect()
onLoadTasksLoadTasks$: Observable<Action> = this.actions$.ofType(tasksActions.ActionTypes.LOAD_TASKS)
.switchMap(() => {
return this.TS.index()
.map((res) => new tasksActions.LoadTasksSuccessAction(res.json()))
.catch(err => of(new tasksActions.LoadTasksFailAction(err)));
});
我希望每10秒运行一次switchMap函数,但是这并不起作用。
@Effect()
onLoadTasksLoadTasks$: Observable<Action> = this.actions$.ofType(tasksActions.ActionTypes.LOAD_TASKS)
.switchMap(() => {
return this.TS.index()
.map((res) => new tasksActions.LoadTasksSuccessAction(res.json()))
.catch(err => of(new tasksActions.LoadTasksFailAction(err)));
}).interval(10000);
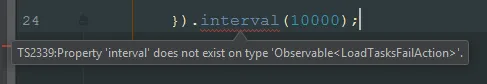
类型错误是: