我有以下代码:
<StackLayout Orientation="Horizontal" HorizontalOptions="FillAndExpand" Margin="0,10,0,10" BackgroundColor="Green" Padding="5,5,5,5">
<StackLayout Orientation="Vertical" HorizontalOptions="FillAndExpand" Margin="0,0,0,0" BackgroundColor="Blue">
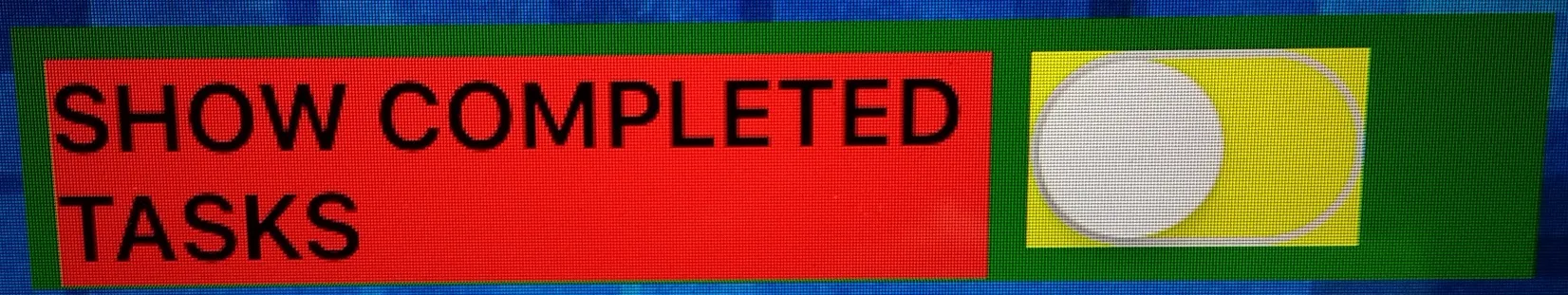
<Label Text="SHOW COMPLETED TASKS" BackgroundColor="Red" Style="{StaticResource lblSubHeading_Black}" />
</StackLayout>
<Switch x:Name="CompletedJobsSwitch" Toggled="CompletedJobsSwitch_Toggled" HorizontalOptions="EndAndExpand" IsToggled="{Binding isOn}" BackgroundColor="Yellow"/>
</StackLayout>
一切都正常加载,但应用程序加载时显示,但开关不在最右边。为什么?这真的很烦人,似乎非常不一致。我已经查看了此处
 ,但对我无效。 有任何想法吗?
,但对我无效。 有任何想法吗?
StackLayout只占用所需的空间。尝试在最高级别上放置一个Grid。 - Gerald Versluis