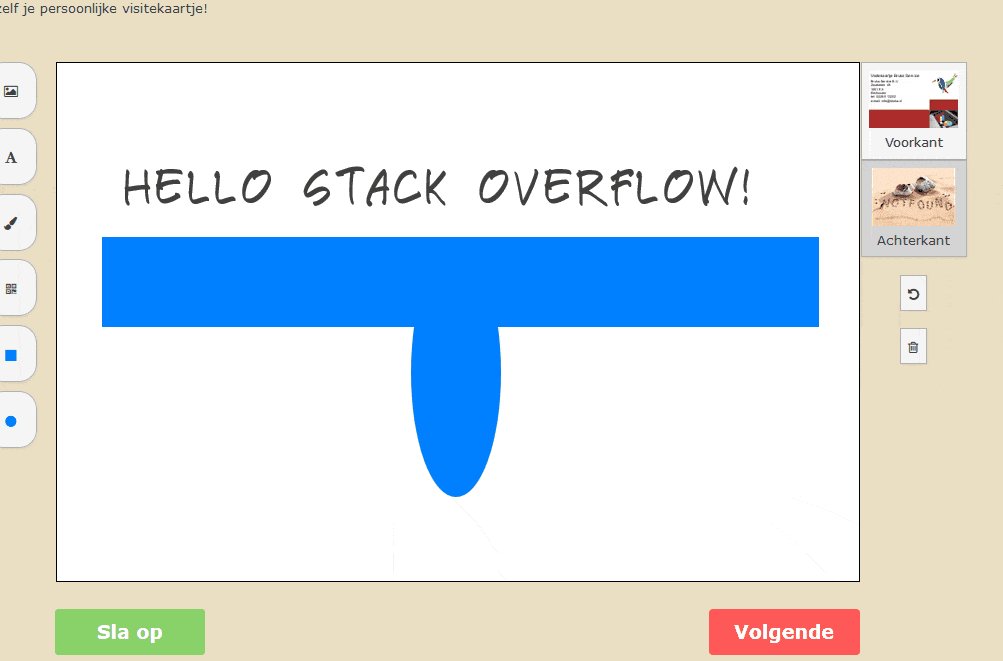
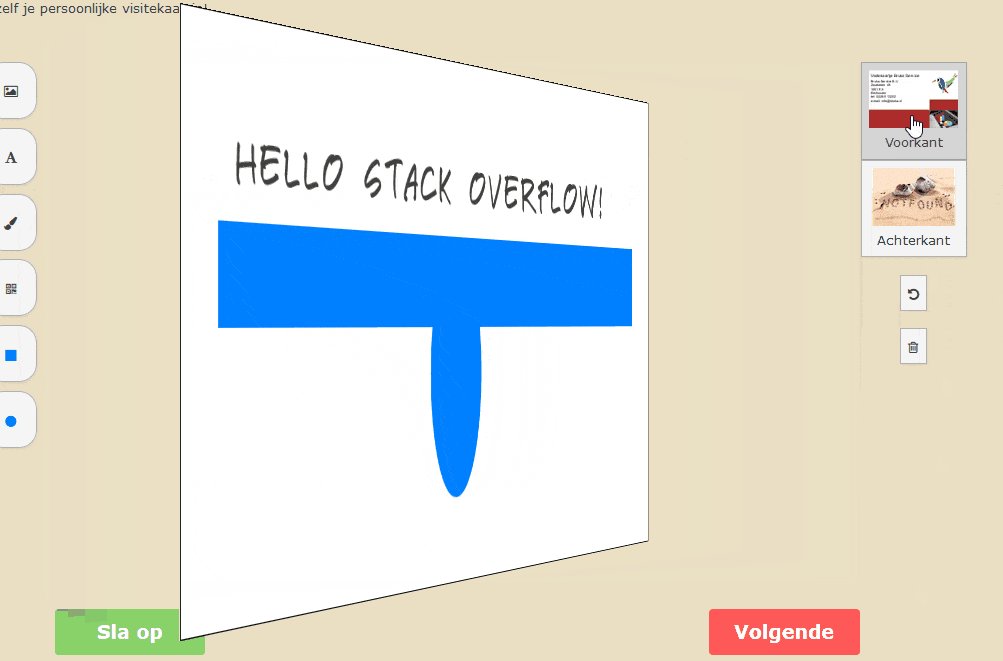
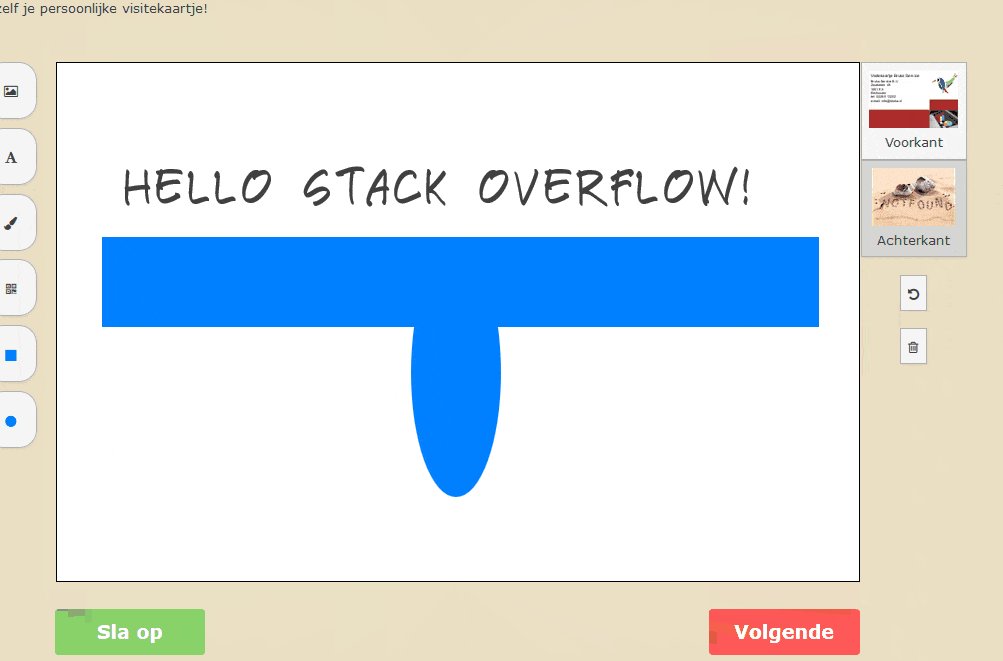
在我的网页上,我有一个div。在这个div上我有一个“动画”,模拟翻转(翻转)的div。
我使用jQuery插件transit旋转"wrapper" div。这个插件所做的就是应用CSS;
当
<div id="wrapper">
<div id="content">
