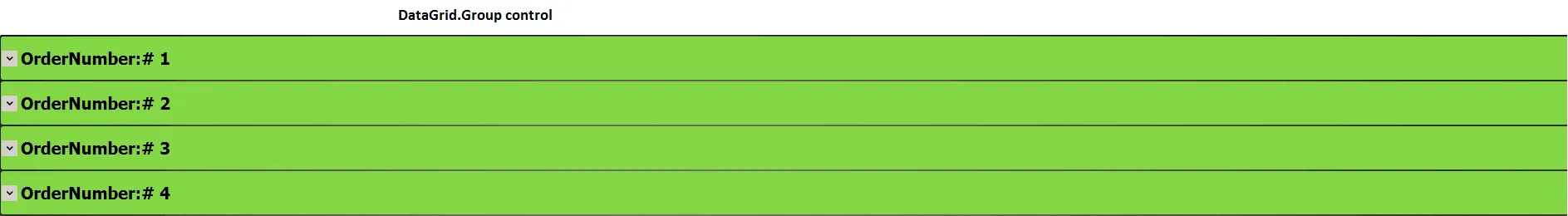
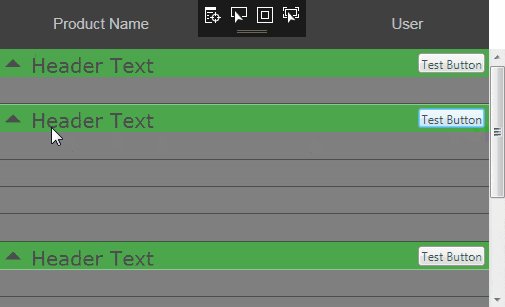
我想知道如何将按钮放在我的展开器的右侧,这是当我的展开器折叠时的样子(无论是否展开,我都需要按钮)。
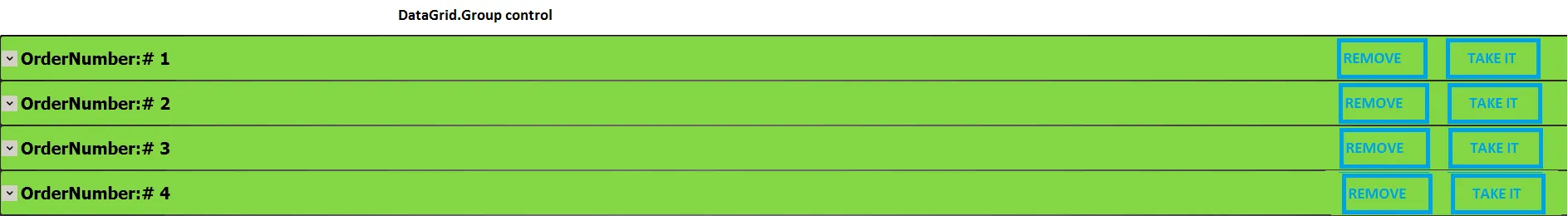
我需要实现这个功能,当用户点击按钮时,我必须获取订单ID并执行某些操作!

以下是我的代码:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10*" />
</Grid.ColumnDefinitions>
<DataGrid IsSynchronizedWithCurrentItem="False" Grid.Column="0" VerticalGridLinesBrush="Transparent" RowHeaderWidth="0" CanUserAddRows="False" AutoGenerateColumns="False" x:Name="datagrid1" Margin="10,150,8,50" Background="Transparent" RowBackground="#FF494949" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" ItemsSource="{Binding}">
<DataGrid.Resources>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="Background" Value="Black"/>
<Setter Property="Opacity" Value="0.5"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="FontSize" Value="15"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="Height" Value="50"/>
</Style>
<Style x:Key="TextInCellCenter" TargetType="{x:Type TextBlock}" >
<Setter Property="TextAlignment" Value="Center"/>
</Style>
<Style TargetType="{x:Type TextBlock}" x:Key="RightAligElementStyle">
<Setter Property="TextAlignment" Value="Right"/>
</Style>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="#83D744"/>
</DataGrid.Resources>
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Title}" Header="Product Name" Width="0.25*" Foreground="White" FontSize="20" FontFamily="Verdana" />
<DataGridTextColumn Binding="{Binding Quantity}" ElementStyle="{StaticResource TextInCellCenter}" Header="Quantity" Foreground="White" Width="0.15*" FontSize="20" FontFamily="Verdana" />
<DataGridTextColumn Binding="{Binding User}" ElementStyle="{StaticResource TextInCellCenter}" Header="User" Foreground="White" Width="0.20*" FontSize="20" FontFamily="Verdana" />
</DataGrid.Columns>
<DataGrid.GroupStyle>
<!-- Style for groups at top level. -->
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<Expander IsExpanded="True" Background="#83D744">
<Expander.Header>
<DockPanel Height="50">
<TextBlock FontWeight="Bold" FontSize="20" Height="25" Foreground="Black" Text="{Binding Path=Name,StringFormat= OrderNumber:# {0}}" />
</DockPanel>
</Expander.Header>
<Expander.Content>
<ItemsPresenter />
</Expander.Content>
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</DataGrid.GroupStyle>
</DataGrid>
感谢大家,
谢谢。
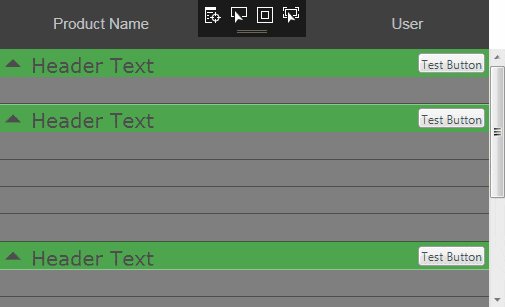
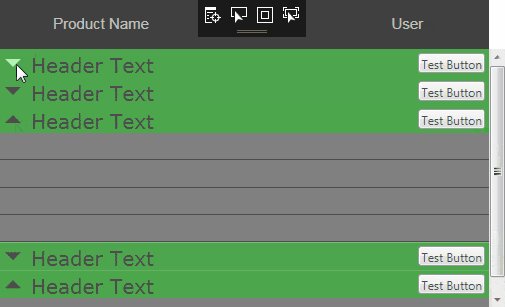
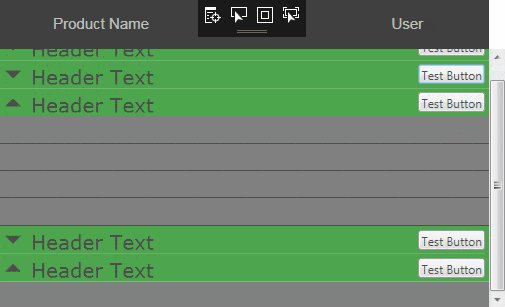
