我在CoordinatorLayout中使用BottomNavigationView,并设置
谢谢帮助!
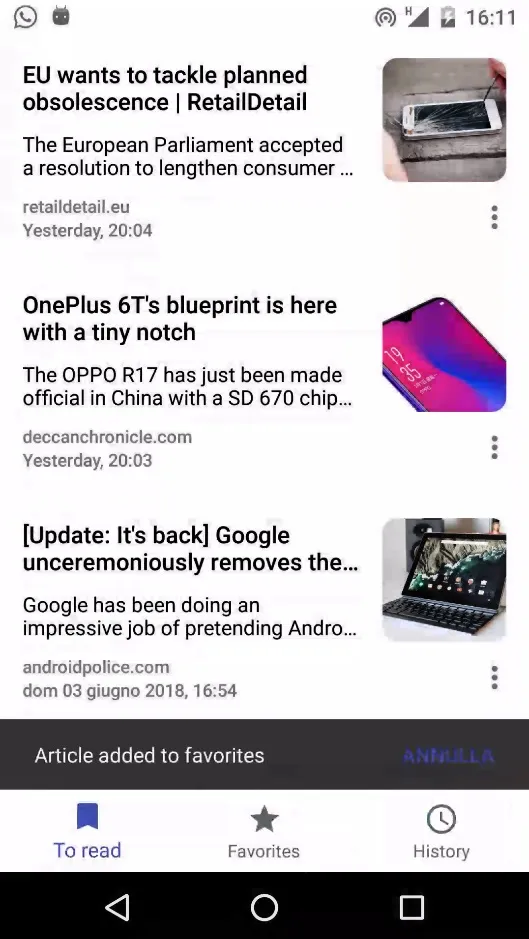
app:layout_behavior=".BottomNavigationBehavior"属性以在滚动时隐藏它。问题是,当我显示Snackbar时,BottomNavigationView会向上移动以为Snackbar腾出空间,然后Snackbar出现在BottomNavigationView的后面。只有在滚动后隐藏BottomNavigationView时,才会发生这种情况。我的目标是让SnackBar出现在BottomNavigationView之上。这些是一些截图(如果需要,我可以发布一个gif):在瞬间,行为是正确的。
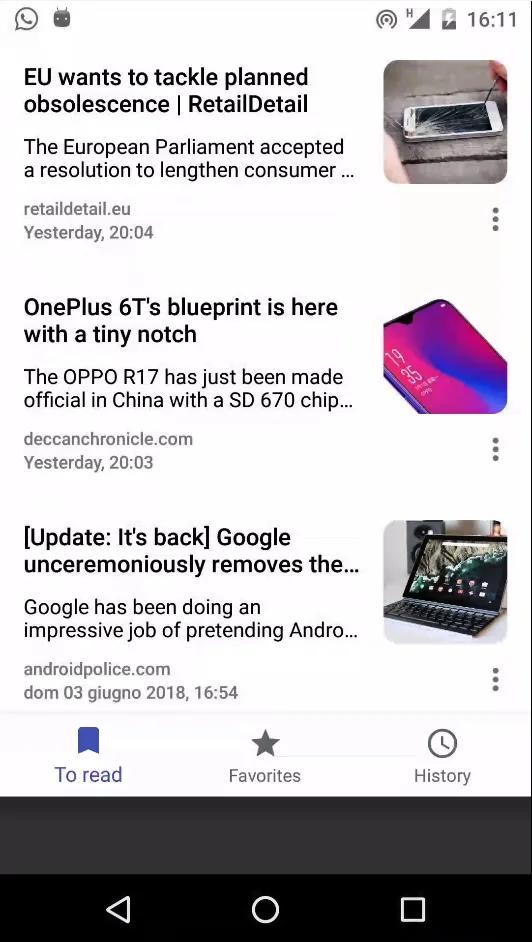
然后BottomNavigationView会通过过渡效果向上移动。
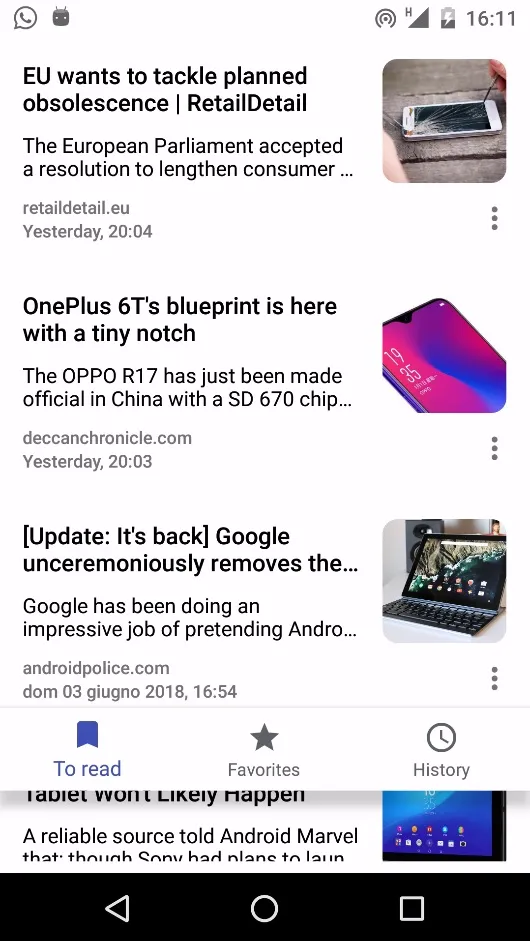
当 Snackbar 消失后,BottomNavigationView 保留在原地直到我滚动页面。
这是我的代码:
activitymain.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_coordinator"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.bluemango.globe.MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@android:color/white"
android:gravity="center_vertical"
app:titleTextAppearance="@style/MainToolbarText"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:theme="@style/ToolbarColor"
app:layout_scrollFlags="scroll|enterAlways" >
<ImageView
android:id="@+id/search_iv"
android:layout_width="24dp"
android:layout_height="24dp"
android:scaleType="fitCenter"
android:src="@drawable/ic_search_grey600_24dp"
android:contentDescription="@string/search"
android:clickable="true"
android:focusable="true"
android:onClick="searchArticle"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:layout_gravity="center"
android:id="@+id/toolbar_title"
android:textSize="20sp"
android:textColor="@color/defSecondary"
android:textStyle="bold"/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_gravity="bottom"
android:background="@android:color/white"
app:layout_constraintBottom_toBottomOf="@id/main_coordinator"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/navigation"
app:itemIconTint="@drawable/bottom_nav_colors"
app:itemTextColor="@drawable/bottom_nav_colors"
app:layout_behavior=".BottomNavigationBehavior"/>
</android.support.design.widget.CoordinatorLayout>
Snackbar的代码(为Fragment创建)
Snackbar snackbar = Snackbar
.make(getActivity().findViewById(R.id.main_coordinator), getResources().getString(R.string.article_added_to_fav),
Snackbar.LENGTH_LONG)
.setAction(android.R.string.cancel, new View.OnClickListener() {
@Override
public void onClick(View view) {
// onClick method.
}
})
.setActionTextColor(ContextCompat.getColor(getActivity(), R.color.colorAccent));
snackbar.show();
谢谢帮助!