Some content
</div>
</div>
我使用jQuery插件transit旋转"wrapper" div。这个插件所做的就是应用CSS;
transform: rotateY(180deg);
当
元素处于
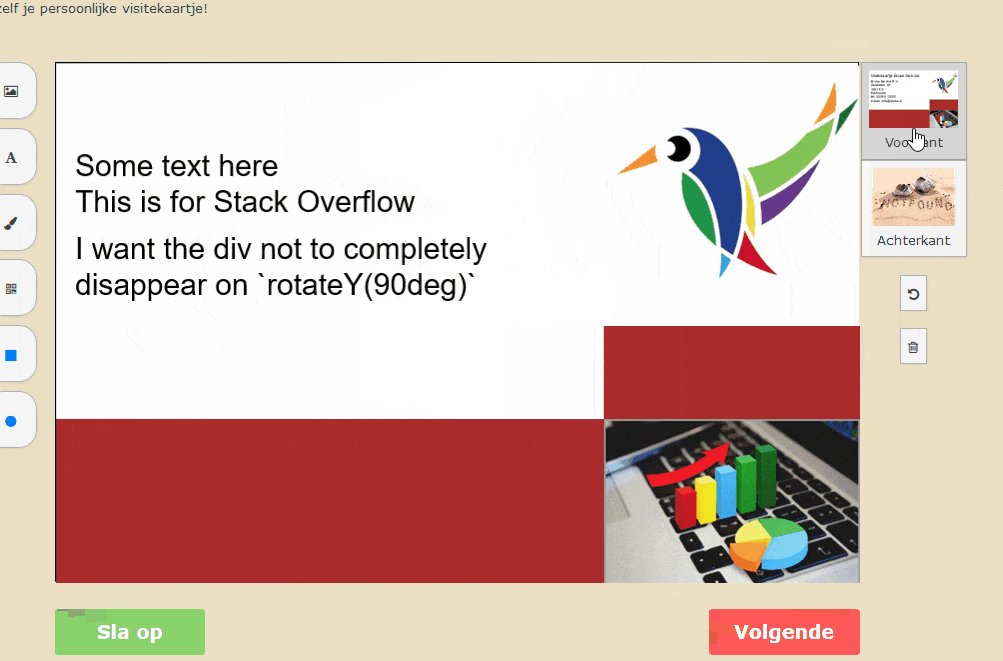
rotateY(90deg)状态时,我需要在#content中加载一些新内容。这只需要极少的时间,但在动画中,您可以看到该元素在此期间消失/隐藏。
查看演示 FIDDLE (请注意,我这里没有实际加载内容)
是否有可能使