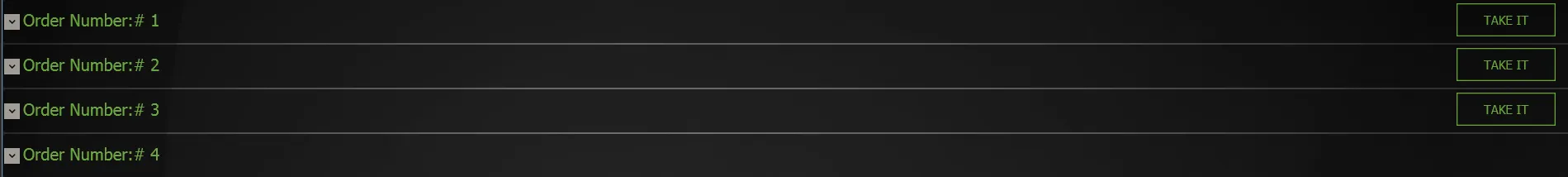
在Joe的回答下,我实现了这个,但是为什么DataGrid中的最后一项没有按钮呢?请看这张截图:

代码如下:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10*" />
</Grid.ColumnDefinitions>
<DataGrid IsSynchronizedWithCurrentItem="False" Grid.Column="0" VerticalGridLinesBrush="Transparent" RowHeaderWidth="0" CanUserAddRows="False" AutoGenerateColumns="False" x:Name="datagrid1" Margin="10,150,8,50" Background="Transparent" RowBackground="#FF494949" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" ItemsSource="{Binding}">
<DataGrid.Resources>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="Background" Value="Black"/>
<Setter Property="Opacity" Value="0.5"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="FontSize" Value="15"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="Height" Value="50"/>
</Style>
<Style x:Key="TextInCellCenter" TargetType="{x:Type TextBlock}" >
<Setter Property="TextAlignment" Value="Center"/>
</Style>
<Style TargetType="{x:Type TextBlock}" x:Key="RightAligElementStyle">
<Setter Property="TextAlignment" Value="Right"/>
</Style>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="#83D744"/>
</DataGrid.Resources>
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Title}" Header="Product Name" Width="0.25*" Foreground="White" FontSize="20" FontFamily="Verdana" />
<DataGridTextColumn Binding="{Binding Quantity}" ElementStyle="{StaticResource TextInCellCenter}" Header="Quantity" Foreground="White" Width="0.15*" FontSize="20" FontFamily="Verdana" />
<DataGridTextColumn Binding="{Binding User}" ElementStyle="{StaticResource TextInCellCenter}" Header="User" Foreground="White" Width="0.20*" FontSize="20" FontFamily="Verdana" />
</DataGrid.Columns>
<DataGrid.GroupStyle>
<!-- Style for groups at top level. -->
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<Expander IsExpanded="True" Background="Black" Opacity="0.7">
<Expander.Header>
<DockPanel Height="50" Width="{Binding
RelativeSource={RelativeSource
Mode=FindAncestor,
AncestorType={x:Type Expander}},
Path=ActualWidth}">
<Button DockPanel.Dock="Right" Content="Test Button" Margin="0,0,28,0"/>
<TextBlock FontWeight="Normal" FontFamily="Verdana" FontSize="20" Height="25" Foreground="#83D744" Text="{Binding Path=Name,StringFormat= Order Number:# {0}}" />
</DockPanel>
</Expander.Header>
<Expander.Content>
<ItemsPresenter />
</Expander.Content>
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</DataGrid.GroupStyle>
</DataGrid>
所以由于某些奇怪的原因,最后一个项目上的按钮不可见...